CMS: Использование полей ссылки для отображения контента из нескольких коллекций
6 мин.
Вы можете связать вместе две коллекции при помощи зеркальных полей. Зеркальные поля позволяют получить доступ ко всем полям и контенту другой коллекции. Таким образом появляется возможность отображать контент из разных коллекций в элементах страницы.
Определения:
- Основная коллекция: коллекция контента, соединяющаяся с другой коллекцией с помощью зеркального поля.
- Связанная коллекция: на эту коллекцию ссылается основная коллекция.
- Основное поле: поле в указанной коллекции, которое подключается к основной коллекции.
- Зеркальное поле: поле в основной коллекции, которое подключается к связанной коллекции.
Шаг 1 | Определите основное поле в коллекции, на которую ведет ссылка
- Перейдите в CMS в панели управления сайтом.
- Выберите коллекцию по ссылке, к которой вы хотите подключиться.
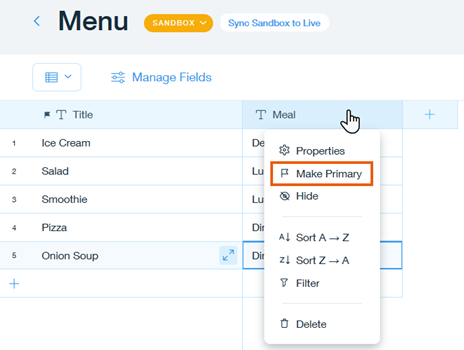
- Нажмите Название поля вверху столбца.
- Выберите Сделать основным в поле, которое вы хотите сделать основным.
В приведенном ниже примере наша коллекция, на которую имеется ссылка, называется «Меню».

Шаг 2 | Создайте зеркальное поле в основной коллекции
- Перейдите в CMS в панели управления сайтом.
- Выберите основную коллекцию, из которой вы хотите подключить.
- Нажмите Редактировать поля.
- Нажмите + Новое поле, чтобы создать новое поле.
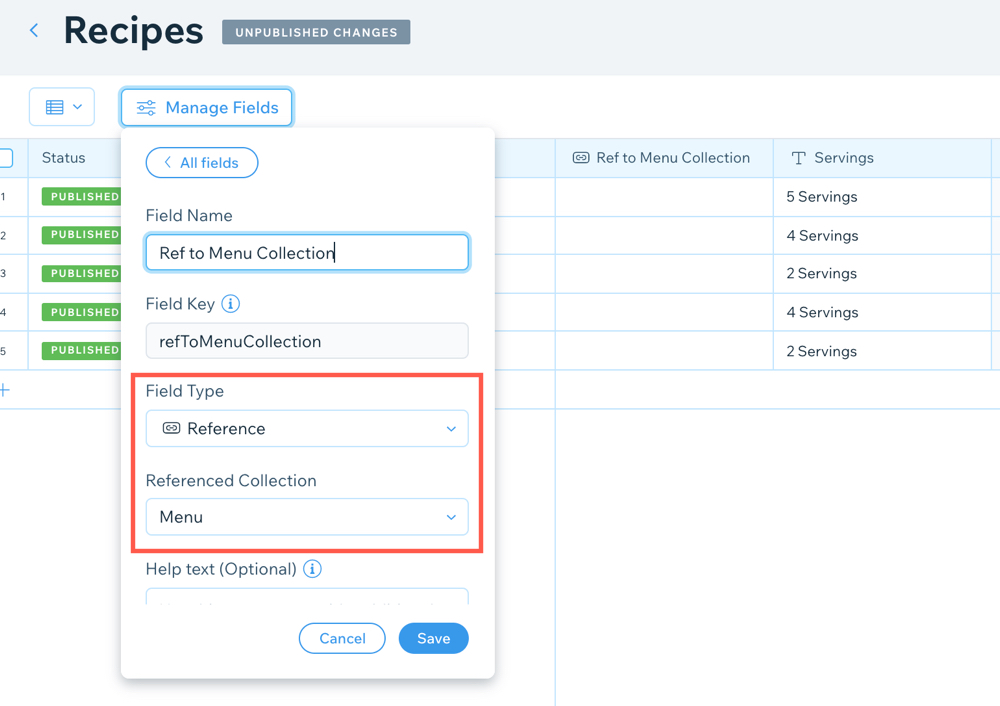
- Введите Название поля.
- В меню Тип поля выберите Ссылка.
- В меню Ссылка на коллекцию выберите, на какую коллекцию будет ссылаться это поле.
- Нажмите Сохранить
В приведенном ниже примере наша основная коллекция называется «Рецепты».

Шаг 3 | Заполните зеркальное поле контентом из основной коллекции
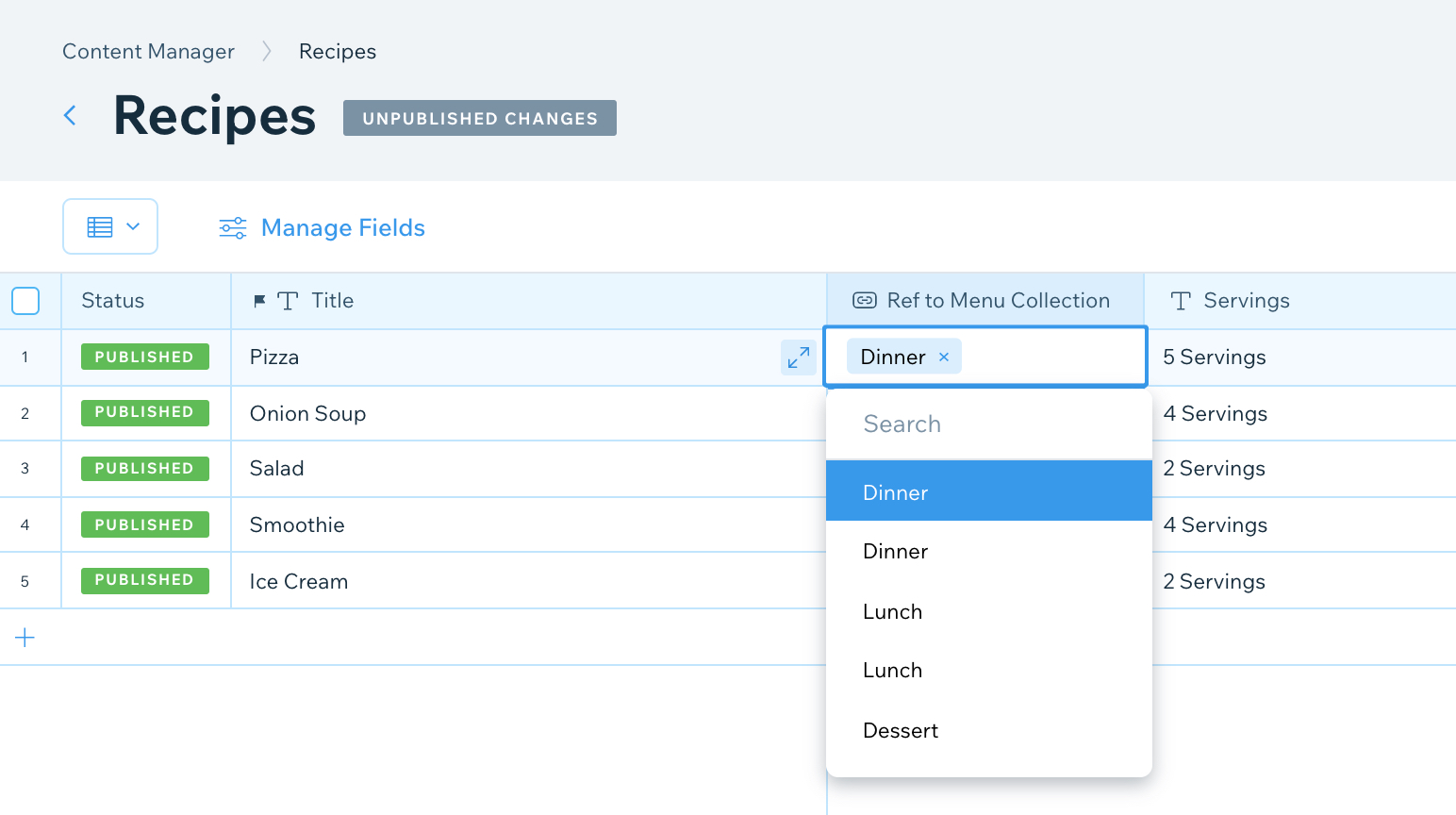
- Нажмите на ячейку в столбце зеркального поля в основной коллекции.
- Выберите необходимое значение из выпадающего списка. (В выпадающем списке отображается содержимое из основного поля указанной коллекции.)

Примечания
- Вы можете отфильтровать список, набрав буквы, которые есть в значении, которое вы хотите внести.
- Если вы измените главное поле в зеркальной коллекции, значения в зеркальном поле изменятся в соответствии с новым основным полем.
Шаг 4 | Настройте элемент для отображения зеркальных данных на странице
Зеркальные поля позволяют отображать контент из разных коллекций в одном элементе. Вы можете отображать контент из разных коллекций, используя зеркальные поля в следующих элементах:
- Таблицы (пока что недоступны на платформе Editor X.)
- Галереи
- Список
Новый интерфейс с наборами данных:
В Wix Studio мы переместили наборы данных в панель инспектора справа, чтобы вам было проще использовать их. Подробнее о новых наборах данных в Wix Studio.
Чтобы настроить элемент на странице:
- Добавьте на страницу таблицу, галерею или список.
В редакторе Wix
В Editor X
2. Добавьте набор данных на страницу и подключите его к основной коллекции:
Как это сделать?
3. Добавьте второй набор данных и подключите его к связанной коллекции.
Как это сделать?
4. Добавьте фильтр ко второму набору данных, чтобы он отображал только элементы из основного набора данных.
Как это сделать?
5. Нажмите на элемент в таблице, галерее или репитере и нажмите значок Подключить к данным. .
.
 .
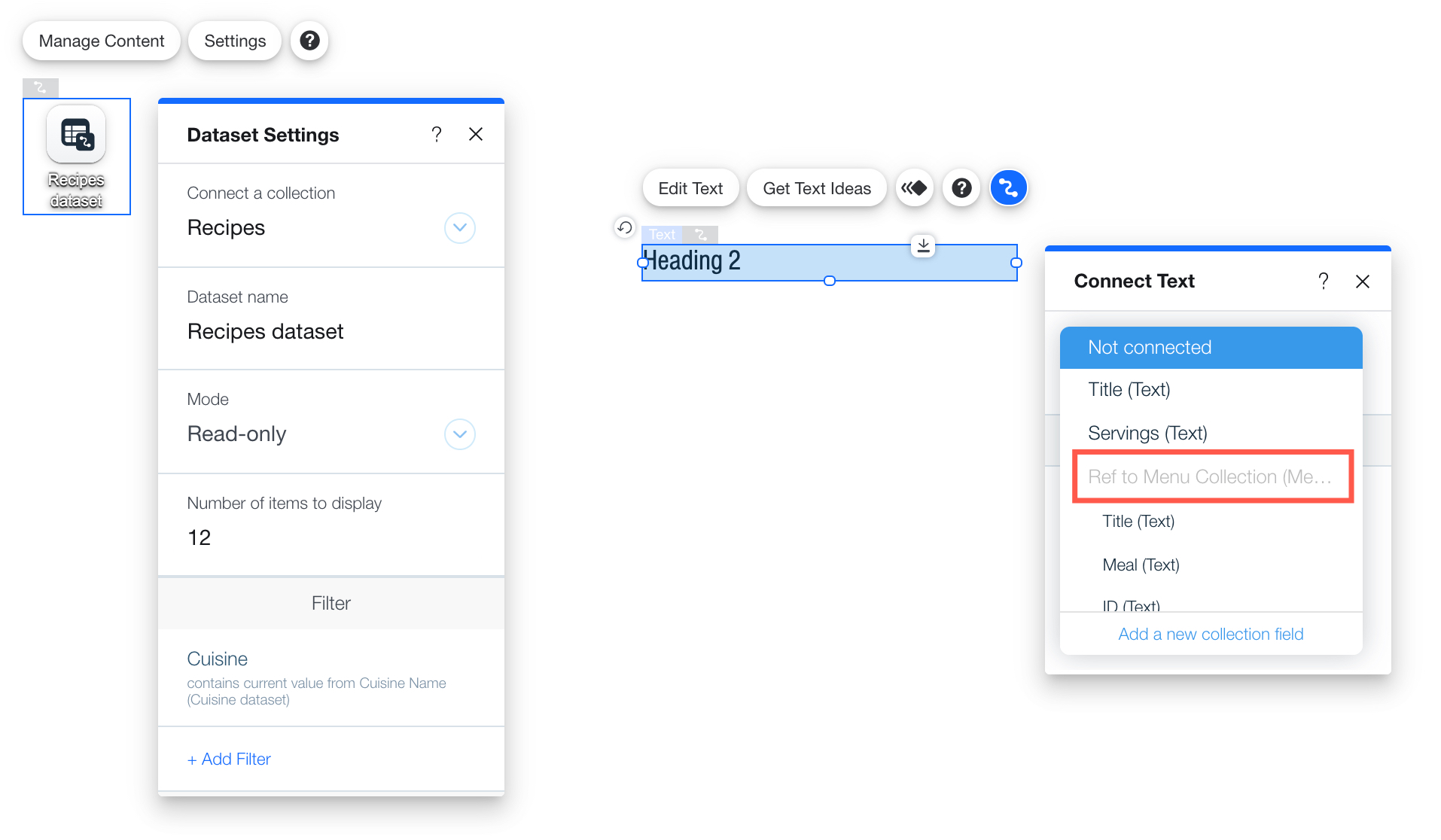
. 6. Выберите поле в указанной коллекции, которое вы хотите отобразить.
Примечание
В выпадающем списке само зеркальное поле отображается серым и содержит имя коллекции, на которую оно ссылается. Поля в зеркальной коллекции отображаются как вложенные под зеркальным полем.
В выпадающем списке само зеркальное поле отображается серым и содержит имя коллекции, на которую оно ссылается. Поля в зеркальной коллекции отображаются как вложенные под зеркальным полем.

Пользователи Editor X:
Снимок экрана выше взят из редактора Wix. В Editor X дизайн может немного отличаться.
Нужно больше информации?


 в левой части редактора.
в левой части редактора. в левой части редактора.
в левой части редактора. в левой части редактора.
в левой части редактора. в верхней части Editor X.
в верхней части Editor X. слева от редактора.
слева от редактора. в верхней части Editor X.
в верхней части Editor X. 