Galeria Pro Wix: escolher um layout para o site mobile (personalizado vs. predefinido)
12 min
Neste artigo
- Layouts personalizados
- Layouts predefinidos
- Recursos de layout personalizáveis
- Perguntas frequentes
O layout da galeria Pro no seu site mobile é responsivo, o que significa que ele se ajusta automaticamente a diferentes tamanhos de tela e dispositivos. Você pode escolher um layout completamente diferente para a sua galeria Pro para que ela fique perfeita em celulares e tablets.
Selecione um layout predefinido com recursos integrados ou um layout personalizado se preferir personalizar o layout por conta própria. Qualquer que seja a opção de layout que você escolher, você sempre pode personalizar o design da galeria.
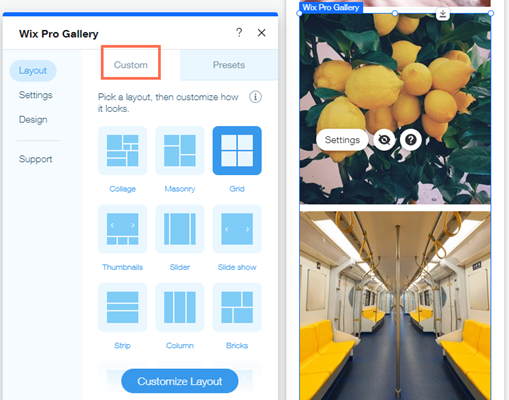
Layouts personalizados
Esses layouts de galeria permitem que você faça o design e personalize sua galeria Pro a partir do zero. Você pode escolher entre uma ampla variedade de layouts personalizáveis para mostrar sua mídia em dispositivos móveis.
Editor Wix
Editor do Wix Studio
- Vá para o seu Editor mobile.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Selecione um layout para sua galeria.
- Clique em Personalizar layout para alterar o layout para que fique exatamente como você deseja (consulte Recursos de layout personalizáveis abaixo).

Observação:
Não existem setas de navegação na visualização expandida. Em vez disso, os visitantes deslizam a tela para visualizar o próximo item da galeria.
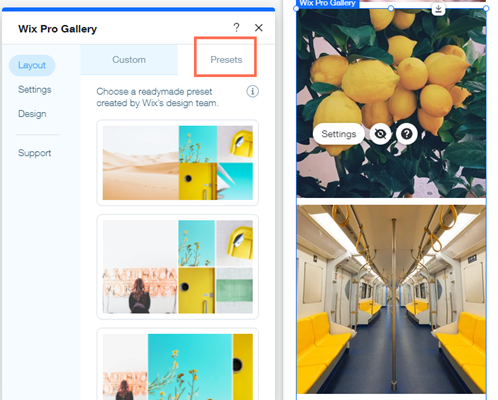
Layouts predefinidos
Os templates predefinidos incluem uma variedade de recursos internos de layout. Esses layouts de galeria prontos permitem que você acelere o processo de mostrar suas imagens no seu site. Embora os layouts em si não sejam personalizáveis, você pode personalizar o design da galeria.
Editor Wix
Editor do Wix Studio
- Vá para o seu Editor mobile.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Predefinido.
- Selecione um layout para sua galeria.

Recursos de layout personalizáveis
Cada layout personalizável oferece uma variedade de configurações que você pode personalizar, incluindo direção da rolagem, direção da galeria e orientação da imagem.
Clique em uma opção abaixo para obter mais detalhes sobre esse layout:
Colagem
Use o layout Colagem quando quiser mostrar imagens de orientação diferente (vertical e horizontal) colocadas aleatoriamente dentro da galeria.
Primeiro, escolha uma Direção de rolagem – vertical ou horizontal. Em seguida, ajuste as configurações disponíveis.
Rolagem vertical:
- Orientação da galeria: escolha se as imagens serão mostradas na vertical ou na horizontal.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Espaçamento: escolha quanto espaço deseja ter entre as imagens.
- Densidade da colagem: escolha quantas imagens serão exibidas de cada vez na galeria.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Rolagem horizontal:
- Orientação da galeria: escolha se as imagens serão mostradas na vertical ou na horizontal.
- Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa até o slide mudar.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animação do slide nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: clique na alavanca para ativar ou desativar a pausa do slideshow quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa até o slide mudar.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Espaçamento: escolha quanto espaço deseja ter entre as imagens.
- Densidade da colagem: escolha quantas imagens serão exibidas de cada vez na galeria.
Mosaico
Use o layout Mosaico quando quiser mostrar imagens de orientação diferente colocadas em colunas ou linhas.
Primeiro, escolha uma Orientação da galeria, horizontal ou vertical. Em seguida, ajuste as configurações disponíveis.
Orientação horizontal
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Espaçamento: escolha quanto espaço deseja ter entre as imagens.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Orientação vertical:
- Ajustar à tela: permita que a galeria otimize automaticamente o número de imagens, com base na tela do visitante.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Definir itens por linha: defina manualmente a quantidade de imagens a serem mostradas em cada linha.
- Imagens por linha: escolha quantas imagens aparecem em cada linha.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Grade
Use o layout de grade quando quiser que suas imagens sejam exibidas dentro de uma grade.
Primeiro, escolha uma Direção de rolagem, horizontal ou vertical. Em seguida, ajuste as configurações disponíveis.
Rolagem vertical:
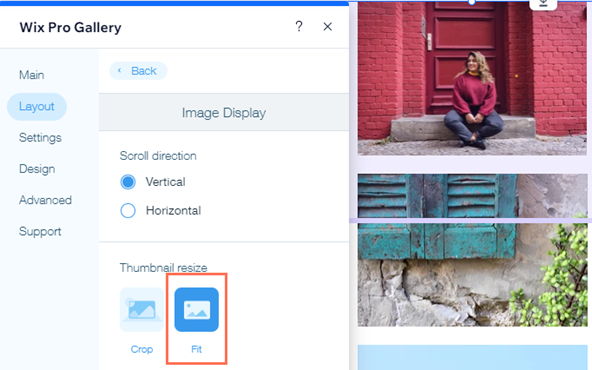
- Redimensionar miniatura: escolha como as miniaturas da imagem aparecem:
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
Observação: as opções de design Largura e cor da borda e Raio do canto só estão disponíveis ao selecionar essa opção. - Ajustar: suas imagens se adaptam para se ajustar ao tamanho da miniatura.
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
- Ajustar à tela: permita que a galeria otimize automaticamente o número de imagens, com base na tela do visitante.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Definir itens por linha: defina manualmente a quantidade de imagens a serem mostradas em cada linha.
- Imagens por linha: escolha quantas imagens aparecem em cada linha.
- Espaçamento: escolha quanto espaço deseja ter entre as imagens.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Rolagem horizontal:
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixo: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Redimensionar miniatura: escolha como as miniaturas da imagem ficam:
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
Observação: as opções de design Largura e cor da borda e Raio do canto só estão disponíveis ao selecionar essa opção. - Ajustar: suas imagens se adaptam para se ajustar ao tamanho da miniatura.
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
- Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa antes que o slide mude.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animações de rolagem nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: clique na alavanca para ativar ou desativar a pausa do slideshow quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa antes que o slide mude.
- Imagens por coluna: escolha quantas imagens são mostradas por coluna.
- Espaçamento: escolha quanto espaço deseja ter entre as imagens.
Miniaturas
Utilize o layout Miniaturas quando quiser mostrar várias miniaturas ao lado da imagem selecionada.
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixo: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Redimensionar miniatura: escolha como as miniaturas da imagem aparecem:
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
Observação: as opções de design Largura e cor da borda e Raio do canto só estão disponíveis ao selecionar essa opção. - Ajustar: suas imagens se adaptam para se ajustar ao tamanho da miniatura.
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
- Posição da miniatura: escolha onde você deseja que as miniaturas apareçam na tela (abaixo, à esquerda, acima ou à direita da imagem que está sendo exibida).
- Tamanho da miniatura: arraste o slider para escolher o tamanho das imagens na galeria.
Observação: se você tiver apenas algumas imagens e houver um espaço vazio sob a imagem principal, você precisa aumentar o tamanho da miniatura. - Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa até o slide mudar.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animação do slide nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: clique na alavanca para ativar ou desativar a pausa do slideshow quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa até o slide mudar.
- Espaçamento da miniatura: arraste o slider para escolher quanto espaço deve existir entre as imagens.
Observação: atualmente, não é possível ajustar o alinhamento das suas miniaturas. Se isso é algo que você gostaria de ver no futuro, vote nesse recurso.
Slider
Utilize o layout Slider se quiser mostrar várias imagens com uma rolagem horizontal.
Observação: o número de imagens mostradas de cada vez nesse layout depende do tamanho da galeria. Se algumas imagens aparecerem cortadas, você precisa alterar o tamanho da galeria. Outra solução é escolher Recortar e Responsivo nas configurações do layout.
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixo: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Redimensionar miniatura: escolha como as miniaturas da imagem aparecem:
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
Observação: as opções de design Largura e cor da borda e Raio do canto só estão disponíveis ao selecionar essa opção. - Ajustar: suas imagens se adaptam para se ajustar ao tamanho da miniatura.
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
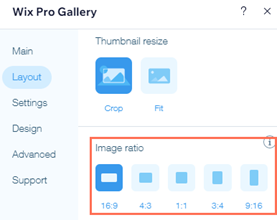
- Proporção da imagem: decida se a proporção da imagem muda ou não com base no tamanho da tela:
- Responsiva: o tamanho da imagem será ajustado automaticamente dependendo do dispositivo de quem está visualizando.
- Fixa: escolha entre as opções de proporção de imagem disponíveis, por exemplo (4:3, 1:1). As imagens aparecem nessa proporção em todos os dispositivos.
- Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa antes que o slide mude.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animações de rolagem nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: clique na alavanca para ativar ou desativar a pausa do slideshow quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa antes que o slide mude.
- Número de itens exibidos: ao escolher Responsivo como a proporção da imagem, você pode ajustar quantas imagens são mostradas de cada vez.
- Espaçamento: escolha quanto espaço deseja ter entre as imagens.
Slides
Utilize o layout Slides se quiser mostrar uma imagem de cada vez com uma rolagem horizontal.
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixo: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Redimensionar miniatura: escolha como as miniaturas da imagem aparecem:
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
Observação: as opções de design Largura e cor da borda e Raio do canto só estão disponíveis ao selecionar essa opção. - Ajustar: suas imagens se adaptam para se ajustar ao tamanho da miniatura.
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
- Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa até o slide mudar.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animação do slide nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: clique na alavanca para ativar ou desativar a pausa do slideshow quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa até o slide mudar.
- Barra de informações: adiciona espaço para ícones, título e descrição sob a galeria.
Faixa
Utilize o layout Faixa se quiser mostrar várias imagens em uma coluna.
- Espaçamento: escolha quanto espaço há entre os itens da sua galeria.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção (adiciona outra seção do mesmo tamanho que a galeria original).
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Coluna
Utilize o layout Coluna se quiser mostrar várias imagens de cada vez em uma linha.
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixo: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa até o slide mudar.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animação do slide nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: clique na alavanca para ativar ou desativar a pausa do slideshow quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa até o slide mudar.
- Espaçamento: escolha quanto espaço deseja ter entre as imagens.
Ladrilhos, Misto e Alternar
Utilize esses layouts para exibir itens da galeria de diferentes tamanhos e orientações lado a lado.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Mágico
Esse layout permite que você altere o layout para outro com um clique. Basta clicar em Crie layout mágico para deixar o layout da sua galeria aleatório.
Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre layouts na galeria Pro:
A galeria Pro é responsiva?
No Editor Wix, sua galeria Pro se comporta de forma responsiva quando você escolhe determinados layouts e a configura para Largura total. Isso significa que a posição dos itens da sua galeria e seu tamanho podem mudar quando a janela do navegador for redimensionada em todos os dispositivos. Saiba mais sobre responsividade na Galeria Pro Wix no Editor Wix.
No Editor do Wix Studio, existem muitas formas diferentes de garantir que sua galeria seja responsiva a todos os tamanhos de tela. Saiba mais sobre responsividade na Galeria Pro Wix no Editor do Wix Studio.
No Editor do Wix Studio, existem muitas formas diferentes de garantir que sua galeria seja responsiva a todos os tamanhos de tela. Saiba mais sobre responsividade na Galeria Pro Wix no Editor do Wix Studio.
Por que algumas das minhas imagens são cortadas quando adicionadas à galeria Pro?
Você pode notar que as imagens da sua galeria aparecem cortadas, dependendo do layout personalizado que você escolher. Isso pode acontecer quando a orientação das miniaturas em um layout é diferente daquelas das imagens que você faz upload.
Por exemplo, você seleciona um layout Coluna, que exibe todas as imagens na orientação retrato (vertical), mas faz upload de imagens com orientação paisagem (horizontal). Isso significa que parte da sua imagem pode ser cortada para garantir que ela caiba dentro dos limites da miniatura.
Para evitar que suas imagens sejam cortadas:
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Layout.
- Clique em Personalizar layout.
- Selecione Ajustar abaixo de Redimensionar miniatura.

Opções adicionais ao manter suas imagens recortadas:
- Ajuste o ponto focal das suas imagens para controlar melhor as partes das suas imagens que podem ser cortadas.
- Ajuste a proporção da imagem (16:9, 4:3, 1:1, 3:4 ou 9:16) aplicada à sua galeria para combinar melhor com a proporção e a orientação das imagens que você fez upload.

Está tendo problemas com a galeria Pro no mobile?
Confira nosso guia de solução de problemas para a galeria Pro no mobile e encontre soluções para os problemas mais comuns.
Esse artigo foi útil?
|
Contrate um profissionalEncontre um Parceiro Wix que pode ajudar você a alcançar os objetivos do seu site.


