Редактор Studio: добавление и настройка выпадающего меню
4 мин.
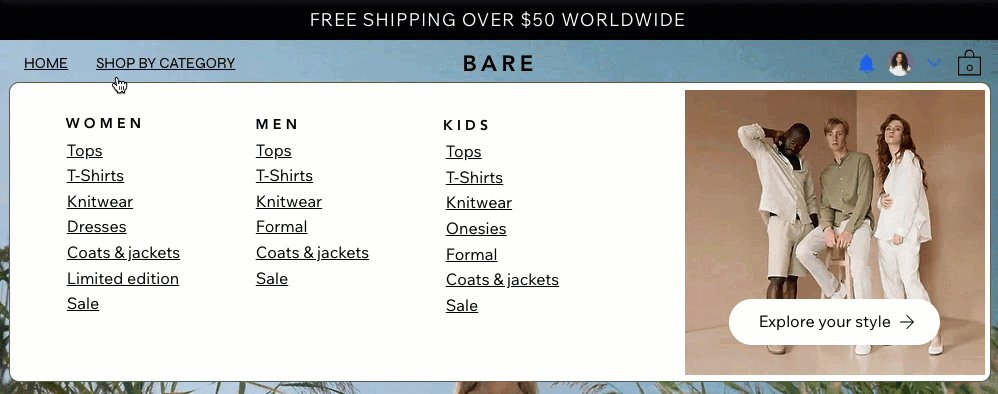
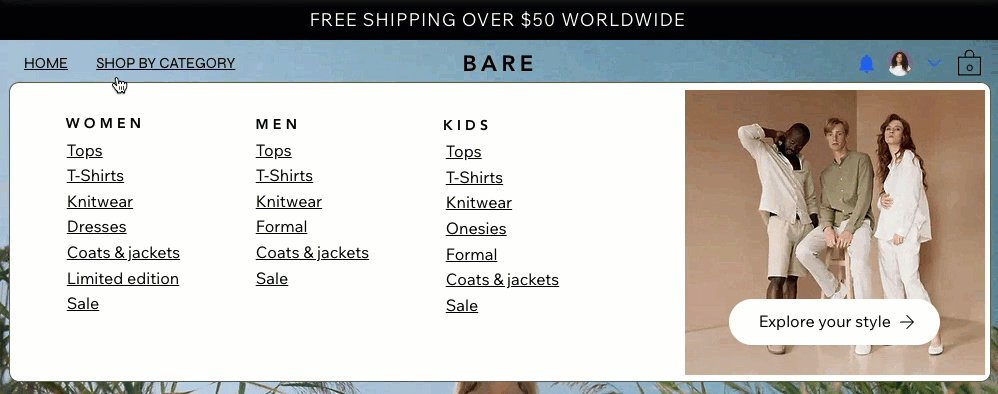
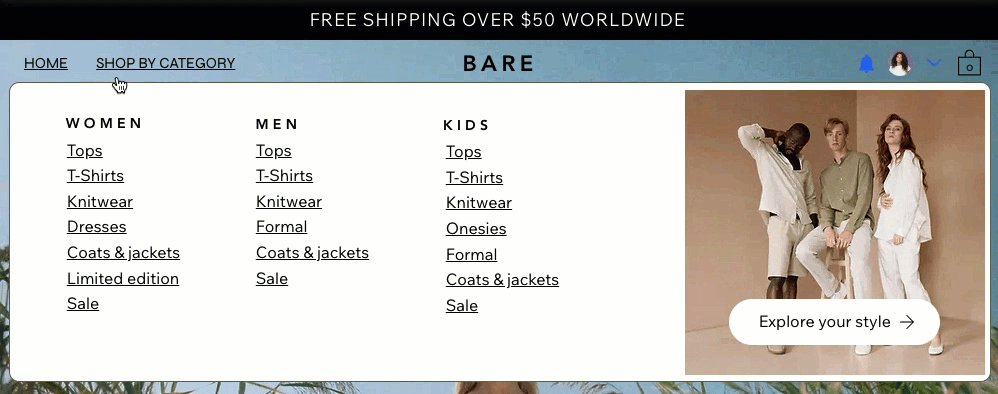
Выпадающее меню — это контейнеры, которые вы можете добавить в горизонтальное меню. Когда посетители наводят курсор на соответствующий пункт меню, открывается контейнер. Создайте контейнер с нуля и решите, для чего вы хотите его использовать — для многоуровневой навигации, демонстрации избранных товаров или для любой другой цели.

Эта статья относится к предыдущему элементу меню в редакторе Studio. В новом меню выпадающие меню называются выпадающими списками. Инструкции по управлению новым меню см. здесь.
Добавление и настройка контейнера выпадающего меню
Добавьте контейнер выпадающего меню в качестве элемента существующего меню и назовите его. Мы рекомендуем использовать заголовок, который отражает ваш предполагаемый контент, например «Услуги» и «Наша история».
После того, как вы добавили и дали название контейнеру, добавьте элементы, такие как кнопки, фигуры и текст, чтобы создать нужный контент.
Важная информация:
Добавить контейнер выпадающего меню можно только в горизонтальное меню. Контейнеры выпадающего меню не поддерживаются в вертикальных, якорных меню и гамбургер-меню.
Чтобы добавить выпадающее меню:
- Выберите соответствующее горизонтальное меню в редакторе.
- Нажмите Управлять меню.
- Нажмите + Добавить пункт в нижней части панели.
- Выберите Выпадающее меню.
- Введите название выпадающего меню.
Совет: это заголовок, на который посетители наводят курсор, чтобы увидеть выпадающее меню. - Нажмите Готово.
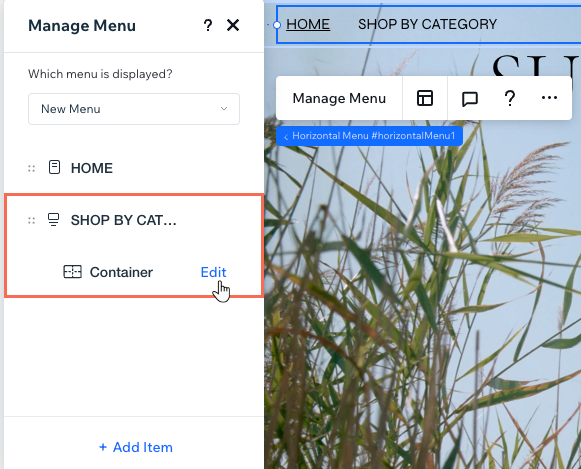
- Добавьте контент в выпадающее меню:
- (В панели управления меню) Нажмите Изменить рядом с Контейнером.
- Добавьте в контейнер любые элементы.

Хотите добавить ссылку на страницы сайта из выпадающего меню?
Элементы, которые ссылаются на страницы сайта, недоступны при размещении в контейнере выпадающего меню. Поэтому мы рекомендуем выполнить шаги, описанные в следующем разделе, чтобы добавить страницу как пункт выпадающего меню. Подробнее о доступности сайта.
Создание выпадающего меню
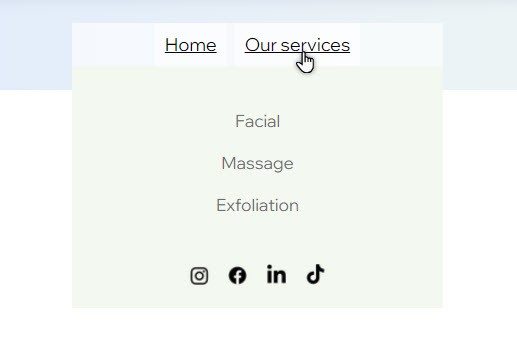
Используйте выпадающее меню для организации определенных элементов на сайте путем создания раскрывающегося меню. Когда посетители нажимают на выпадающее меню, в контейнере появляются раскрывающееся меню и его элементы.

Что нужно знать:
Вы добавляете элементы выпадающего списка и управляете ими из той же панели, что и в главном меню, поэтому настроить навигацию по сайту стала еще проще.
Чтобы создать выпадающее меню:
- Выберите соответствующее горизонтальное меню в редакторе.
- Нажмите Управлять меню.
- (Если элемент не был добавлен в горизонтальное меню) Нажмите Добавить элемент и настройте нужный пункт меню.
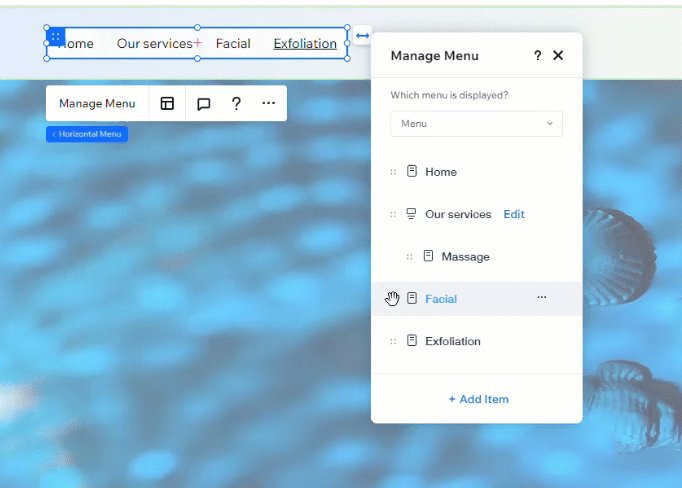
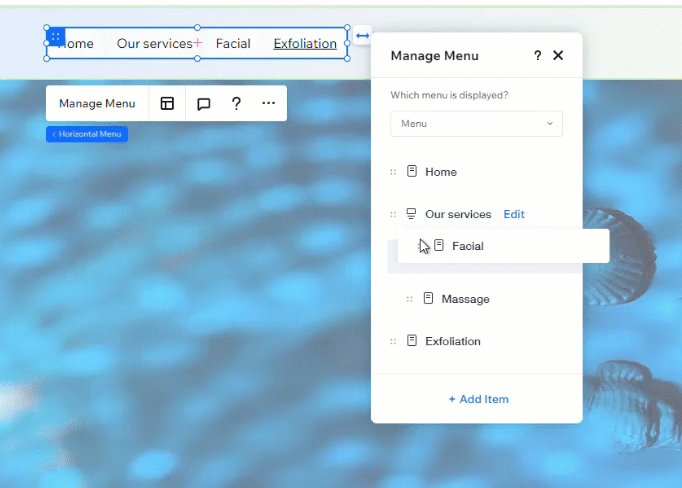
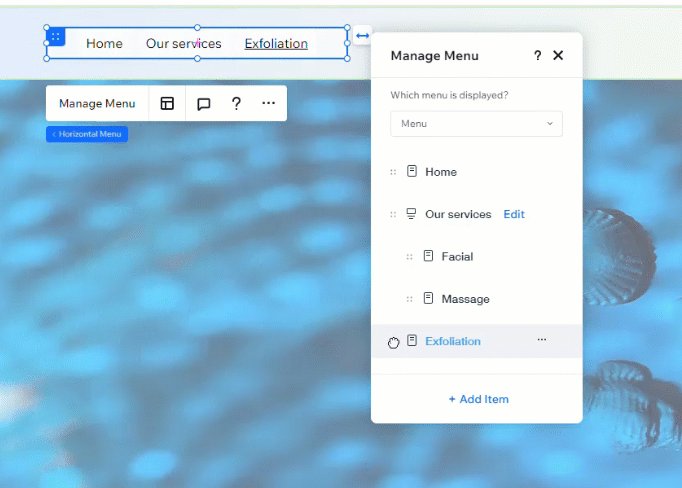
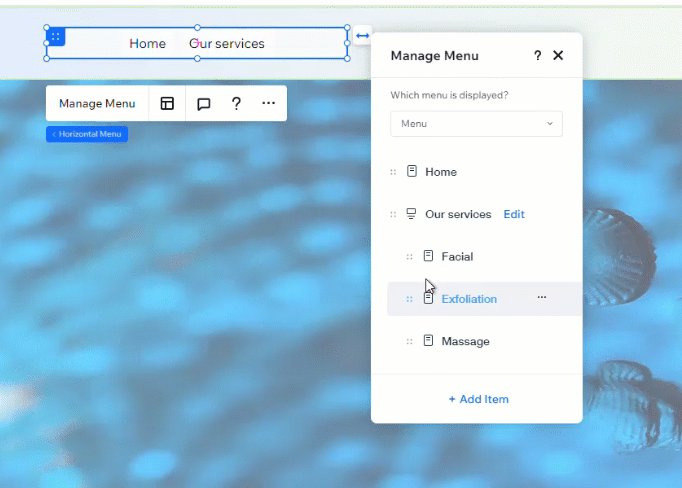
- Вложите соответствующие пункты меню в выпадающее меню:
- Выберите элемент в панели Управлять меню.
- Перетащите элемент под выпадающее меню.

Хотите управлять пунктами выпадающего меню?
Используйте панель «Управлять меню» для изменения порядка, переименования и удаления пунктов в раскрывающемся меню.
Настройка макета контейнера выпадающего меню
После добавления нужных элементов в выпадающее меню измените макет, чтобы он соответствовал структуре страницы. Вы можете настроить интервал и выбрать, насколько растягивается контейнер.
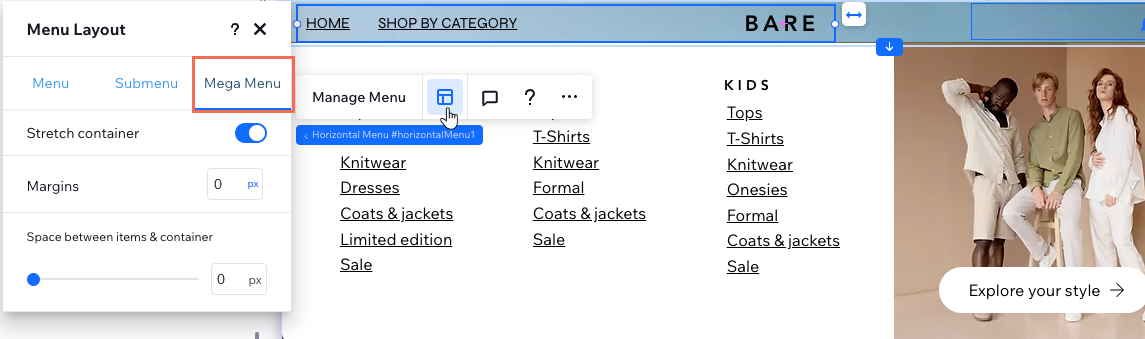
Чтобы изменить макет:
- Выберите соответствующее меню в редакторе.
- Нажмите значок Макет
 .
. - Нажмите Выпадающее меню.
- Используйте параметры, чтобы настроить макет:
- Растянуть контейнер: решите, будет ли контейнер растягиваться на всю ширину экрана посетителя. При отключении вы можете установить нужную ширину на холсте или в панели инспектора.
- Поля: добавьте расстояние (в пикселях или %) между контейнером выпадающего меню и краями экрана.
- Расстояние между элементами и контейнером: увеличьте или уменьшите расстояние между меню и контейнером выпадающего меню, перетащив ползунок.

Дизайн выпадающего меню
После того, как вы настроили макет контейнера, настройте его границы, фон и многое другое. Чтобы сохранить единообразный вид, изменения, которые вы вносите в выпадающее меню, также применяются ко всем добавленным вами подменю.
Чтобы настроить дизайн контейнера:
- Выберите соответствующее меню в редакторе.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

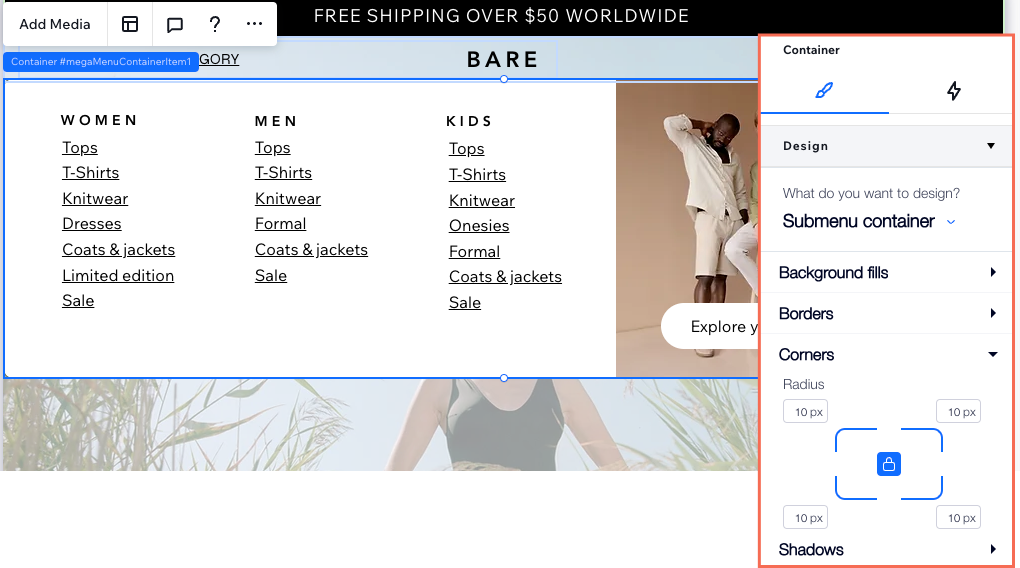
- Выберите Контейнер подменю в раскрывающемся списке Дизайн чего вы хотите настроить?.
- Используйте доступные параметры для дизайна контейнера:
- Заливки фона: установите цвет, градиент или изображение для контейнера. Вы можете добавить несколько слоев фона с разной степенью прозрачности.
- Границы: добавьте и настройте границы контейнера.
- Уголки: сделайте уголки контейнера более круглыми или прямоугольными.
- Тени: добавьте тень за контейнером для создания 3D-эффекта.