CMS: добавление и настройка полей с Rich-контентом
15 мин.
Создавайте большие блоки контента, связанные с элементами коллекции, которые вы можете отформатировать в CMS (системе управления контентом). Вы можете смешивать форматированный текст с медиафайлами, файлами, HTML-кодом, постами в соцсетях, бизнес-решениями Wix и другими функциями. Когда вы добавляете и подключаете элемент rich-контента на сайте, он сохраняет то же форматирование, что и в самих полях коллекции.
Добавление типа поля с rich-контентом в коллекцию
Выберите тип поля «Rich-контент» при создании нового поля в коллекции. Вы также можете отредактировать существующие поля, чтобы сделать их полями с rich-контентом. После создания поля с rich-контентом добавьте и отформатируйте контент для каждого элемента в коллекции.
Чтобы добавить поле rich-контента:
- Перейдите в CMS в панели управления сайтом. Вы также можете нажать CMS
 в редакторе, а затем нажать Ваши коллекции.
в редакторе, а затем нажать Ваши коллекции. - Выберите нужную коллекцию.
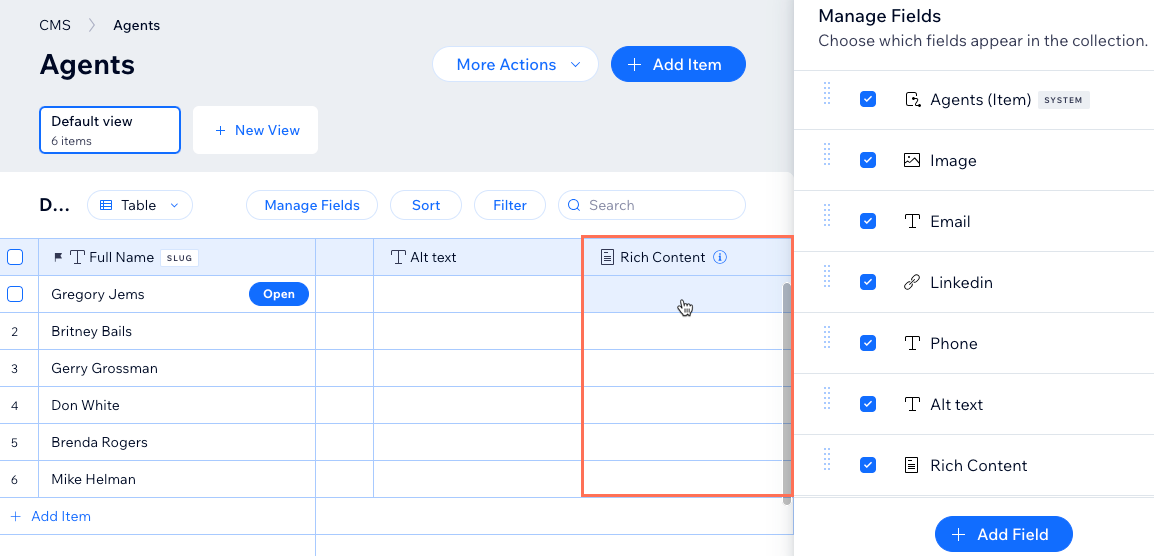
- Нажмите Управлять полями.
- Нажмите + Добавить поле.
- Выберите Rich-контент и нажмите Выбрать тип поля.
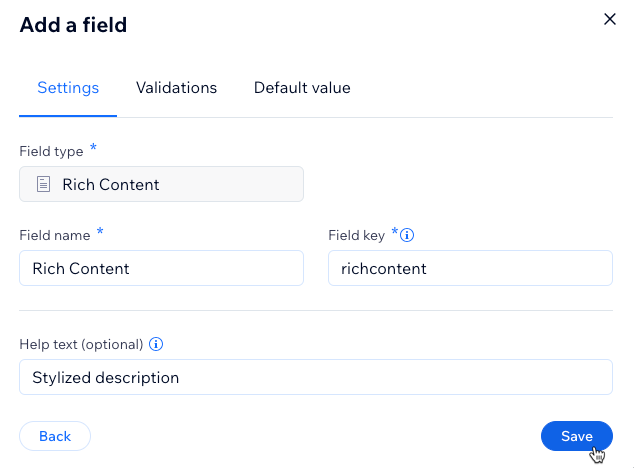
- Введите название в разделе Название поля.
- (Только для Velo) Обновите код поля, который используется в коде сайта. Вы не сможете изменить это поле позже.
- (Необязательно) Введите Текст справки , если вы хотите, чтобы рядом с заголовком поля отображалась подсказка.
- Нажмите Сохранить.

- Нажмите на поле с rich-контентом для соответствующего элемента в коллекции.

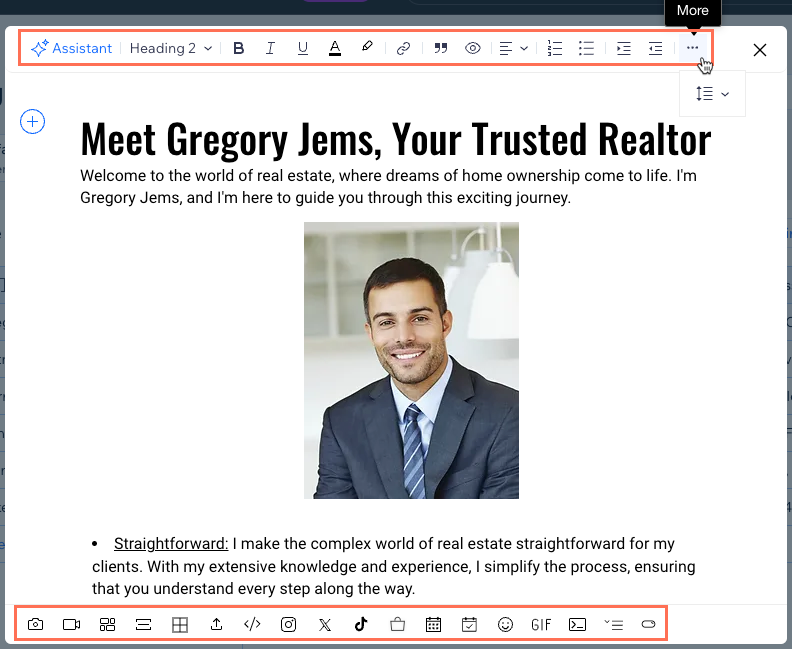
- Введите текст, который вы хотите использовать для элемента, и выберите один из доступных вариантов форматирования вверху. Вы также можете добавить изображения, видео, вложения и другие функции с помощью значков, расположенных в нижней части окна.

Добавление и подключение элемента rich-контента на странице
Добавьте на сайт элемент rich-контента. Затем подключите его к набору данных, который привязан к вашей коллекции. Теперь вы можете прикрепить элемент rich-контента к репитеру для отображения динамического контента для нескольких элементов одновременно.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Перейдите на страницу или раздел, в который вы хотите добавить элемент rich-контента.
- Нажмите CMS.
 в левой части редактора.
в левой части редактора. - Нажмите Элементы контента.
- Нажмите Rich-контент.
- Нажмите значок Подключить к CMS
 в элементе rich-контента.
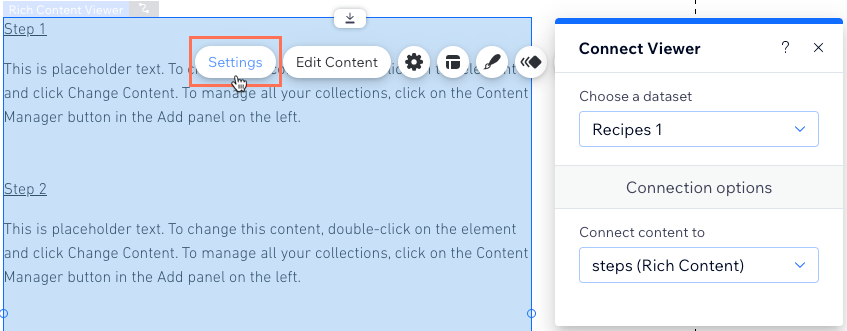
в элементе rich-контента. - Нажмите на раскрывающийся список Выберите коллекцию и выберите существующий набор данных, который подключен к вашей коллекции. Вы также можете нажать Добавить набор данных, затем выбрать коллекцию, которую хотите подключить, присвоить набору данных имя и нажать Создать.
- Нажмите на раскрывающийся список Подключить контент к и выберите созданное поле с rich-контентом.
- Нажмите Настройка в элементе для просмотра Rich-контента.

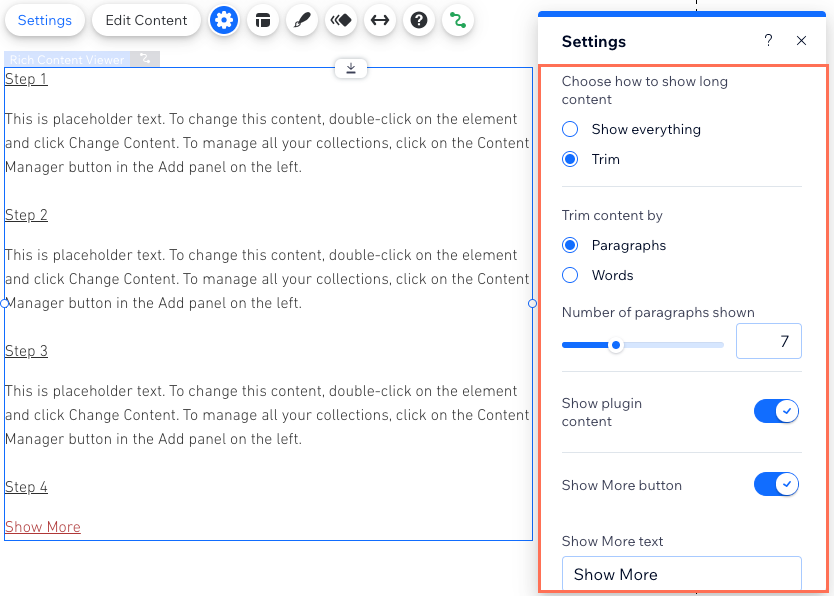
- Выберите, как показать длинный контент:
- Показать все: весь контент подключенных полей rich-контента отображается в элементе для просмотра.
- Обрезать: показывать только часть длинного контента в элементе для просмотра:
- Выберите способ обрезать контент, отображаемый в элементе для просмотра:
- Абзацам: выберите количество отображаемых абзацев. Включите переключатель Показать вставленный, если вы хотите отображать в элементе для просмотра контент, такой как изображения, видео и таблицы.
- Словам: выберите количество отображаемых слов.
- Нажмите переключатель Показать еще, чтобы выбрать, как развернуть контент:
- Включено: если контент обрезан, посетители могут нажать кнопку «Показать еще», чтобы развернуть контент. Введите текст в полях Показать еще/Свернуть.
- Отключено: текст обрезан и заканчивается как «...», если весь контент не помещается в элементе для просмотра. Посетители не могут нажать, чтобы развернуть отображаемый контент.
- Выберите способ обрезать контент, отображаемый в элементе для просмотра:

- Нажмите значок Макета
 на элементе для просмотра Rich-контента и установите верхний, нижний и боковые отступы.
на элементе для просмотра Rich-контента и установите верхний, нижний и боковые отступы. - Нажмите значок Дизайна
 , чтобы настроить цвета заливки и кнопки «Показать больше», границы и углы, а также отменить форматирование текста.
, чтобы настроить цвета заливки и кнопки «Показать больше», границы и углы, а также отменить форматирование текста.
Совет:
Нажмите на раскрывающийся список Просмотр на динамических страницах элементов и выберите другие элементы, чтобы просмотреть, как будет выглядеть поле с rich-контентом на каждой версии страницы.


Параметры и функции форматирования в редакторе rich-контента
При редактировании поля с rich-контентом в коллекции выберите один из вариантов вверху, чтобы отформатировать текст. Нажимайте значки в низжей части, чтобы добавить такие функции, как таблицы, HTML-код и посты для соцсетей.
Нажмите ниже, чтобы узнать подробнее о доступных параметрах в редакторе rich-контента.
Форматирование текста
Изображение
Видео
Галерея
Разделитель
Таблица
Добавить файл
Вставить HTML-код
Соцсети
Бизнес-решения Wix
Эмодзи
GIF
Добавьте сниппет кода
Раскрывающийся список
Кнопка



 , чтобы добавить изображение, затем выберите один из следующих вариантов форматирования:
, чтобы добавить изображение, затем выберите один из следующих вариантов форматирования:  Размер: выберите размер изображения: Уменьшить, М, На всю ширину или Исходный размер.
Размер: выберите размер изображения: Уменьшить, М, На всю ширину или Исходный размер. Выравнивание: выберите выравнивание: по левому краю, по центру или по правому краю.
Выравнивание: выберите выравнивание: по левому краю, по центру или по правому краю.  Ссылка: добавьте ссылку или раздел rich-контента к изображению.
Ссылка: добавьте ссылку или раздел rich-контента к изображению.  Настройка: добавьте подпись и alt-текст, установите раскрытие изображения по клику, и выберите, следует ли разрешить скачивание.
Настройка: добавьте подпись и alt-текст, установите раскрытие изображения по клику, и выберите, следует ли разрешить скачивание.  Заменить: выберите другое изображение для отображения.
Заменить: выберите другое изображение для отображения. Удалить: удалите изображение.
Удалить: удалите изображение. 
 , чтобы добавить видео. Затем вставьте видео, добавив URL-адрес и нажав Вставить видео, или загрузите видео из вкладки Загрузить.
, чтобы добавить видео. Затем вставьте видео, добавив URL-адрес и нажав Вставить видео, или загрузите видео из вкладки Загрузить. , чтобы добавить галерею с медиа-элементами. Выберите медиафайлы, которые хотите добавить, и нажмите Добавить на сайт. Затем выберите один из следующих вариантов форматирования:
, чтобы добавить галерею с медиа-элементами. Выберите медиафайлы, которые хотите добавить, и нажмите Добавить на сайт. Затем выберите один из следующих вариантов форматирования: Добавить файлы: добавьте больше изображений или видео в галерею.
Добавить файлы: добавьте больше изображений или видео в галерею.  , чтобы добавить разделитель. Затем выберите стиль и размер линии.
, чтобы добавить разделитель. Затем выберите стиль и размер линии. 
 .
. 
 , чтобы вставить HTML-код или вставить адрес сайта. Введите HTML-код или URL и нажмите ОК. Затем выберите параметры форматирования, чтобы настроить ширину, высоту и выравнивание виджета HTML.
, чтобы вставить HTML-код или вставить адрес сайта. Введите HTML-код или URL и нажмите ОК. Затем выберите параметры форматирования, чтобы настроить ширину, высоту и выравнивание виджета HTML. 


 , чтобы выбрать эмодзи из списка категорий.
, чтобы выбрать эмодзи из списка категорий.  и найдите анимированное GIF-изображение для добавления.
и найдите анимированное GIF-изображение для добавления. 
 , чтобы добавить сворачивающийся список, на который посетители могут нажать, чтобы развернуть его и прочитать дополнительную информацию. Затем введите заголовок списка, который будет отображаться до того, как посетители нажмут на него, чтобы развернуть содержимое.
, чтобы добавить сворачивающийся список, на который посетители могут нажать, чтобы развернуть его и прочитать дополнительную информацию. Затем введите заголовок списка, который будет отображаться до того, как посетители нажмут на него, чтобы развернуть содержимое.  , чтобы добавить кнопку. Затем настройте кнопку:
, чтобы добавить кнопку. Затем настройте кнопку:  и введите текст кнопки, вставьте ссылку и выберите один из следующих вариантов:
и введите текст кнопки, вставьте ссылку и выберите один из следующих вариантов:
 для выравнивания, выберите выравнивание текста: Слева, По центру или по Справа
для выравнивания, выберите выравнивание текста: Слева, По центру или по Справа