CMS: Добавление и настройка элемента ввода адреса
5 мин.
Добавьте элемент ввода адреса, чтобы посетители могли отправлять адреса в вашу коллекцию. Элемент ввода адреса использует функции поиска Google и автозаполнения, чтобы помочь посетителям находить то, что им нужно.

Прежде чем начать:
- Добавьте CMS на сайт, если вы еще этого не сделали.
- Убедитесь, что вы добавили коллекцию с подходящим разрешениями для хранения ответов из элемента ввода адреса.
Шаг 1 | Добавьте и настройте ввод адреса
После добавления ввода адреса настройте параметры, макет и дизайн данного элемента.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
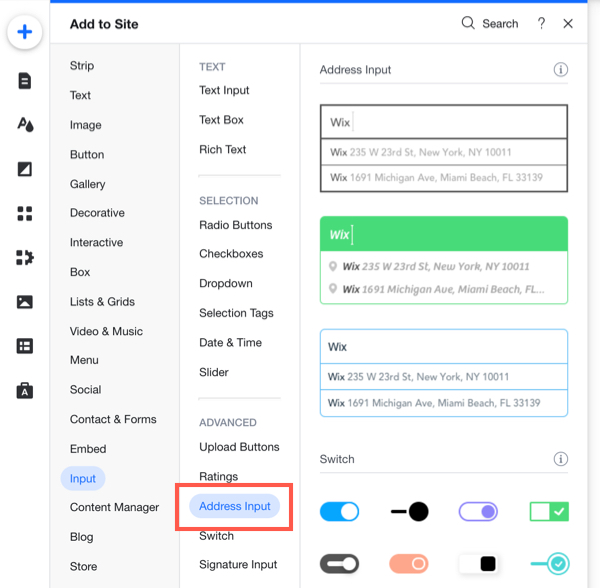
- Нажмите Добавить элементы
 слева.
слева. - Нажмите Ввод данных.
- Выберите Ввод адреса.
- Нажмите и перетащите выбранный элемент ввода адреса на страницу.

- Нажмите Настройка на элементе ввода адреса.
- Введите Название поля, которое будет отображаться вверху элемента.
- Введите Текст-подсказку, который появляется в поле до того, как посетители вводят текст.
Совет: если вы не хотите добавлять текст-подсказку, нажмите Нет в разделе Исходный текст. - (Необязательно) Установите флажок Только чтение, чтобы ограничить ввод адреса из записи контента в коллекцию. Это полезно, если вы используете элемент для отображения контента, а не его отправки.
- Выберите вариант в разделе Автозаполнение адреса:
- Все страны: когда посетители вводят текст, автозаполнение использует адреса из каждой страны, чтобы помочь завершить ввод адреса.
- Одна страна: когда посетители вводят текст, автозаполнение использует адреса только из одной страны, чтобы помочь завершить ввод адреса. Нажмите на раскрывающийся список Выберите страну и выберите страну для использования.
- Нажмите значок Макет
 , чтобы настроить выравнивание текста, отступы текста-подсказки и отображение выпадающего списка.
, чтобы настроить выравнивание текста, отступы текста-подсказки и отображение выпадающего списка. - Нажмите значок Дизайн
 , чтобы выбрать готовый дизайн. Затем нажмите Настроить дизайн, чтобы настроить дизайн.
, чтобы выбрать готовый дизайн. Затем нажмите Настроить дизайн, чтобы настроить дизайн.
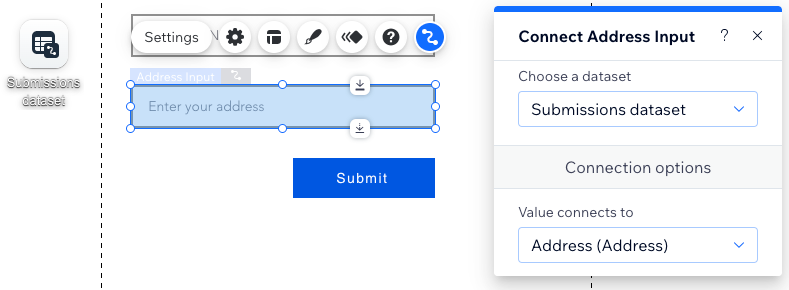
Шаг 2 | Подключите ввод адреса к CMS
Подключите ввод адреса к набору данных, подключаемый к коллекции, в которой будут храниться ответы. Вы можете подключиться к существующему типу поля адреса или создать новое в коллекции.
Редактор Wix
Редактор Studio
- Нажмите на элемент ввода адреса в редакторе.
- Нажмите значок Подключить к CMS
 .
. - Нажмите на раскрывающийся список Выбрать набор данных и выберите существующий набор данных, который подключен к коллекции. Вы также можете выбрать Добавить набор данных, затем выбрать коллекцию, которую хотите подключить, присвоить набору данных имя и нажать Создать.
- Нажмите на раскрывающийся список Подключить значение к и выберите поле адрес для отправки данных.
Совет: выберите Добавить новое поле, чтобы добавить новое поле в коллекции для хранения ответов.
Затем выполните следующее:
- Установите режим набора данных для записи или чтения и записи, чтобы вводные данные можно было отправить в коллекцию.
- Создайте кнопки отправки, при клике которых вводные данные отправляются в вашу коллекцию.

