Руководство по редактору Studio
5 мин.
Добро пожаловать в редактор Studio, нашу продвинутую и интуитивно понятную платформу для агентств и компаний для создания уникальных сайтов.
В этой статье мы рассмотрим все части редактора Studio: его функционал, управление и то, как он помогает вам работать более эффективно.
Посетите Академию Wix Studio, чтобы получить доступ к курсам, учебным пособиями и вебинарам о Wix Studio.
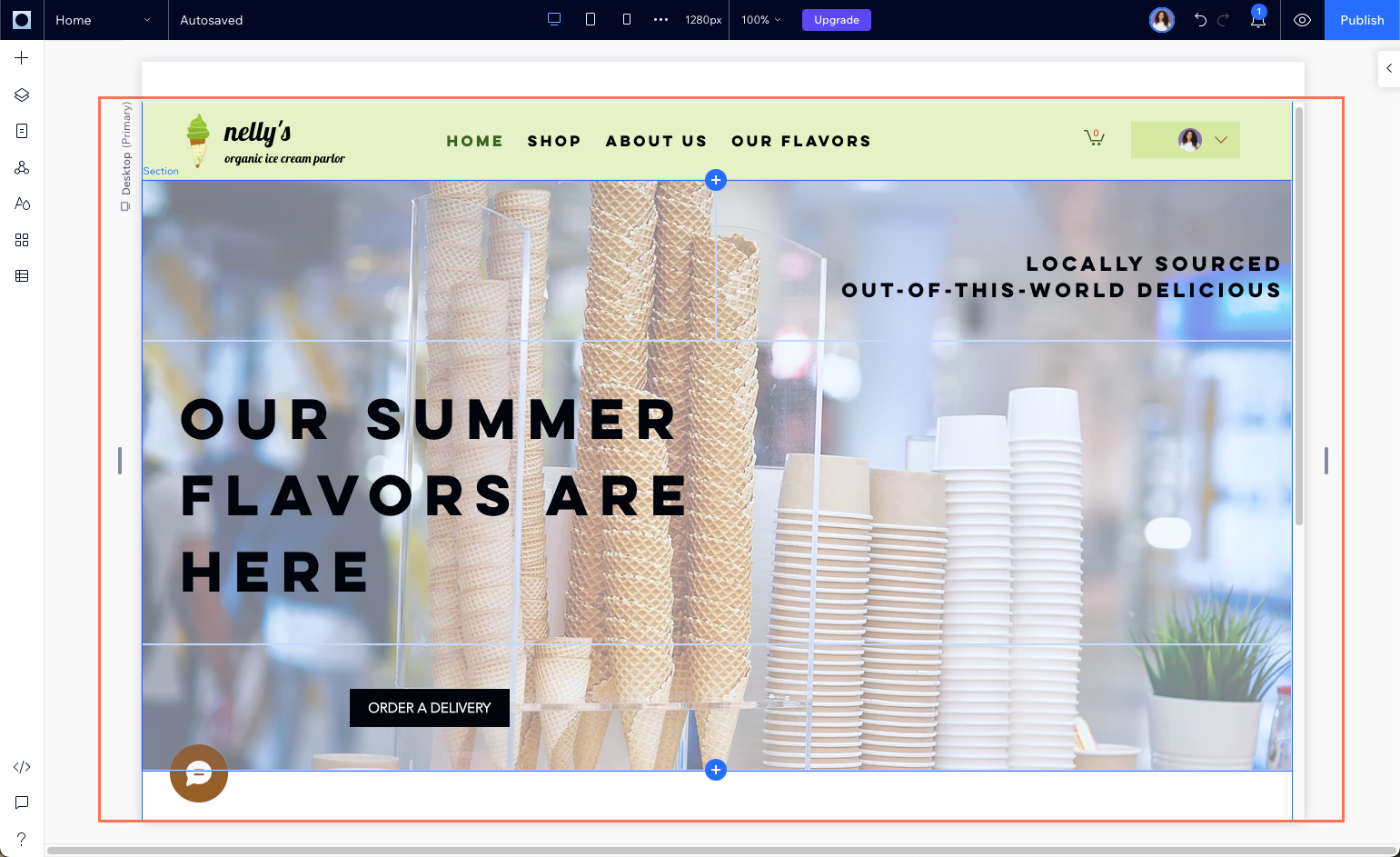
Холст
Холст — это страница, которую вы редактируете, расположенная прямо в центре редактора.
Вы можете установить желаемый размер холста по умолчанию и перетащить боковые маркеры изменения размера сбоку, чтобы увидеть, как выглядит страница по мере изменения размера.

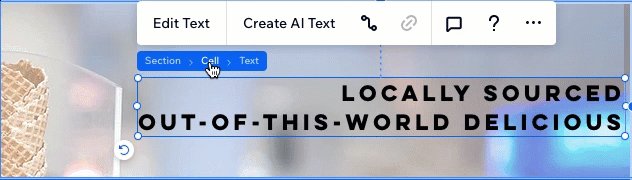
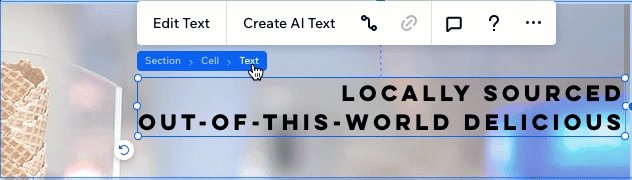
Нажатие на элемент выбирает его и открывает панель настроек. Эти параметры различаются в зависимости от конкретного элемента, что помогает настроить его под ваши нужды.

Вы можете навести курсор на метку элемента, чтобы выбрать один из его родительских элементов.

Верхняя панель
В верхней панели находятся многочисленные полезные инструменты для управления сайтом и видом холста.
Наведите курсор на логотип Wix Studio, чтобы открыть меню с действиями на сайте, вариантами вида и ярлыками для перехода в другие части вашего аккаунта.

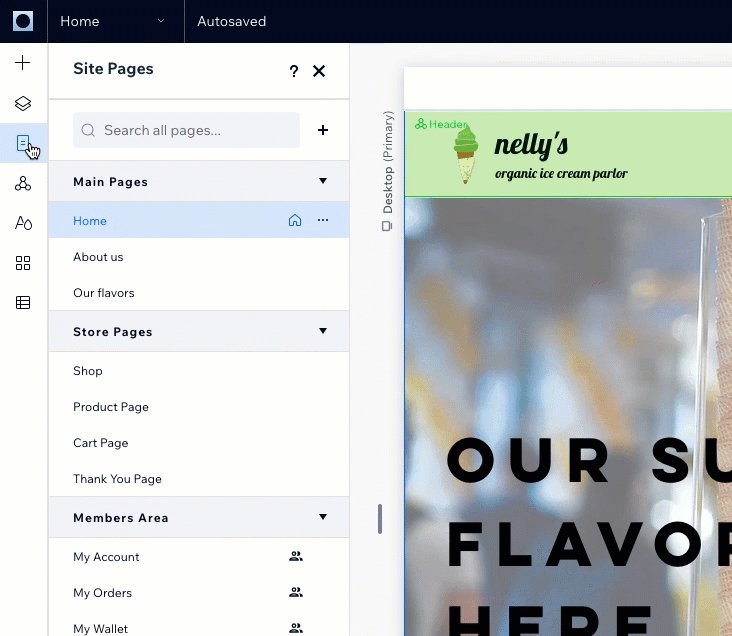
Используйте раскрывающийся список страниц для быстрого перехода между страницами сайта. Список организован по типам страниц (например, страницы магазина, страницы пользователей), что позволяет легко найти нужную страницу.

В центре верхней панели вы найдете все, что связано с размером экрана и размером холста. Нажимайте на значки размеров экрана, чтобы просмотреть и настроить страницу на разных экранах.
Размер экрана, который вы видите, является текущим размером холста и основным размером для редактирования на текущем экране. У каждого размера экрана есть свой собственный размер по умолчанию, который можно настроить в соответствии с вашими предпочтениями.

Справа вы можете увидеть, кто еще в данный момент работает над сайтом. Вы также можете проверять уведомления сайта, отменять или повторять действия, использовать превью и публиковать сайт.

Левая боковая панель
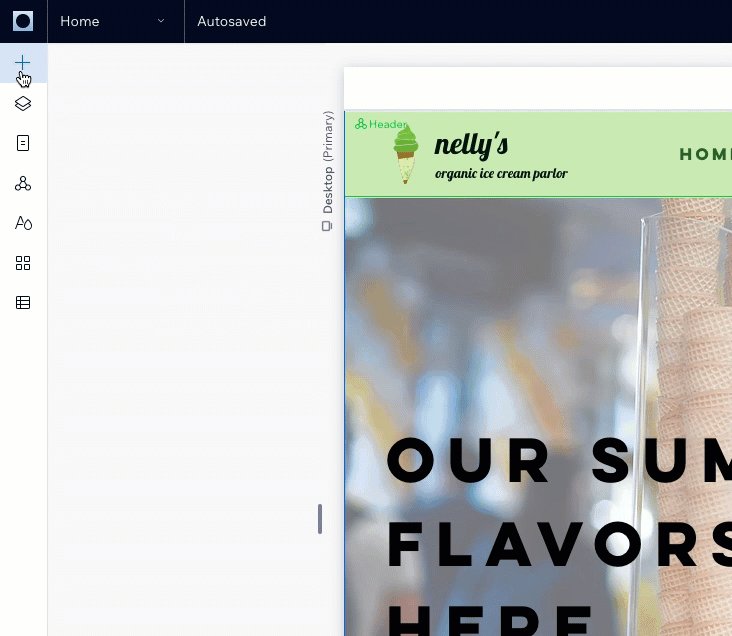
В левой части редактора Studio вы найдете основные панели, с которыми будете работать:
- Добавить элементы: находите сотни элементов для добавления на сайт, будь то элементы дизайна или бизнес-приложения, такие как интернет-магазин. Используйте вкладки для навигации между различными категориями.
- Слои: просматривайте слои и элементы страницы в иерархии сверху вниз. При выборе родительского элемента (например, секции, контейнера), вы можете увидеть все элементы внутри, изменить их порядок, скрыть их и многое другое.
- Страницы: добавляйте новые страницы, редактируйте настройки каждой и удаляйте те, которые вам больше не нужны.
- Ключевые секции: эта панель показывает все ключевые секции, которые установлены для отображения на нескольких страницах. Вы можете переименовывать, создавать копии, удалять или добавлять ключевые секции на страницы, на которых они не отображаются.
- Стили сайта: просматривайте и настраивайте визуальный язык сайта. Установленные здесь стили типографики, цвета и переходы страниц применяются ко всему сайту.
- App Market: просматривайте сотни приложений в Wix App Market и находите те, которые соответствуют вашим потребностям.
- CMS (Система управления контентом): управляйте контентом сайта, коллекциями и динамическими страницами.

Панель Инспектора
Панель Инспектора является «центром управления» для каждого элемента.
Выбрав элемент на холсте, вы можете задать его размер, расположение и дизайн в панели инспектора. Вы также можете применить к элементу анимацию или якорь, чтобы добавить ссылку.

Дополнительные панели
И наконец, что не менее важно, в левом нижнем углу редактора есть несколько панелей, о которых вам следует знать.
- Проверка сайта
 : используйте этот инструмент для поиска проблем на сайте, которые мы рекомендуем исправить, чтобы улучшить впечатления посетителей.
: используйте этот инструмент для поиска проблем на сайте, которые мы рекомендуем исправить, чтобы улучшить впечатления посетителей. - Velo для разработчиков
 :включите режим разработчика, чтобы добавить собственный код на сайт.
:включите режим разработчика, чтобы добавить собственный код на сайт. - Комментарии
 : Общайтесь с участниками, которые также работают над сайтом в редакторе Studio. У каждой страницы сайта есть собственный раздел с комментариями, так что вы можете оставлять отзывы к конкретным страницам и задавать свои вопросы.
: Общайтесь с участниками, которые также работают над сайтом в редакторе Studio. У каждой страницы сайта есть собственный раздел с комментариями, так что вы можете оставлять отзывы к конкретным страницам и задавать свои вопросы. - Помощь
 : Просматривайте наши ресурсы, делитесь отзывами о редакторе Studio или связывайтесь с командой поддержки.
: Просматривайте наши ресурсы, делитесь отзывами о редакторе Studio или связывайтесь с командой поддержки.

