CMS: Добавление и настройка слайдера диапазона
2 мин.
Важно:
Этот элемент пока недоступен в Editor X и редакторе Studio.
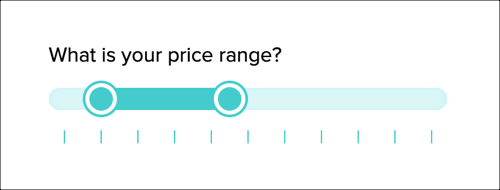
Добавьте на сайт слайдер диапазона, чтобы иметь возможность отображать диапазон значений. Вы можете установить ползунок диапазона, чтобы посетители сайта могли взаимодействовать с ним и, перемещая маркеры, выставлять собственные значения.
Прежде чем начать:
Чтобы добавить слайдер диапазона на страницу, вы должны добавить CMS.

Чтобы добавить и настроить слайдер диапазона:
- Нажмите Добавить
 в левой части редактора.
в левой части редактора. - Нажмите Ввод данных.
- Нажмите Слайдер.
- Нажмите на нужный вас слайдер диапазона.
- Нажмите Настроить.
- Добавьте заголовок для слайдера в поле Название поля.
- Выберите тип слайдера:
- Сплошной: пользователи могут выбрать любое значение в заданном диапазоне.
- Шкала: пользователи могут выбрать только определенные значения. Выберите параметр в разделе Чем определить отрезки?:
- Количество: введите количество отрезков.
- Значение: введите значение отрезка. Это контролирует расстояние между шагами.
- Введите начальное значение, которое может выбрать посетитель.
- Введите конечное значение, которое может выбрать посетитель.
- Введите выбранное начальное значение. Это начальное значение, устанавливаемое при первой загрузке страницы.
- Введите выбранное конечное значение. Это конечное значение, устанавливаемое при первой загрузке страницы.
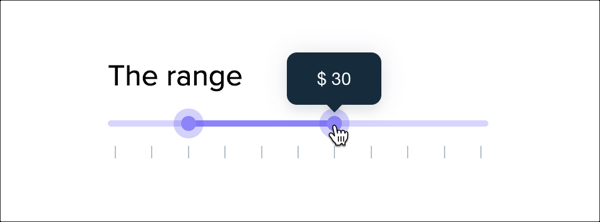
- (Только для слайдера со шкалой) Введите значение для всплывающей подсказки, которая появляется при наведении курсора на ползунок:
- Префикс: отображается слева от значения шага (например, руб.).
- Суффикс: отображается справа от значения шага (например, %).

- (Необязательно) Установите флажок Только для чтения, чтобы отобразить диапазон значений, который посетители не могут изменить.

