Редактор Studio: Устранение неполадок с пробелами и горизонтальными полосами прокрутки
4 мин.
При создании сайта в редакторе Studio вы можете заметить нежелательные пробелы и горизонтальные полосы прокрутки. Выполните шаги в этой статье, чтобы узнать, что нужно проверить, и убедиться, что они не видны посетителям на экране любого размера.

Шаг 1 | Поиск и изменение положения элементов в панели Слои
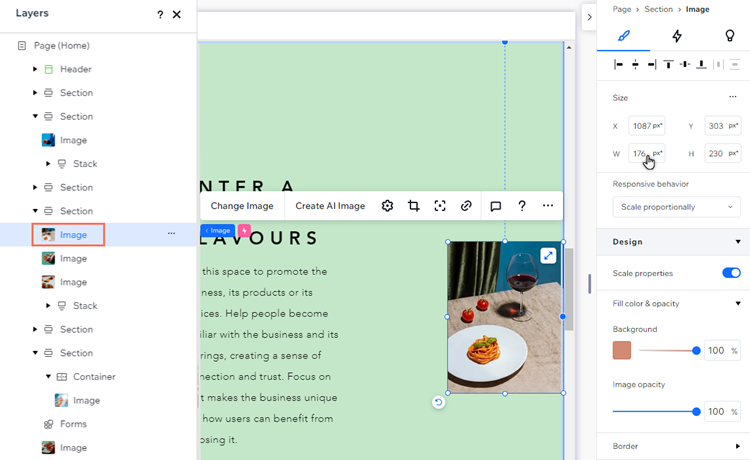
Если элемент находится за пределами своей секции, автоматически создается пустой пробел, чтобы сделать элемент полностью видимым. Используйте панель «Слои», чтобы просмотреть список элементов страницы, и нажимайте каждый из них, чтобы проверить и изменить его положение по мере необходимости.
Чтобы найти и изменить положение элементов в панели Слои:
- Нажмите Слои
 в левой части редактора.
в левой части редактора. - Выберите элемент, чтобы найти его на странице.
- Измените положение элемента, используя следующие инструменты:
- Перетащите его в нужное место.
- Используйте ручки растягивания, чтобы уменьшить размер элемента.
- Настройка полей или изменение размера элемента в панели инспектора
 .
.

Шаг 2 | Проверьте края страницы
Хотя элемент может быть расположен внутри секции, его края могут пересекать границы страницы и создавать белый пробел и / или горизонтальную полосу прокрутки. Это часто происходит с текстовыми элементами.
Нажмите на каждую секцию и наведите курсор на все элементы рядом с краями страницы. Если какие-либо из них не вмещаются, вы можете переместить их или изменить их размер.

Шаг 3 | Изменение параметра Невмещающийся контент для страницы
Вы можете скрыть невмещающийся контент, чтобы предотвратить автоматическое отображение пробелов и горизонтальных полос прокрутки на странице. Этот параметр «обрезает» края страницы, поэтому любые выходящие за границы элементы (или части элементов) обрезаются.
Чтобы изменить параметр Невмещающийся контент:
- Выберите слой страницы:
- Перейдите на нужную страницу.
- Нажмите Слои
 в левой части редактора.
в левой части редактора. - Нажмите Страница.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Перейдите во вкладку Дизайн
 .
. - Нажмите на раскрывающийся список в разделе Невмещающийся контент и выберите Скрыть.

Шаг 4 | Проверьте высоту секции
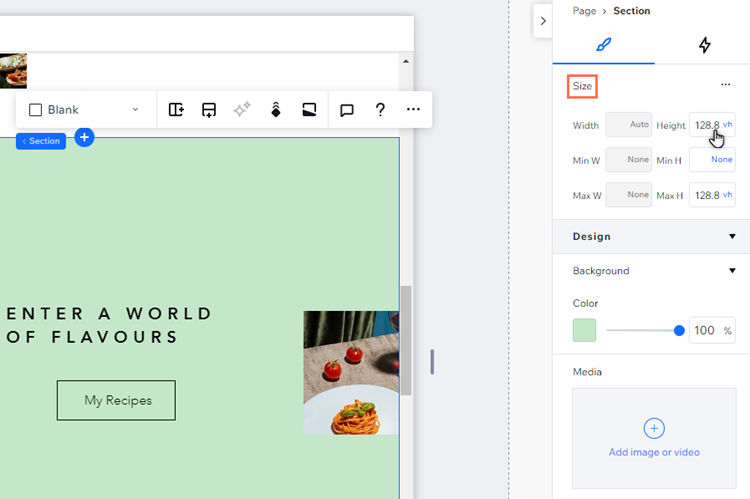
Высота и / или минимальная высота, установленные вами для секции или сетки CSS, могут создавать пробелы. Если вы используете поведение «По размеру экрана» или измерение vh (которое относительно высоты вьюпорта), пробел может выглядеть больше на больших экранах.
Вы можете использовать панель инспектора, чтобы проверить размер сетки CSS и блока и при необходимости изменить их высоту и / или минимальную высоту.
Чтобы проверить высоту секции:
- Выберите соответствующую секцию.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Проверьте и настройте параметры Высота и Мин. В. в разделе Размер.

Устранение неполадок
Если вы по-прежнему видите нежелательные пробелы на сайте клиента, узнайте, что еще вы можете сделать, чтобы их удалить или посмотрите это видеоруководство, чтобы устранить неполадки.

