Работа с разными размерами экранов в редакторе Studio
7 мин.
Редактор Studio позволяет настраивать сайты для каждого размера экрана, чтобы обеспечить их безупречный вид. Размеры экрана - это диапазоны размеров, представляющие возможные экраны и устройства, которые обычно используют посетители (например, планшет, смартфон).
Дизайн, который вы создаете на экране компьютера, распространяется на планшет и смартфон. Однако вы можете создать переопределения, чтобы дизайн подходил для экранов меньшего размера. Нажмите на значок размера экрана вверху, чтобы начать.
Совет
Вы можете установить размер редактирования по умолчанию (ширину экрана) для каждого размера экрана на каждой странице сайта вашего клиента.
Посетите Академию Wix Studio, чтобы получить доступ к курсам, учебным пособиями и вебинарам о Wix Studio.
Определение размеров экрана
В редакторе Studio есть 3 встроенных размера экрана, которые можно настроить и предопределить в любой момент:
- Компьютер: 1001 пикс. и выше
- Планшет: 751 – 1000 пикс.
- Смартфон: 320 – 750 пикс.
Вы можете добавить до 3 дополнительных размеров экрана, чтобы сделать дизайн еще более точным для экранов определенных размеров.
Вы определяете размеры экрана отдельно для каждой страницы сайта и каждой ключевой секции. Это означает, что ключевая секция и страница, на которой она находится, могут иметь совершенно разные размеры экрана.
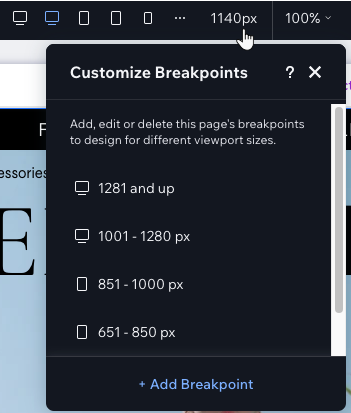
Например, для страницы ниже определено 5 размеров экрана:

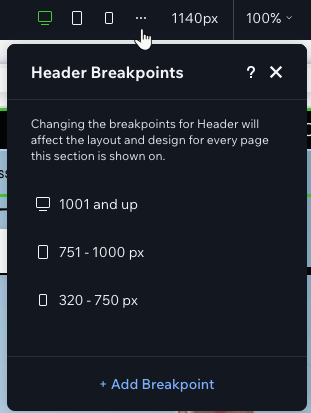
... В то время как ключевому хедеру на этой странице определено 3 размера экрана:

Совет
Размер экрана, который просматривает посетитель сайта, зависит от ширины его вьюпорта. Например, пользователь iPad Pro (ширина экрана 1024 пикс.) увидит экран для компьютерной версии (1001 пикс. и выше). Это также зависит от портретного или ландшафтного режима, так как каждая из них имеет свою ширину экрана, которая может попадать в разные диапазоны размеров.
Каскадный дизайн
Когда дело доходит до дизайна разных размеров экрана, редактор Studio использует концепцию каскадирования. Изменения, которые вы вносите на крупных размерах экрана, распространяются на меньшие экраны, но изменения на меньших экранах не влияют на большие размеры экрана.
Например, кнопка, которая должна быть фиолетовой на компьютере, автоматически станет фиолетовой на планшете и смартфоне. Если изменить цвет кнопки на смартфоне, она останется фиолетовой на планшете и компьютере.
Примечание:
Некоторые изменения применяются ко всем размерам экрана — например, когда вы заменяете или удаляете элементы. Подробнее об этих изменениях читайте в разделе ниже.

Создали дополнительные размеры экранов для компьютера?
Если вы удалите второй по размеру экран, ннастройки самого большого размера экрана автоматически распространятся на меньшие, даже если вы уже создали замещения. Например, элементы, которые были скрыты только на самых больших размерах экранов, станут скрытыми и на меньших размерах экранов. Чтобы решить эту проблему, создайте замещения еще раз.
Изменения, которые применяются ко всем размерам экрана
Некоторые действия автоматически применяются ко всем размерам экрана и не могут быть настроены для определенного вьюпорта.
Изменения данных
При редактировании содержимого элемента вы фактически изменяете его данные. Например, изменение ссылки элемента или источника изображения применяется ко всем размерам экранов.

Еще один пример — когда вы заменяете или удаляете элементы со страницы, элемент автоматически заменяется или удаляется на всех размерах экранов.
Интересный факт
Вы можете скрыть элементы с определенных размеров экрана. Перейдите к соответствующему размеру экрана, нажмите на элемент правой кнопкой мыши и выберите Скрыть.
Структурные изменения
Изменение места элемента в иерархии страницы. Например, когда вы соединяете элементы в стек или перемещаете элемент в другую ячейку, вы меняете структуру страницы, и это отражается на всех размерах экрана.

Создание замещений с помощью размеров экранов
Замещение происходит, когда вы вносите изменения в дизайн элемента на определенном экране. Это означает, что он больше не отображает значения дизайна из большего размера над ним. Однако эти замещения распространяются на более маленькие размеры экранов.
Существует два типа замещений, которые вы можете создать:
- Дизайн: меняет свойства элемента, такие как цвет, граница и шрифт.
- Макет: меняет расположение и размер элемента, при условии, что он не перемещается в другой родительский элемент.
Совет
Элементы и секции в редакторе Studio имеют встроенное адаптивное поведение. Это контролирует способ изменения размера на меньших размерах экрана, поэтому вам не нужно беспокоиться о ручной настройке.
Использование замещений на всех размерах экрана
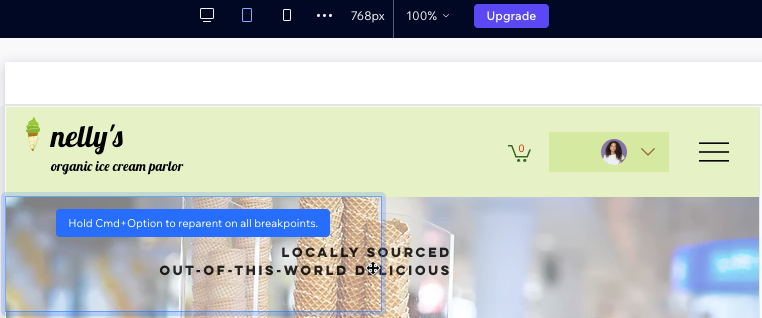
Если вам нравится созданное замещение, вы можете использовать его на всех размерах экрана. Это применяет изменения как к большим, так и к меньшим размерам экрана, сохраняя единообразный вид сайта на экране любого размера.
Чтобы использовать замещение на всех размерах экрана:
- Откройте соответствующий размер экрана в редакторе.
- Выберите нужный элемент.
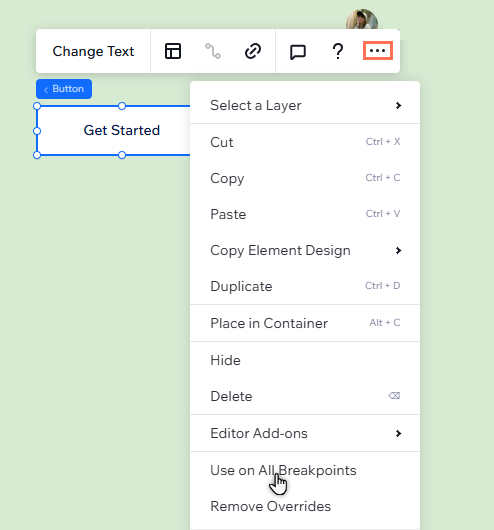
- Нажмите значок Другие действия
 .
. - Выберите Использовать на всех размерах экрана.

Удаление замещения дизайна на определенном размере экрана
Вы всегда можете восстановить дизайн и макет элемента, и вернуться к его свойствам наибольшего размера экрана.
Это не влияет на свойства элемента на меньших размерах экрана, только на экран, которая содержит элемент, который вы возвращаете обратно. Например, если вы удаляете замещения на планшете, это не повлияет на экран смартфона.
Чтобы удалить замещения дизайна на экране:
- Откройте соответствующий размер экрана в редакторе.
- Выберите нужный элемент.
Совет: вы можете выбрать его прямо на холсте или в панели «Слои». - Нажмите значок Другие действия
 .
. - Нажмите Удалить замещения.

Интересный факт
Вы можете использовать инструмент респонсивного ИИ для быстрой оптимизации макета секций на всех размерах экрана.
Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы получить дополнительную информацию.
Как убедиться, что макет моего сайта выглядит правильно как на мобильном устройстве, так и на компьютере?
Как сделать так, чтобы мобильная версия сайта не влияла на компьютерную версию?
Как исправить перекрывающиеся элементы на мобильной версии сайта?
Как исправить большие пробелы или нежелательные пробелы, особенно на мобильном устройстве?
Почему моя галерея слишком большая на мобильном устройстве, и как это исправить?

