CMS: Создание настраиваемой формы с элементами ввода, которые отправляются в коллекцию
19 мин.
Создайте собственную форму CMS, которая позволяет посетителям использовать элементы ввода для отправки информации непосредственно в вашу коллекцию. Элементы ввода включают текстовые поля, раскрывающиеся списки, варианты даты и времени и многое другое. В этой статье вы узнаете, как создать коллекцию для хранения ответов, добавить элементы ввода и кнопку отправки, а также использовать наборы данных для подключения всего этого.

Нужна более простая готовая форма?
Ознакомьтесь с Формами Wix, чтобы просмотреть шаблоны форм, которые требуют меньше настройки, например, контактные формы, формы заказов, формы регистрации и многое другое.
Прежде чем начать:
- Обязательно добавьте CMS на сайт, если вы еще этого не сделали.
- Чтобы получить представление об этом процессе, посмотрите наше Окончательное руководство по CMS.
Шаг 1 | Создайте коллекцию и установите разрешения
Создайте коллекцию, в которой вы будете хранить настраиваемые ответы форм, и настройте разрешения доступа к коллекции. Вы можете выбрать настройки разрешения на сбор контента, а затем выбрать, кому будет разрешено добавлять или просматривать контент на опубликованном сайте. Или вы можете выбрать Дополнительно, чтобы указать, кто может просматривать, добавлять, обновлять и удалять контент для каждой роли (все, участники, создатель элемента и соавторы).
Вы можете добавить поля в коллекцию на этом этапе, но мы рекомендуем добавить их позже (шаг 3), когда вы подключите элементы ввода. Таким образом вы можете быть уверены, что добавляете только те типы полей, которые можно подключить к каждому типу элемента ввода.
Чтобы создать коллекцию для хранения данных формы:
- Перейдите в CMS в панели управления сайтом.
- Нажмите Создать коллекцию.
- Нажмите Начать с нуля.
Совет: также можно нажать Создать с помощью ИИ, чтобы позволить ИИ (Искусственному интеллекту) создать коллекцию для вас (статья по ссылке на английском языке). - Нажмите Далее.
- Назовите коллекцию базы данных. Давайте назовем эту коллекцию коллекцией «Ответы».
- (Только написание кода) Введите идентификатор коллекции для использования в коде.
- Оставьте коллекцию Несколько элементов (по умолчанию) отмеченной и нажмите Создать.
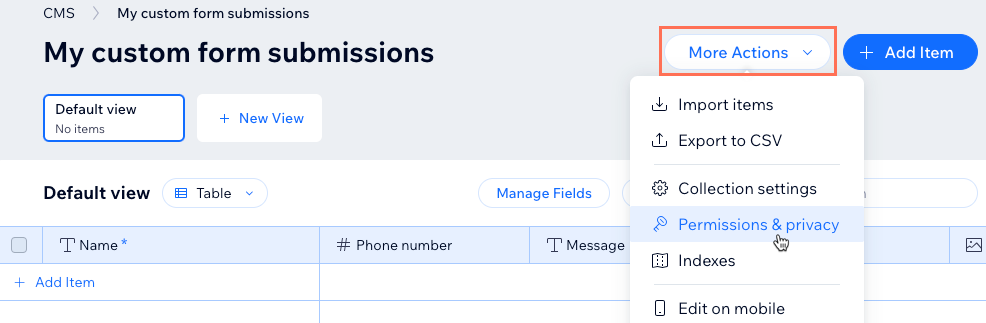
- Нажмите Другие действия и выберите Разрешения и конфиденциальность.

- Выберите, какие разрешения использовать для коллекции:
Собирать информацию
Расширенный
Шаг 2 | Добавьте элементы ввода на сайт
Перейдите на страницу или раздел в редакторе, где вы хотите создать настраиваемую форму. Затем добавьте все элементы ввода, которые посетители будут использовать для отправки своих ответов. Помните, что каждый элемент ввода имеет ограничения на типы данных, которые он может собирать, и типы полей, к которым он может подключиться.
Какие элементы ввода можно настроить для сбора контента?
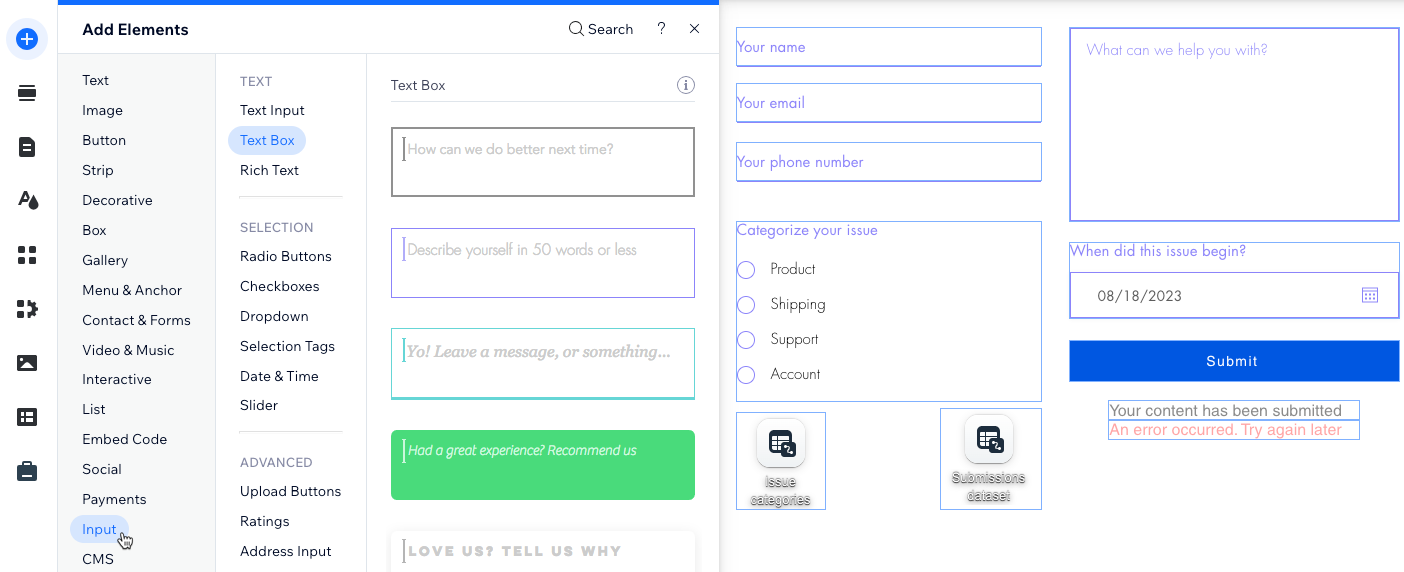
Вы можете выбрать один из следующих элементов ввода, которые позволяют собирать контент: текстовый ввод, текстовое поле, форматированный текст, радиокнопки, мультичекбоксы, одиночный флажок, раскрывающийся список, теги выбора, выбор даты, выбор времени, слайдер, кнопка загрузки, ввод рейтинга, ввод адреса, переключатель и ввод подписи.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Перейдите на страницу или раздел, в котором вы хотите создать собственную форму.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Ввод.
- Нажмите на тип элемента ввода, который вы хотите добавить.
- Нажмите и перетащите соответствующий элемент ввода на страницу.

- Повторите шаги 3–6 выше, чтобы добавить столько элементов ввода, сколько нужно для формы.

Шаг 3 | Подключите элементы ввода к коллекции
Подключите каждый из элементов ввода к набору данных, который подключается к коллекции ответов. Затем подключите введенные значения к новым полям коллекции, которые соответствуют типу данных, которые вы хотите собрать.
Вы можете подключить параметры, которые посетители выбирают в раскрывающемся списке и тегах выбора, к элементам из другой коллекции CMS. Для этого подключите параметры списка к другому набору данных, который подключается к полю в другой коллекции. Этот набор данных должен быть в режиме «Чтение» или «Чтение и запись».
Редактор Wix
Редактор Studio
- В редакторе добавьте набор данных, который подключается к коллекции ответов:
- Нажмите CMS
 слева.
слева. - Нажмите Элементы контента.
- Нажмите Форма набора данных.
- Нажмите на раскрывающийся список Выберите коллекцию и выберите коллекцию «Ответы».
- Дайте набору данных название (например, Ответы формы).
- Нажмите Создать.
- Нажмите CMS
- Нажмите на любой из добавленных элементов ввода.
- Нажмите значок Подключить к CMS
 .
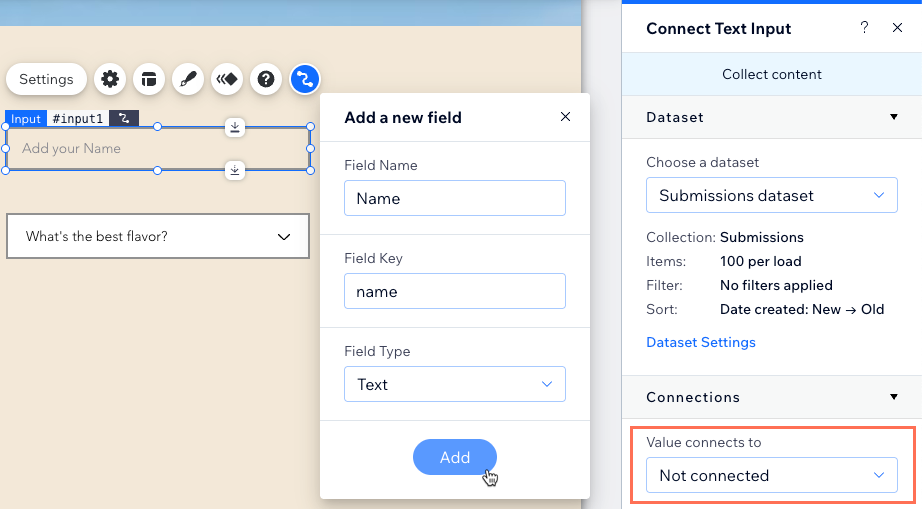
. - Нажмите на раскрывающийся список Выбрать набор данных и выберите свой набор данных «Ответы».
Совет: сначала нажмите Собирать информацию, если будет предложено выбрать между «Фильтровать контент» и «Собирать информацию». - Подключите элемент ввода к новому полю коллекции:
- Нажмите на раскрывающийся список Подключить значение к и выберите + Добавить:
- Введите Название поля для нового поля коллекции.
- (Только код) Введите ключ поля, который идентифицирует это поле в коде сайта. Это нельзя изменить позже.
- Выберите Тип поля из раскрывающегося списка. Тип поля определяет, какие данные вы можете сохранить в поле.
- Нажмите кнопку Добавить.

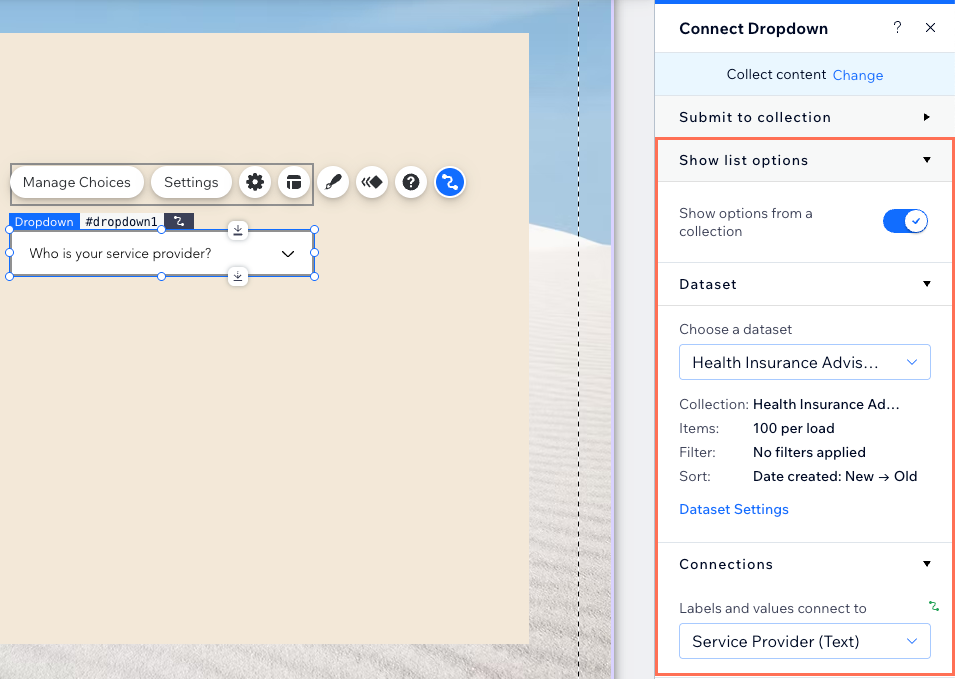
- (При подключении списка элементов в определенных элементах ввода) Нажмите переключатель Показать варианты из коллекции,чтобы выбрать, где управлять выбором элемента:
- Включено: используйте для выбора поле из другой коллекции CMS. Подключите соответствующий набор данных и выберите поля для использования из раскрывающегося списка Подключить метки и значения к.
- Отключено: нажмите Управлять вариантами, чтобы создать статические варианты выбора для элемента отдельно от CMS.

- Повторите эти шаги для каждого элемента ввода собственной формы CMS.
А как насчет режима набора данных?
- Если вы добавили «Набор данных формы», он уже правильно установлен на режим«Запись». Этот режим позволяет набору данных добавлять новые элементы в коллекцию на основе отправленных элементов ввода.
- Если вы подключили параметры, которые посетители выбирают в элементах раскрывающегося списка и тегов выбора, убедитесь, что отдельный набор данных находится в режиме «Чтение» или «Чтение и запись».
- Если вам нужно, чтобы форма CMS обновляла существующие элементы коллекции, установите набор данных «Отправки» в режим «Чтение и запись». Убедитесь, что разрешения доступа к коллекции также позволяют пользователям с соответствующими ролями обновлять контент.
Шаг 4 | Создание кнопки отправки
Вам нужно создать способ, чтобы посетители могли отправлять или выбирать ответы на элементы ввода, которые они ввели или выбрали. Создайте кнопку «Отправить», добавив обычную кнопку или изображение и подключив ее к действию при нажатии «Отправить». Когда посетители нажимают кнопку «Отправить», значения из всех элементов ввода, которые подключены к набору данных «Отправка», сохраняются в коллекции. В зависимости от режима набора данных и разрешений коллекции значения добавляются в качестве новых элементов или используются для обновления существующих элементов.
Вы также можете создать отдельные кнопки для следующих действий с набором данных:
- Новое: Добавьте или обновите элементы коллекции (в зависимости от режима набора данных) и сбросьте ввод данных, чтобы принимать новые значения.
- Восстановить: Сбросьте значения в элементах ввода, которые еще не были отправлены.
- Удалите: Удалить выбранные элементы из коллекции (только в режиме «Чтение и запись»).
- Следующая страница/ Предыдущая страница: Если вы отображаете элементы, которые посетители редактируют в галерее или репитере, вы можете добавить эти кнопки, чтобы посетители могли перемещаться по страницам элементов. Если вы создали форму на динамической странице элемента, используйте действие при нажатии Следующая динамическая страница / Предыдущая динамическая страница.
Редактор Wix
Редактор Studio
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Кнопка.
- Нажмите и перетащите на страницу кнопку, которую вы хотите использовать в качестве кнопки отправки. Вы можете использовать любые из следующих типов кнопок: кнопки в стиле шаблона, кнопки с текстом и значками, или кнопки с изображениями.
Совет: вы также можете добавить изображение и использовать его в качестве кнопки отправки.

- Нажмите Изменить текст и значок и введите текст, который будет отображаться на кнопке (например, «Отправить»).
- Нажмите на значок Подключить к CMS
 .
. - Нажмите на раскрывающийся список Выберите набор данных и выберите набор данных, подключенный к коллекции отправленных данных.
- В меню Подключить действие при нажатии к выберите Отправить.
- (Необязательно) Добавьте сообщения об успехе и об ошибке, которые появляются при успешной или неудачной отправке:
- Нажмите + Сообщение об успехе, затем нажмите + Сообщение об ошибке.
- Нажмите и перетащите оба сообщения в то место, где вы хотите их отобразить. Они могут перекрываться, поскольку сообщения отображаются не одновременно.
- Нажмите Редактировать текст в каждом сообщении, чтобы отредактировать сообщения.
- Выберите кнопку и нажмите на значок Подключить к CMS
 . Затем в меню Куда направлять при успехе выберите опцию:
. Затем в меню Куда направлять при успехе выберите опцию:
- Оставаться на странице: посетитель остается на этой странице после отправки формы.
- Ссылка: после отправки формы посетитель перенаправляется на другую страницу. Нажмите Выбрать в разделе Выберите ссылку и настройте ссылку.

- Нажмите на кнопку и выберите значок Дизайн
 , чтобы настроить внешний вид кнопки отправки.
, чтобы настроить внешний вид кнопки отправки.
Шаг 5 | Настройте элементы ввода
Вы можете настроить каждый элемент ввода, чтобы создать связную форму, которая соответствует стилю вашего сайта.
Редактор Wix
Редактор Studio
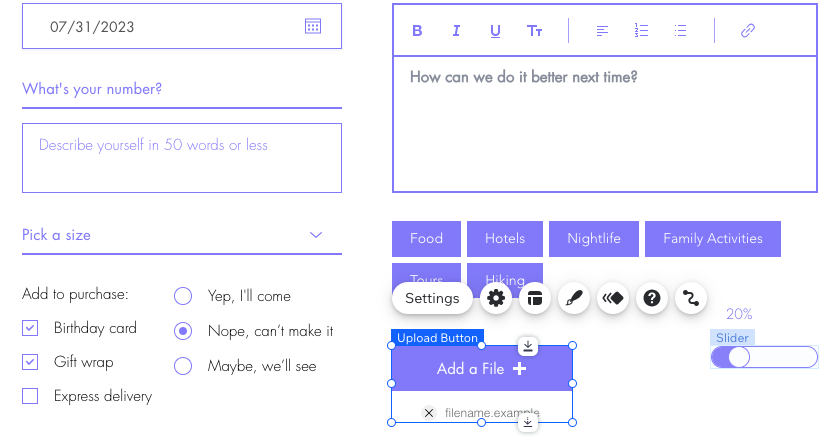
- Нажмите на любой элемент ввода, который хотите настроить в редакторе.
- Нажмите Настройка, чтобы ввести название поля, сделать поле обязательным или настроить различные параметры в зависимости от типа ввода.

- Нажмите значок Макет
 , чтобы настроить выравнивание текста и другие параметры макета.
, чтобы настроить выравнивание текста и другие параметры макета. - Нажмите значок Дизайн
 , чтобы выбрать готовый дизайн, затем выберите Настроить дизайн, чтобы настроить внешний вид элемента.
, чтобы выбрать готовый дизайн, затем выберите Настроить дизайн, чтобы настроить внешний вид элемента. - Повторите эти шаги для каждого элемента ввода, который вы хотите настроить.
Готовы к публикации?
Нажмите Предпросмотр в правом верхнем углу редактора, чтобы протестировать новую форму. Когда все будет выглядеть отлично и работать правильно, нажмите Опубликовать, чтобы изменения вступили в силу.
Если вы включили песочницу, синхронизируйте коллекцию песочницы с опубликованной коллекцией Live, чтобы изменения отобразились онлайн.
Часто задаваемые вопросы
Нажмите на вопрос ниже, чтобы получить ответы на наиболее распространенные вопросы о создании настраиваемых форм с помощью элементов ввода.
Как найти сообщения об успешном/неуспешном нажатии кнопки «Отправить» в редакторе?
Могу ли я автоматизировать действия, которые происходят при получении отправленных форм?
Могу ли я экспортировать данные, которые будут сохранены в коллекции?
Могут ли посетители сайта использовать элементы ввода для фильтрации контента, который отображается на сайте?
Откуда берутся параметры списка, если я подключаю раскрывающийся список или списки тегов выбора к полям ссылки?
Можно ли настроить поля коллекции перед добавлением элементов ввода?
Можно ли отображать отправленные формы в таблице, галерее или репитере?
Как разрешить пользователям обновлять ответы посетителей?
Как устранить неполадки, если кнопка загрузки не работает?
Как подключить несколько форм к одной коллекции CMS?
Являются ли сообщения об успехе / неудаче доступными?
Могу ли я сохранять ответы на каждом этапе в многошаговой форме?



