Редактор Wix: использование инструментов редактора
4 мин.
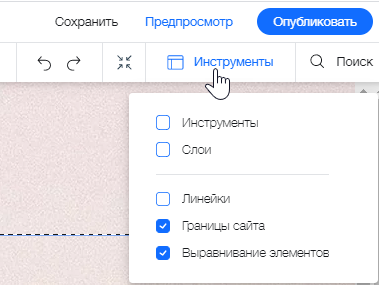
Редактор Wix предлагает несколько встроенных инструментов, чтобы сделать процесс дизайна более быстрым и точным. Вы найдете эти функции в панели «Инструменты» в правом верхнем углу редактора.

Содержание:
Использование панели инструментов редактора
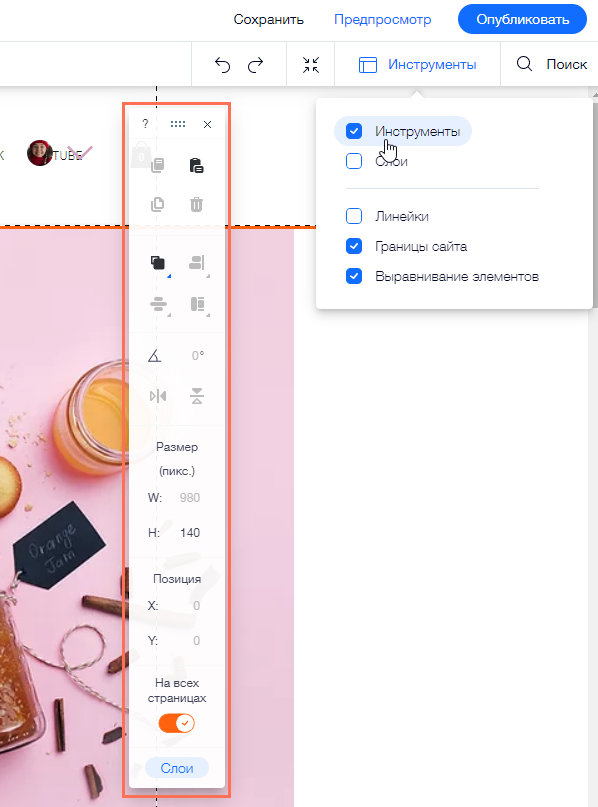
Панель инструментов редактора помогает быстро выполнять основные действия. Используйте ее, чтобы копировать, вставлять, создавать копии или удалять элементы на странице. Также можно настроить такие параметры, как размер, положение и выравнивание.
После включения панели инструментов вы найдете ее в правой части редактора.
Чтобы включить панель инструментов:
- Нажмите Инструменты
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Установите флажок в поле Инструменты.

Совет
Измените положение панели инструментов редактора по своему усмотрению, перетащив ее в любое место на странице.
Использование панели Слои
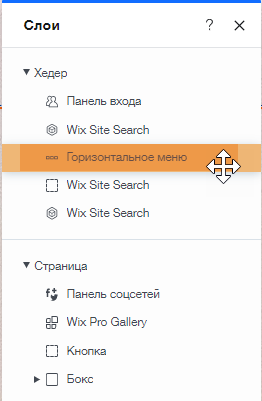
Панель «Слои» показывает все элементы на странице. Панель разделена по основным частям страницы (хедер, страница и футер), поэтому вы можете легко найти нужные элементы.
После включения панели «Слои» она отображается как плавающая панель, которую можно перетащить в любое место в редакторе. Вы можете включить ее нажав на значок Слои  слева внизу в редакторе.
слева внизу в редакторе.

Использование горизонтальных и вертикальных линеек
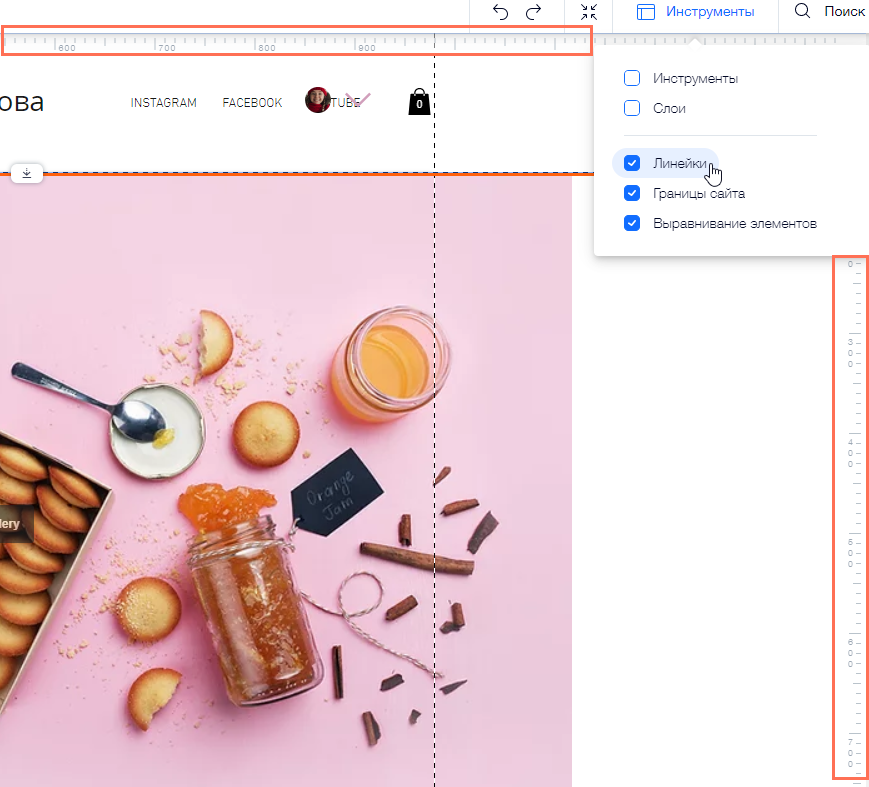
Используя горизонтальную и вертикальную линейки, вы можете точно разместить элементы на сайте. Разместите элементы в определенных местах (в пикселях) и добавьте направляющие, которые помогут вам отметить эти места.
После включения линейки на панели инструментов вы увидите горизонтальную линейку вверху и вертикальную линейку справа.
Чтобы включить линейки:
- Нажмите Инструменты
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Установите флажок Линейки.

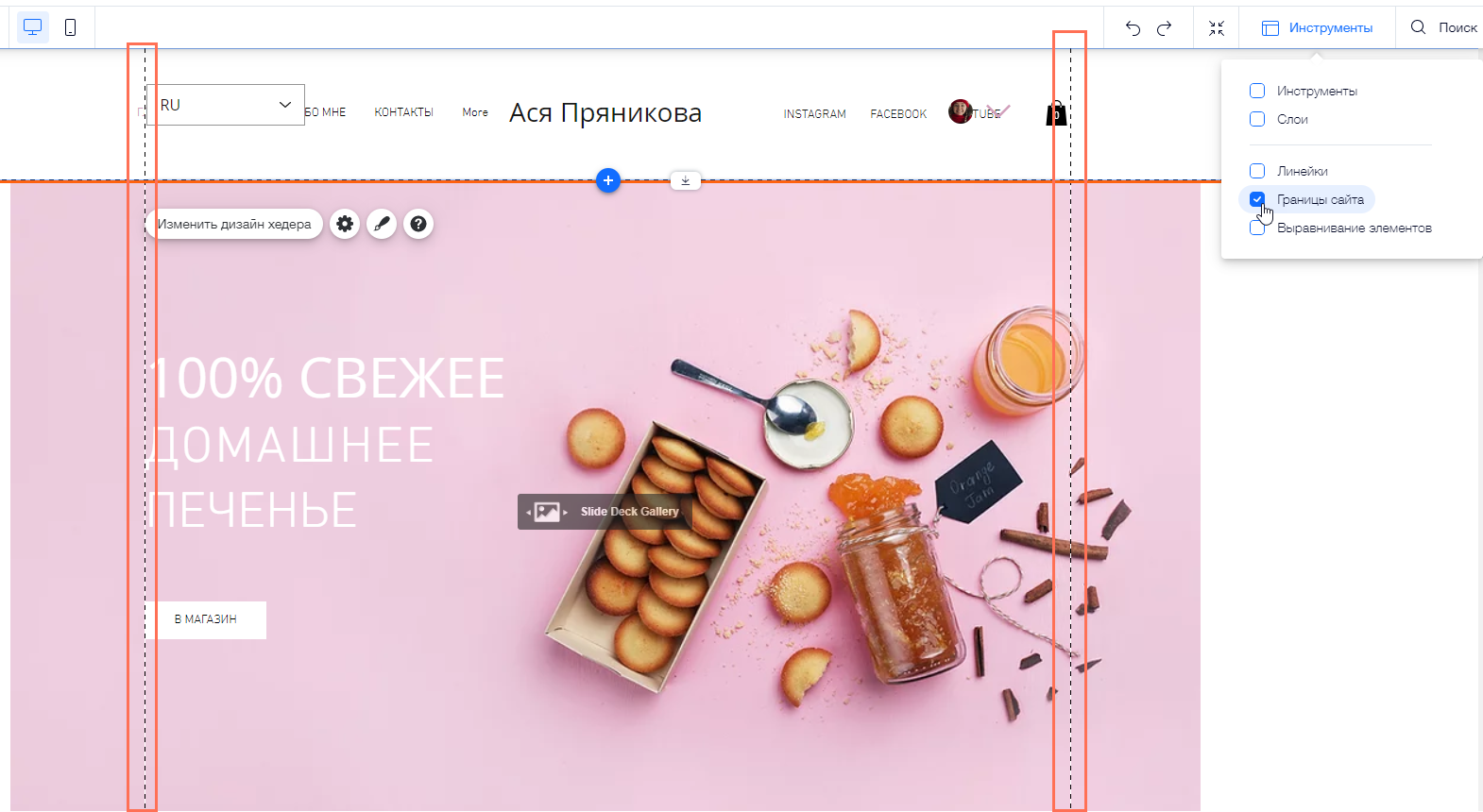
Использование границ сайта
Границы сайта — это пунктирные линии внутри редактора, которые помогут вам правильно создать макет сайта. Вертикальные линии особенно полезны, поскольку они показывают максимальную ширину вашей страницы на планшетах и небольших устройствах.
Используйте границы сайта, чтобы ваш контент был виден на всех возможных размерах экрана. При желании вы можете включать и отключать их в любой момент. Подробнее о границах сайта в редакторе
Чтобы включить границы сайта:
- Нажмите Инструменты
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Установите флажок в поле Границы сайта.

Использование инструмента выравнивания элементов
Инструмент «Выравнивание элементов» поможет вам расположить элементы относительно друг друга с идеальной точностью.
Когда вы перетаскиваете элемент, появляются фиолетовые линии, которые отмечают границы других элементов на этой странице. Когда вы решите опустить перетаскиваемый элемент, он будет расположен относительно этих маркеров в пределах 5 пикселей.
Чтобы включить выравнивание элементов:
- Нажмите Инструменты
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Установите флажок Выравнивание элементов.


