После
добавления и настройки выпадающего списка, вы можете настроить его дизайн. Измените внешний вид и выравнивание как контейнера, так и меню, чтобы создать индивидуальное оформление для клиентов и укрепить их бренд.
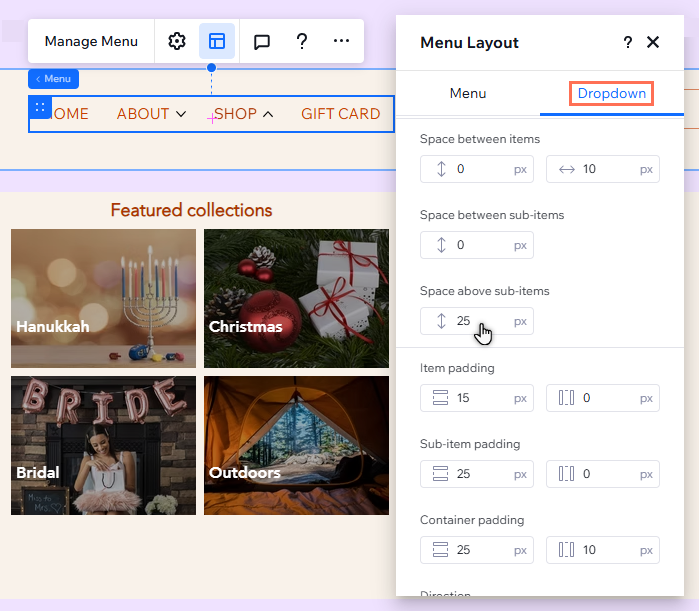
Настройка макета выпадающего списка
В зависимости от типа меню (панель навигации, гамбургер и т. д.) на панели Макет отображаются разные настройки. Вы также можете настроить интервал и выравнивание, чтобы они соответствовали внешнему виду главного меню.
Чтобы настроить макет выпадающего списка:
- Перейдите в редактор.
- Нажмите на строку меню / значок гамбургер-меню.
- (Гамбургер-меню) Нажмите Изменить, чтобы открыть режим редактирования гамбургер-меню, и выберите меню.
- Нажмите на значок Макет
 .
. - Выберите вкладку Выпадающий список.
- Используйте следующие параметры, чтобы настроить макет:
Выберите ширину выпадающего списка и настройте ее:
- Растягивание: контейнер выпадающего списка растянется на всю ширину экрана. Вы можете отрегулировать его ширину, установив поля (в пикселях).
- По размеру меню: выпадающий список будет той же ширины, что и главное родительское меню.
- Адаптировать по содержимому: контейнер «облегает» пункты выпадающего списка. Вы можете выбрать, выровнять ли его по левому краю, центру или по правому краю главного меню.
Отображение элемента и количество столбцов
- Отображение элементов: выберите, будут ли элементы меню в раскрывающемся списке свернутые или всегда развернутые.
- Кол-во столбцов: выберите количество столбцов, которое будет отображаться в выпадающем меню.
- Интервал над контейнером: увеличьте или уменьшите пробел между выпадающим списком и главным меню.
- Интервал: отрегулируйте интервал между пунктами в выпадающем меню. Если вы добавили подпункты, вы также можете изменить интервал между и над ними.
- Интервал между пунктами: введите интервал по горизонтали и вертикали между пунктами выпадающего списка.
- Интервал между подпунктами: увеличьте или уменьшите расстояние между подпунктами.
- Интервал над подпунктами: выберите интервал над подпунктами в меню.
Отступы, направление и выравнивание
- Отступы: настройте расстояние вокруг каждой части выпадающего списка:
- Отступ пункта: увеличьте или уменьшите расстояние вокруг пунктов раскрывающегося меню.
- Отступ подпункта: отрегулируйте расстояние вокруг подпунктов в раскрывающемся меню.
- Отступы контейнера: увеличьте или уменьшите расстояние вокруг контейнера выпадающего списка.
- Направление: выберите, как читать элементы: слева направо или справа налево.
- Выравнивание: выровняйте элементы и подпункты выпадающего списка по левому краю, правому краю или по центру контейнера.
Настройка дизайна выпадающих списков
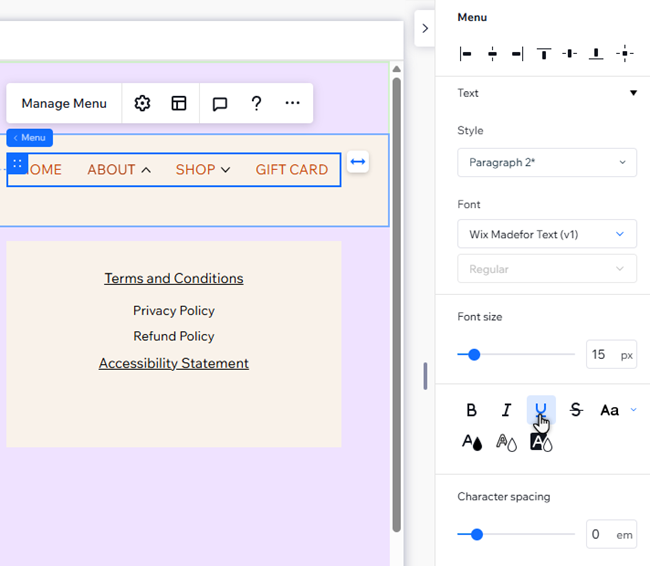
Вы можете настроить каждую часть выпадающего списка так, чтобы она соответствовала внешнему виду главного меню - от контейнеров до подпунктов. Выберите заливку фона и текст, чтобы подчеркнуть брендинг ваших клиентов, и добавьте границы, чтобы выделить выпадающие списки на странице.
Вы также можете настроить дизайн элементов и подпунктов для отдельных состояний (например, при наведении, текущая страница).
Чтобы настроить дизайн раскрывающихся списков:
- Перейдите в редактор.
- Нажмите на строку меню / значок гамбургер-меню.
- (Гамбургер-меню) Нажмите Изменить, чтобы открыть режим редактирования гамбургер-меню, и выберите меню.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.
- Выберите элемент, дизайн которого хотите настроить.
- Контейнер выпадающего списка
- Контейнер выпадающего меню
- Пункты выпадающего списка
- Подпункты выпадающего списка
- (Пункты выпадающего списка / подпункты выпадающего списка) Выберите соответствующее состояние: В покое, При наведении или Текущая страница.
- Настройте выпадающий список, используя доступные параметры:
- Заливки фона: измените цвет фона выпадающего списка или добавьте привлекательный градиент. Вы можете настроить прозрачность и добавить несколько слоев в соответствии с вашим дизайном.
- Границы: отрегулируйте ширину и цвет границ выпадающего списка.
- Уголки: сделайте уголки выпадающего списка более круглыми или прямоугольными, отрегулировав радиус.
- Текст: настройте стиль и форматирование пунктов и подпунктов выпадающего списка.
- Тени: добавьте тени к выпадающему списку и настройте ее угол, цвет, расстояние и многое другое.
Изменения, которые вы вносите в выпадающий список, применяются ко всем выпадающим спискам в этом меню. Хотите создать что-то более уникальное? Вы можете «отключить» раскрывающиеся списки, которые вы добавили в горизонтальные меню, для полного управления дизайном.
Чтобы отключить и настроить отдельные раскрывающиеся списки в горизонтальных меню:
- Нажмите на горизонтальное меню в редакторе.
- Нажмите Управлять меню.
- Наведите курсор на нужный раскрывающийся список и нажмите Изменить.
- Выберите, как вы хотите настроить дизайн выпадающего списка:
Настройте макет контейнера
Отрегулируйте ширину контейнера, в котором отображаются элементы, которые вы добавили в выпадающий список. Вы также можете установить расстояние между контейнером и главным меню.
- Выберите контейнер выпадающего списка.
- Нажмите на значок Макет
 .
. - Нажмите переключатель Отредактируйте только этот выпадающий список, чтобы включить его.
- Внесите нужные изменения:
- Ширина контейнера: выберите параметр из списка и настройте его по своему усмотрению:
- Растягивание: контейнер выпадающего списка растянется на всю ширину экрана. Вы можете уменьшить его ширину, установив поля (в пикселях).
- По размеру меню: контейнер выпадающего списка имеет ту же ширину, что и родительское меню.
- Адаптировать по содержимому: контейнер «облегает» пункты выпадающего списка. Вы можете выбрать, выровнять ли его по левому краю, центру или по правому краю главного меню.
- Настроить: установите ширину контейнера, используя ручки перетаскивания с каждой стороны. Вы можете выровнять его по левому краю, по центру или по правому краю главного меню.
- Интервал над контейнером: увеличьте или уменьшите пробел между контейнером выпадающего списка и главным меню.
Настройте макет выпадающего меню
Это меню, в котором отображаются элементы, которые вы добавили в выпадающий список. Вы можете установить количество отображаемых столбцов, отрегулировать интервал между меню и вокруг него, а также выбрать направление и выравнивание.
- Выберите раскрывающееся меню в контейнере.
- Нажмите на значок Макет
 .
. - Нажмите переключатель Отредактируйте только этот выпадающий список, чтобы включить его.
- Внесите нужные изменения:
- Кол-во столбцов: выберите количество столбцов, которое будет отображаться в выпадающем меню.
- Интервал: отрегулируйте интервал между пунктами в выпадающем меню. Если вы добавили подпункты, вы также можете изменить интервал между и над ними.
- Интервал между пунктами: введите интервал по горизонтали и вертикали между пунктами выпадающего списка.
- Интервал между подпунктами: увеличьте или уменьшите расстояние между подпунктами.
- Интервал над подпунктами: выберите интервал над подпунктами в меню.
- Отступы: настройте расстояние вокруг каждой части выпадающего списка:
- Отступ пункта: увеличьте или уменьшите расстояние вокруг пунктов раскрывающегося меню.
- Отступ подпункта: отрегулируйте расстояние вокруг подпунктов в раскрывающемся меню.
- Отступы контейнера: увеличьте или уменьшите расстояние вокруг контейнера выпадающего списка.
- Направление: измените направление текста пунктов (слева направо или справа налево).
- Выравнивание: выровняйте элементы и подпункты выпадающего списка по левому краю, правому краю или по центру контейнера.

Настройте дизайн контейнера
Настройте заливку фона и радиус контейнера, в котором отображаются элементы и элементы, которые вы добавили в выпадающий список. Вы также можете добавить и настроить границы и тени, чтобы выделить его на странице.
- Выберите контейнер выпадающего списка.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.
- Прокрутите вниз до раздела Дизайн.
- Нажмите переключатель Отредактируйте только этот выпадающий список, чтобы включить его.
- Внесите нужные изменения:
- Заливки фона: измените цвет фона контейнера выпадающего списка или добавьте привлекательный градиент. Вы можете настроить прозрачность и добавить несколько слоев в соответствии с вашим дизайном.
- Границы: отрегулируйте ширину и цвет границ контейнера выпадающего списка.
- Уголки: сделайте уголки контейнера выпадающего списка более круглыми или прямоугольными, отрегулировав радиус.
- Тени: добавьте тени к контейнеру выпадающего списка и настройте ее угол, цвет, расстояние и многое другое.
Настройте меню, в котором отображаются элементы выпадающего списка. Вы можете настроить дизайн контейнера, а также настроить элементы и подпункты для каждого состояния, чтобы создать действительно индивидуальный вид.
- Выберите раскрывающееся меню в контейнере.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. 
- Прокрутите вниз до раздела Дизайн.
- Нажмите переключатель Отредактируйте только этот выпадающий список, чтобы включить его.
- Выберите элемент, дизайн которого хотите настроить.
- Пункты выпадающего списка
- Контейнер выпадающего меню
- Подпункты выпадающего списка
- (Пункты выпадающего списка / подпункты выпадающего списка) Выберите соответствующее состояние: В покое, При наведении или Текущая страница.
- Внесите нужные изменения:
- Заливки фона: измените цвет фона или добавьте привлекательный градиент. Вы можете настроить прозрачность и добавить несколько слоев в соответствии с вашим дизайном.
- Текст: настройте стиль и форматирование пунктов и подпунктов выпадающего меню.
- Границы: добавьте и настройте границы вокруг контейнера меню.
- Уголки: сделайте уголки контейнера меню более круглыми или прямоугольными, отрегулировав радиус.
- Тени: добавьте тени к контейнеру меню и настройте ее угол, цвет, расстояние и многое другое.

.

 в правом верхнем углу редактора.
в правом верхнем углу редактора.