CMS: Об элементах пользовательского ввода
3 мин.
Wix имеет множество элементов пользовательского ввода, поэтому вы можете захватывать, отображать и редактировать контент посетителей в коллекции. Используя эти элементы, вы можете создавать свои собственные формы или разрешить посетителям фильтровать контент на вашем сайте.
Большинство элементов, таких как текст, флажки и календари, можно использовать с формами. Некоторые элементы, такие как раскрывающиеся списки и переключатели, также могут использоваться для фильтрации контента на сайте. Кнопка загрузки даже позволяет посетителям загружать свои собственные изображения и файлы.

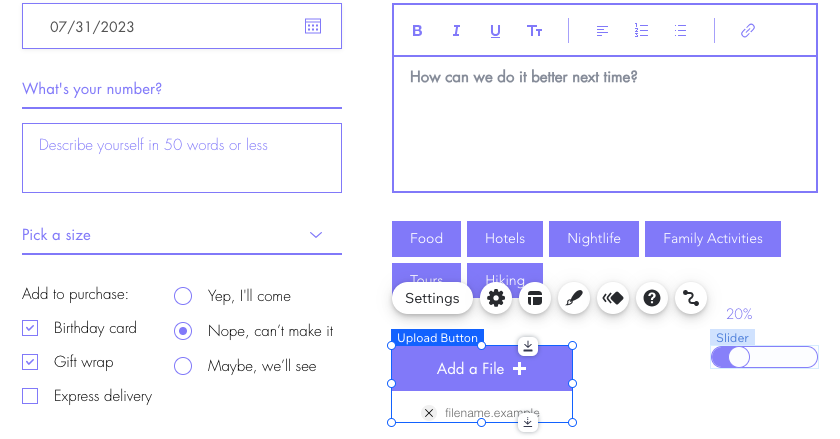
Ниже приведен список доступных элементов ввода данных пользователем и других интерактивных элементов:
Элемент ввода данных | Описание | К чему подключается |
|---|---|---|
Ввод текста | Поле ввода используется для ввода или редактирования коротких текстов или чисел. Подробнее о вводе текста. | Текстовое поле Числовое поле URL |
Текстовое поле | Текстовое поле используется для ввода или редактирования длинных текстов или чисел. Подробнее о вводе текста. | Текстовое поле Числовое поле URL |
Форматируемый текст | Форматированный текст используется для ввода, редактирования и форматирования текста (полужирный шрифт, подчеркивание, курсив, выравнивание текста, маркированный текст и т. д.). Подробнее о форматированный текст. Примечание: еще не доступно в Editor X. | Поле форматируемого текста |
Радиокнопки | Радиокнопки дают пользователям возможность выбирать один из заданных наборов параметров. У радиокнопки есть метка (текст, который отображается на странице) и значение (контент, хранящийся в коллекции). Подробнее о переключателях. | Текстовое поле Числовое поле URL Дата и время |
Чекбокс | Флажки могут быть либо установлены, либо не установлены. Соответствующее логическое значение будет сохранено в коллекции. Подробнее о чекбоксах. | Логическое поле |
Группа чекбоксов | Группа чекбоксов позволяет посетителям сделать множественный выбор. У группы чекбоксов есть метка (текст, который отображается на странице) и значение (данные, хранящиеся в коллекции). Параметры, выбранные посетителем, сохраняются в виде набора текста, разделенного запятыми. Подробнее о чекбоксах. Примечание: пока недоступно в Editor X. | Поле тегов |
выпадающий список | Выпадающие списки используются для выбора одного из нескольких вариантов. У выпадающего списка есть метка (текст, который отображается на странице) и значение (контент, хранящийся в коллекции). Подробнее о раскрывающихся списках. | Текстовое поле Числовое поле |
Теги выбора | Используйте теги выбора, чтобы отобразить параметры, из которых пользователи могут выбирать. Подробнее о тегах выбора. | Поле тегов |
Выбор даты | Поле выбора даты позволяет посетителям сайта заполнять поле даты, выбирая дату с помощью всплывающего календаря. Подробнее о выборе даты. | Дата и время |
Выбор времени | Поле времени позволяет посетителям вводить значения времени в виде текста, выбирать время из раскрывающегося списка или использовать степпер для увеличения/уменьшения времени. Подробнее о выборе даты. | Поле времени |
Слайдер | Ползунки позволяют пользователям вводить число, перемещая ручку на шкале. Вы можете определить минимальное и максимальное значение для ползунка, а также значение по умолчанию. Подробнее о слайдере. Примечание: пока недоступно в Editor X. | Числовое поле |
Cлайдер диапазона | Слайдеры диапазона позволяют вашим посетителям отмечать диапазон значений, перемещая маркеры на шкале. Вы также можете настроить отображение фиксированного диапазона, который посетители вашего сайта не могут изменить. Подробнее о слайдере диапазона. Примечание: пока недоступно в Editor X. | нет данных |
Кнопка загрузки | Кнопки загрузки позволяют посетителям загружать файлы. Подробнее о кнопке загрузки. | Аудио поле Поле файла Поле изображения Видео поле |
Ввод рейтинга | Ввод рейтинга позволяет вашим посетителям ставить оценки. Вы можете решить, должен ли элемент отображать настроенный текст, когда пользователь наводит курсор на каждую оценку. Выбор пользователя сохраняется в виде числа. Подробнее о вводе оценок. | Числовое поле |
Показ рейтинга | Элементы отображения рейтинга позволяют показывать значение с помощью значков. Подробнее о отображении рейтингов. | Числовое поле |
Ввод адреса | Ввод адреса позволяет посетителям вашего сайта вводить адрес и предлагать точное местоположение с помощью сервисов Google Maps. Подробнее о вводе адреса. Примечание: пока недоступно в Editor X. | Поле адреса |
Переключить | Переключатели могут быть включены или выключены. Соответствующее логическое значение сохраняется в вашей коллекции. Подробнее о переключателях. | Логическое поле |
Ввод подписи | Ввод подписи можно добавить в формы, чтобы посетители могли подписать ее перед отправкой. Подробнее о вводе подписи. | Поле изображения |
Нумерация страниц Требуется режим разработчика | Панели нумерации позволяют пользователям перемещаться по элементам коллекции. При подключении панели нумерации к элементу, она считывает количество доступных страниц на основе размера страницы, определенного в настройках набора данных. Подробнее о панели нумерации страниц. Примечание: еще не доступно в Editor X. | Панели нумерации страниц подключается непосредственно к набору данных. |
Прогресс-бар Требуется режим разработчика | С помощью настраиваемого индикатора прогресс-бар вы можете демонстрировать на сайте процесс выполнения проекта. Подключите его к набору данных, чтобы автоматически отображать изменения. Подробнее о прогресс-баре. | Числовое поле |
reCAPTCHA Требуется режим разработчика | Добавьте на свой сайт инструмент Google reCAPTCHA, чтобы защититься от потенциального спама и других видов автоматического злоупотребления. Подробнее о reCAPTCHA. | нет данных |

