Редактор Wix: работа с элементами
5 мин.
После того, как вы добавите элементы на страницу, настройте их и управляйте ими, чтобы создать сбалансированный контент на всем сайте. Вы можете выбрать размер, положение и угол, а также скопировать элементы или их дизайн для более эффективной работы.
Перемещение элементов
Изменяйте положение элементов, чтобы они выравнивались с остальным контентом страницы. Вы можете использовать перетаскивание для свободного перемещения одного элемента или ручки перетаскивания для вертикального перемещения нескольких выровненных элементов.
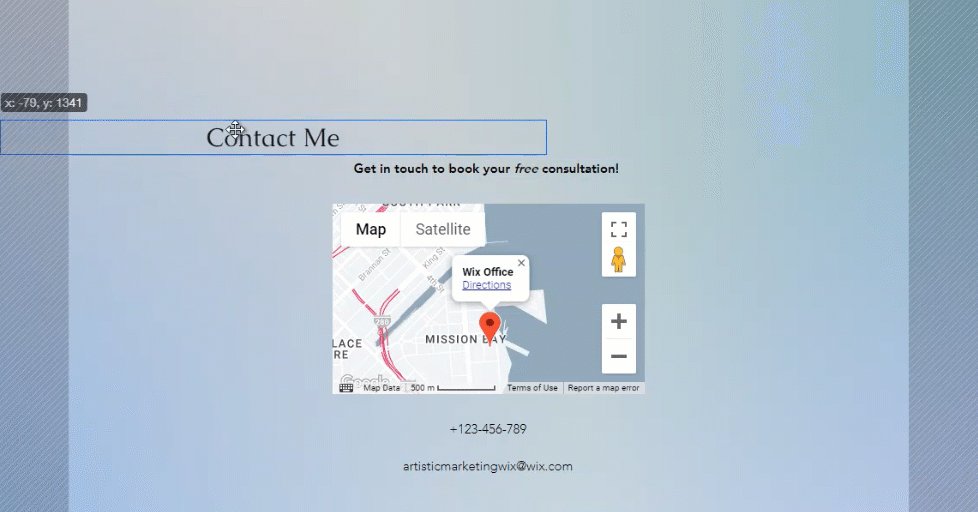
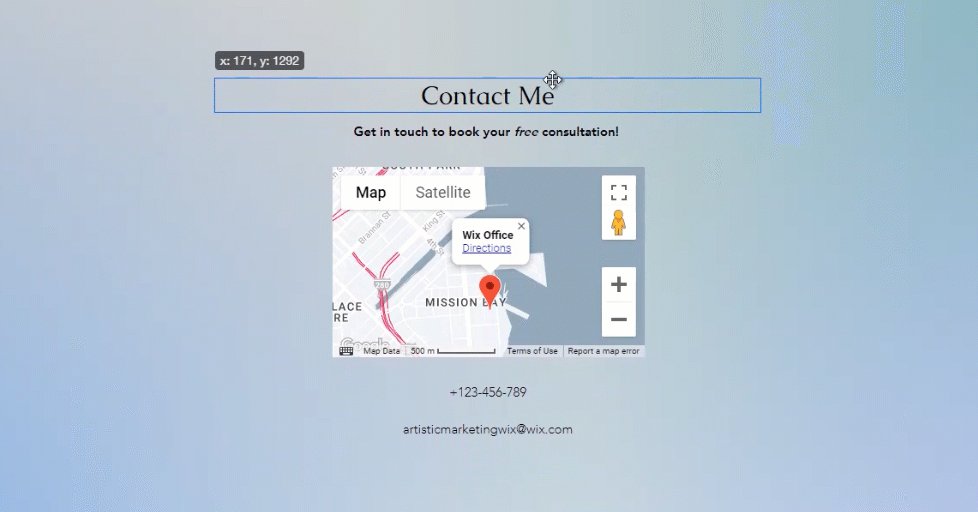
Чтобы переместить один элемент в редакторе:
- Нажмите на нужный элемент в редакторе.
- Нажмите и перетащите элемент.
- Отбросьте элемент, когда он окажется в желаемом положении.

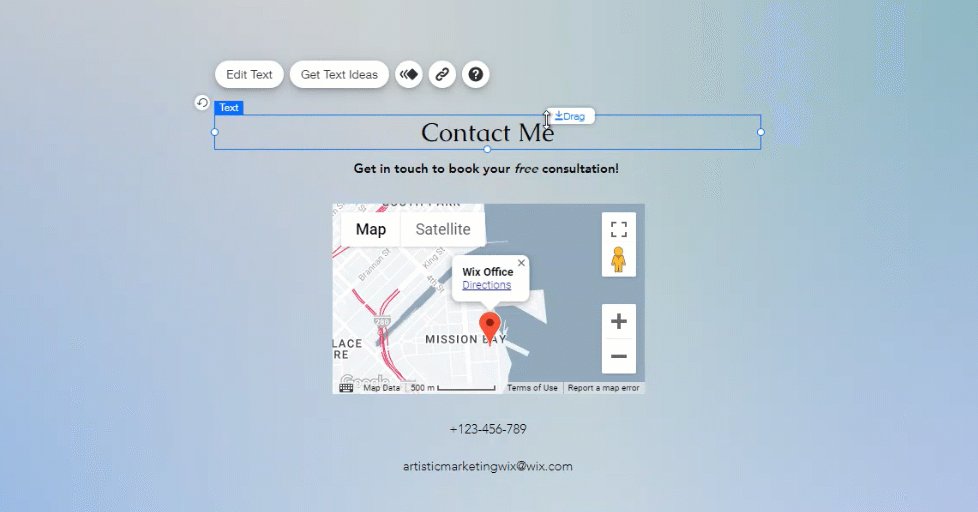
Чтобы переместить несколько элементов:
- Выровняйте все соответствующие элементы.
- Нажмите на элемент, который находится вверху этих элементов.
- Нажмите и перетащите маркер перетаскивания
 .
. - Переместите группу элементов в желаемое положение.

Интересный факт
Вы можете использовать панель инструментов редактора для более точного позиционирования элементов. Узнайте, как изменить положение элементов с помощью панели инструментов редактора
Копирование и вставка элементов
Скопируйте и вставьте один или несколько элементов, чтобы быстро создать свой контент. Вы можете копировать элементы с одной страницы / раздела и вставлять их на другую, чтобы сохранить единообразие дизайна.
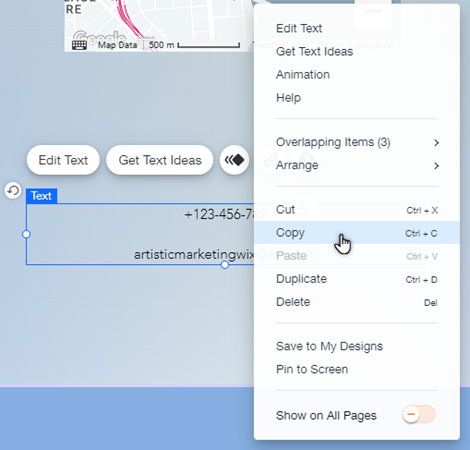
Чтобы скопировать и вставить один элемент:
- Нажмите правой кнопкой на соответствующий элемент в редакторе.
- Нажмите Копировать.
- Перейдите на новую страницу или секцию сайта.
- Нажмите правой кнопкой мыши на нужное место на странице.
- Нажмите Вставить.

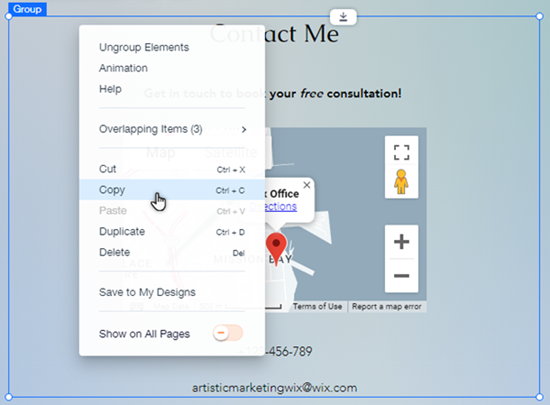
Чтобы скопировать и вставить несколько элементов:
- Нажмите и перетащите курсор, захватывая нужные элементы в редакторе.
- Нажмите Сгруппировать элементы.
- Нажмите на группу правой кнопкой мыши и выберите Копировать.
- Перейдите на новую страницу или секцию сайта.
- Нажмите правой кнопкой мыши на нужное место на странице.
- Нажмите Вставить.

Важная информация:
- Вы также можете использовать сочетания клавиш Ctrl + C , чтобы скопировать элемент, и Ctrl + V, чтобы вставить элемент (Cmd + C и Cmd + V на Mac).
- Вы можете скопировать и вставить элементы на другой сайт в вашем аккаунте.
- Если у вас возникли проблемы с выбором всех элементов, начните с нажатия одного элемента, а затем перетащите его.
Изменение размера элементов
Используйте ручки для растягивания элементов, чтобы увеличить или уменьшить их размер. Когда вы изменяете размер элементов, размер страницы или секуии может автоматически изменяться в соответствии с размером элемента.
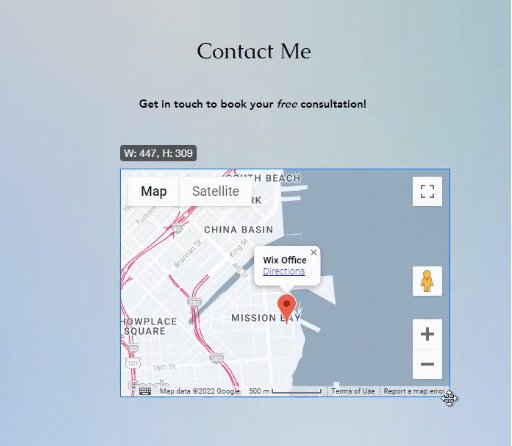
Чтобы изменить размер элемента:
- Нажмите на нужный элемент в редакторе.
- Перетащите маркеры растяжения по краю элемента.
- Отпустите ручки, когда элемент станет нужного вам размера.

Интересный факт
Вы можете использовать панель инструментов редактора, чтобы более точно изменять размер элементов. Узнайте, как изменить размер элементов с помощью панели инструментов редактора
Примечания:
- Некоторые элементы растягиваются пропорционально по умолчанию, в том числе фото, кнопки, фигуры и галереи изображений. Удерживайте Shift на клавиатуре, чтобы произвольно регулировать размер этих элементов (без сохранения пропорций).
- Другие элементы, такие как меню, боксы, слайд-шоу и приложения, по умолчанию меняют размеры без сохранения пропорций. Удерживайте нажатой клавишу Shift на клавиатуре, чтобы поменять размеры этих элементов с сохранением пропорций.
Вращение элементов
Вращение элементов - это интересный и творческий способ добавить уникальности вашему сайту. Вы можете свободно вращать элементы с помощью значка, который позволяет экспериментировать и подбирать необходимый угол.
Чтобы повернуть элемент:
- Нажмите на нужный элемент в редакторе.
- Нажмите и перетащите значок поворота
 в левом верхнем углу элемента.
в левом верхнем углу элемента.

Совет:
Вы также можете точно установить угол поворота с помощью панели инструментов редактора. Узнайте, как повернуть элементы с помощью панели инструментов редактора
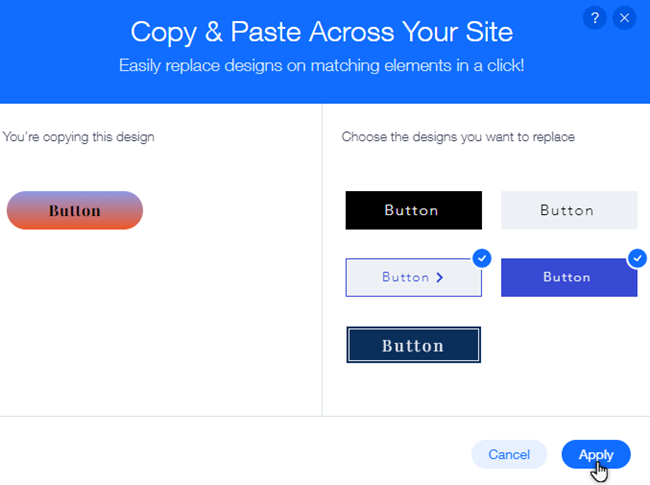
Копирование дизайна элемента
Скопируйте дизайн элемента и используйте его на других подобных элементах на своем сайте. Например, вы можете скопировать дизайн кнопки и применить его к другим кнопкам, чтобы сохранить единообразие внешнего вида сайта.
Чтобы скопировать дизайн элемента:
- Нажмите правой кнопкой мыши на элемент, из которого вы хотите скопировать дизайн, в редакторе.
- Нажмите Копировать дизайн.
- Выберите дизайны в правой части панели, которые вы хотите заменить.
- Нажмите Добавить.

Примечание
Функция копирования доступна для страниц и элементов в стиле шаблона, таких как кнопки и контейнеры.
Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы получить дополнительную информацию.
Как я могу выбрать несколько элементов в редакторе?
Как я могу изменить размер, повернуть и расположить элементы на сайте более точно?

