CMS: Форматирование текстового элемента, подключенного к полю коллекции rich-текста
2 мин.
Некоторые функции коллекции пока доступны не всем пользователям.
Когда текстовый элемент подключен к полю rich-текста в коллекции, форматирование элемента зависит от того, как вы настраиваете доступные стили. Форматирование, установленное в редакторе, игнорируется.
Форматирование текста не обязательно должно быть единообразным. Различные части контента можно форматировать по-разному.
Важно:
Используйте расширенный набор инструментов для редактирования контента. Rich-контент позволяет редактировать текст, изображения и видео прямо из CMS. Вы можете добавлять, редактировать и удалять поля так же, как вы редактируете поля любого другого типа и отображаете содержимое на динамической странице. Подробнее
Содержание:
- Форматирование rich-текста по стилям
- Настройка межстрочного интервала rich-текста по стилю
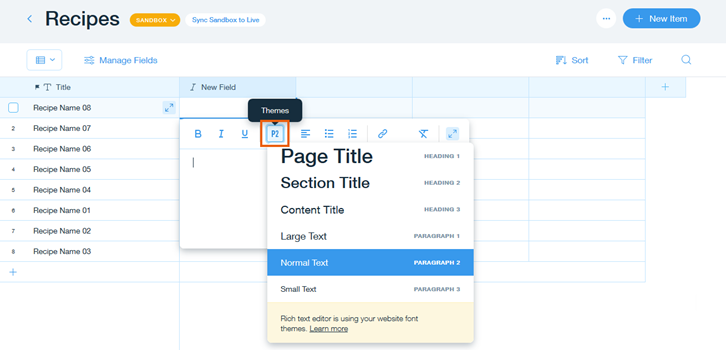
Форматирование текста по стилю
Настройте форматирование поля rich-текста, используя стили текста в CMS. Эти настройки стиля текста связаны с определениями, установленными в редакторе.
Используйте эту таблицу, чтобы узнать, какие стили нужно настроить в редакторе , чтобы изменить формат текста в CMS:
Стиль в коллекции | Соответствующее название стиля в редакторе |
|---|---|
Название страницы | Заголовок 1 |
Заголовок раздела | Заголовок 2 |
Название контента | Заголовок 3 |
Большой текст | Текст 1 |
Обычный текст | Текст 2 |
Маленький текст | Текст 3 |
Например, предположим, что в коллекции вы вводите две строки текста в поле rich текста. Вы устанавливаете форматирование первой строки в соответствии со стилем заголовка раздела, а форматирование второй строки - в стиле обычного текста.

Теперь в редакторе сайта измените стиль заголовка 2 на Arial 100пикс. При отображении контента поля rich-текста используется соответствующий стиль заголовка . Первая строка контента отформатирована как Arial 100 пикселей независимо от того, как она выглядела в CMS, потому что элемент применяет стиль заголовка 2 редактора.
Помните, что стили определены для всего сайта. Используйте стили, если хотите, чтобы они соответствовали остальной части вашего сайта. Если форматирование стиля на сайте изменится, вам не придется беспокоиться об изменении форматирования содержимого в полях форматируемого текста.
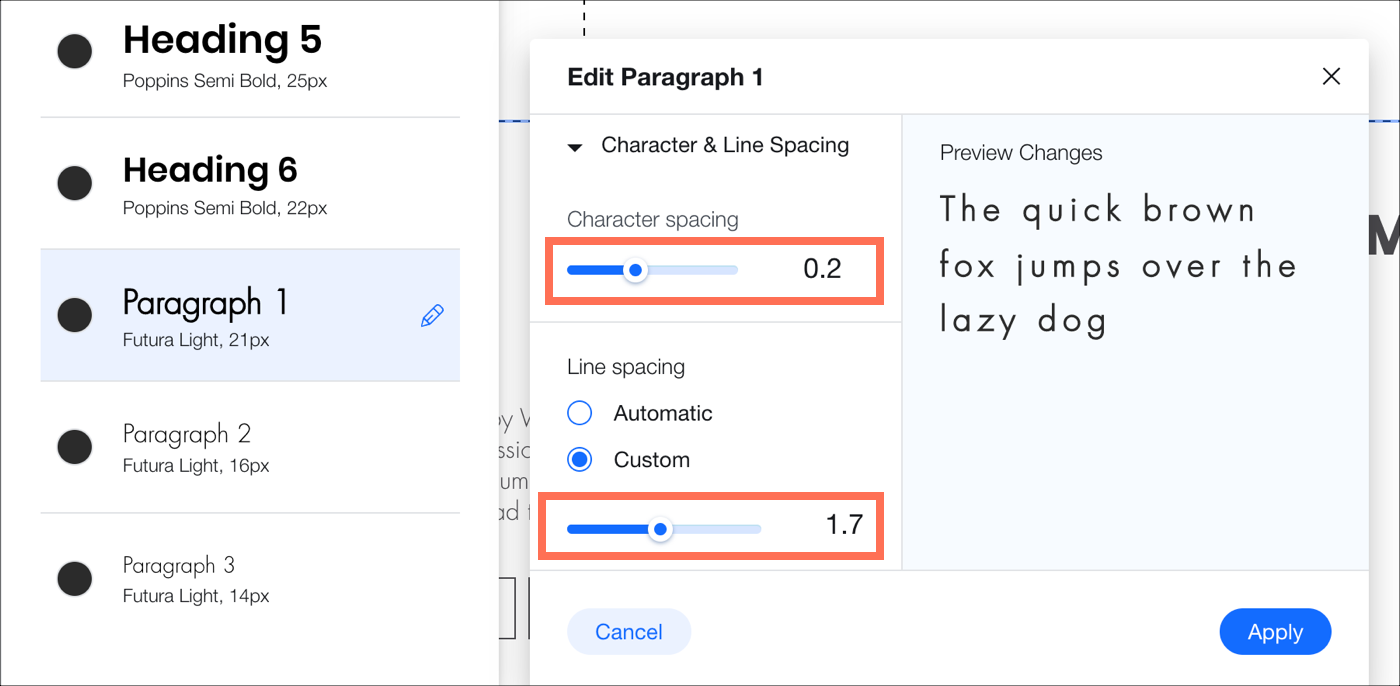
Настройка межстрочного интервала rich текста по стилю
Используйте панель «стиль сайта», чтобы настроить межстрочный интервал в стилях текста на сайте. Корректировки, которые вы вносите на панели «Стиль сайта», автоматически применяются к rich-тексту вашего сайта.
Чтобы настроить межстрочный интервал rich-текста по стилю:
- Нажмите на значок Дизайн сайта
 в левой части редактора.
в левой части редактора. - Наведите курсор на Настраиваемый стиль и нажмите Настроить.
- Нажмите кнопку Текст.
- Наведите курсор на нужный стиль текста и нажмите значок Изменить
 .
. - Используйте ползунки, чтобы настроить интервал между символами и строками.

- Нажмите Сохранить.

