Редактор Wix: Использование панели инструментов редактора для настройки элементов
6 мин.
Панель инструментов редактора дает вам доступ к инструментам, которые помогут максимально легко настроить макет и элементы вашего сайта. Упорядочивайте, выравнивайте, изменяйте размер и положение элементов на одной панели инструментов.
Как отобразить панель инструментов редактора?
Расположение элементов с помощью панели инструментов редактора
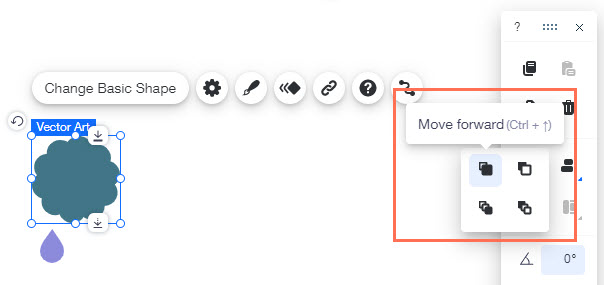
Вы можете перемещать элементы вперед и назад с помощью панели инструментов редактора. Редактор состоит из слоев, которые могут быть размещены за другим элементом или перед ним, что может привести к их неправильной работе. Вы можете изменить расположение элемента, переместив его вперед или назад.
Чтобы расположить элемент:
- Нажмите на элемент.
- Нажмите кнопку Расположение
 на панели инструментов.
на панели инструментов. - Выберите вариант:
 Вперед: перемещает элемент на один слой вперед.
Вперед: перемещает элемент на один слой вперед. Назад: перемещает элемент на один слой назад.
Назад: перемещает элемент на один слой назад. На передний план: перемещает элемент на верхний слой.
На передний план: перемещает элемент на верхний слой. На задний план: перемещает элемент на нижний слой.
На задний план: перемещает элемент на нижний слой.

Примечание:
Вы также можете расположить элементы с помощью контекстного меню. Нажмите здесь, чтобы узнать больше.
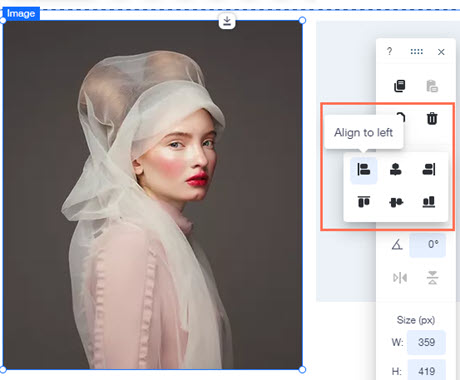
Выравнивание элементов с помощью панели инструментов редактора
Вы можете точно выровнять элементы на своем сайте с помощью панели инструментов редактора всего за пару кликов. В зависимости от выбранного вами выравнивания Wix автоматически выравнивает все элементы по этому направлению.
Чтобы выровнять элементы:
- Множественный выбор к элементам, которые вы хотите выровнять, перемещая по ним курсор.
- Нажмите на значок Выравнивание
 на панели инструментов редактора.
на панели инструментов редактора. - Выберите вариант выравнивания:
 По правому краю
По правому краю По центру
По центру По левому краю
По левому краю По низу
По низу Посередине
Посередине По верху
По верху

Примечание:
Вы также можете выровнять только один элемент, используя функцию выравнивания панели инструментов редактора. Элемент выравнивается внутри контейнера, в котором он расположен (например, страница, заголовок, бокс).
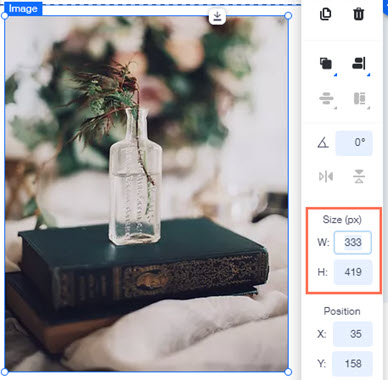
Изменение размера элементов с помощью панели инструментов редактора
Вы можете настроить желаемый размер элементов с помощью панели инструментов редактора, изменив значения ширины и высоты.
Чтобы изменить размер элементов:
- Нажмите на элемент.
- Введите число в поле W, чтобы изменить ширину.
- Введите число в поле H, чтобы изменить высоту.

Совет:
Чтобы проверить точную высоту и ширину элемента, нажмите на элемент и просмотрите размер на панели инструментов редактора.
Примечание:
Вы также можете изменить размер элементов с помощью маркеров масштабирования, однако этот способ не обеспечивает такой же точности.
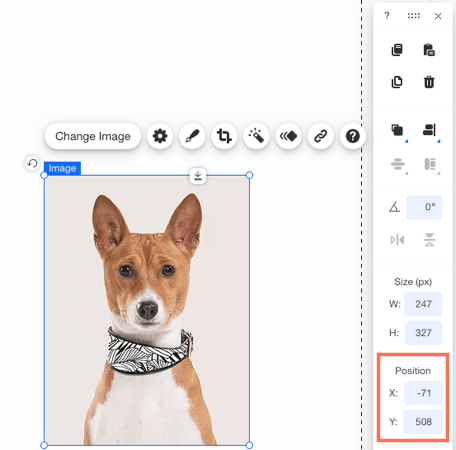
Размещение элементов с помощью панели инструментов редактора
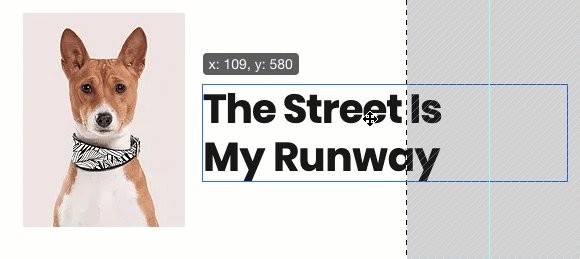
Точно позиционируйте элементы на странице, изменяя значения X и Y на панели инструментов редактора. Y - это вертикальное расположение элемента в редакторе, а X - его горизонтальное расположение.
Чтобы настроить позицию элементов:
- Нажмите на элемент.
- Введите новые значения рядом с X и Y в панели инструментов редактора, нажимая Enter после каждого значения.

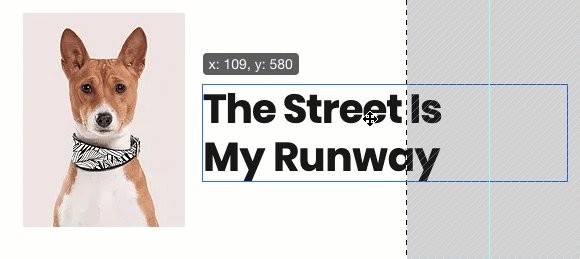
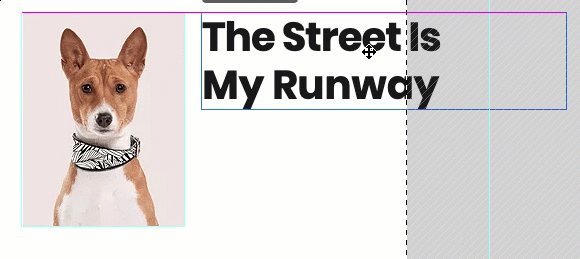
Совет:

Чтобы выровнять более одного элемента по горизонтальной или вертикальной оси, просто убедитесь, что все их значения x или y совпадают. Либо перетащите элемент, пока Wix Smart Guide (фиолетовая линия) не укажет, что элементы выровнены.

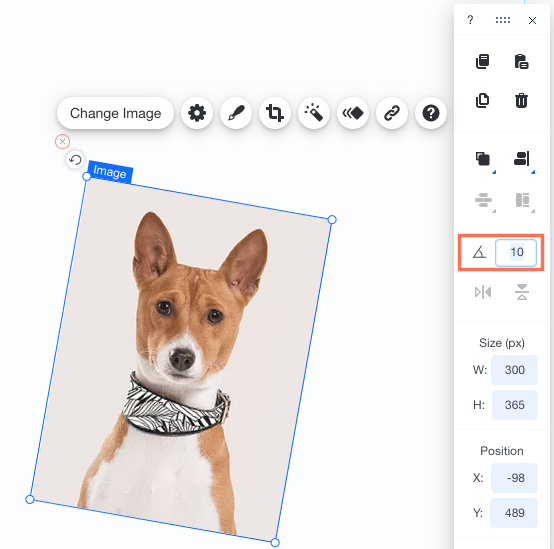
Вращение элементов с помощью панели инструментов редактора
Панель инструментов редактора позволяет точно вращать элементы, вводя угол поворота. Это простой способ точно повернуть элементы на страницах.
Чтобы повернуть элемент с помощью панели инструментов редактора:
- Нажмите на нужный элемент в редакторе.
- Введите угол поворота на панели инструментов рядом со значком вращения
.
- Нажмите Enter на клавиатуре.