Galeria Pro Wix: personalizar o design da galeria para o site mobile
17 min
Neste artigo
- Personalizar o design da galeria
- Perguntas frequentes
Otimize a aparência da sua galeria Pro em dispositivos móveis sem afetar a versão desktop do seu site. Isso significa que você pode personalizar o design da galeria para seu site no celular/tablet para que ele fique completamente diferente do seu site para desktop.
Personalizar o design da galeria
Você pode personalizar a sobreposição, os textos, o estilo do item e as animações de rolagem da galeria Pro no mobile. As opções de personalização disponíveis dependem do layout da galeria que você escolher.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique no ícone Alternar para mobile
 na parte superior do Editor.
na parte superior do Editor. - Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Design.
- Personalize sua galeria usando as opções disponíveis:
Sobreposição e Ícones
Uma sobreposição fica em cima de uma imagem, isso adiciona um efeito extra quando você passa o mouse sobre uma imagem. Você pode personalizar esse efeito, assim como todos os ícones que você tem.
- Clique em Sobreposição e ícones.
- Escolha entre uma sobreposição total ou parcial e personalize usando as opções disponíveis:
- Sobreposição total: a sobreposição cobre todo o item da galeria.
- Gradiente: clique na alavanca para ativar uma sobreposição com gradiente.
- Cor e opacidade 1 e 2: clique na caixa de cores relevante para personalizar as cores do gradiente. Em seguida, arraste o slider para ajustar a opacidade das cores.
- Direção do gradiente: arraste o slider para ajustar a direção da sobreposição do gradiente.
- Cor do ícone: clique na caixa de cores para alterar a cor dos ícones da galeria que aparece ao passar o mouse.
- Sobreposição de cores: clique na caixa de cores para escolher uma cor. Em seguida, arraste o slider para alterar a transparência da sobreposição de cores.
- Cor do ícone: clique na caixa de cores e selecione uma nova cor para os ícones da galeria.

- Gradiente: clique na alavanca para ativar uma sobreposição com gradiente.
- Sobreposição parcial: a sobreposição cobre apenas uma parte do item da galeria.
- Definir tamanho em: gerencie o tamanho da sobreposição em porcentagem ou pixels.
- Tamanho: arraste o slider ou insira um valor para escolher o tamanho da sobreposição.
- Sobreposição começa em: escolha onde sua sobreposição é posicionada.
- Preenchimento: arraste o slider para ajustar a quantidade de espaço entre a borda da galeria e sua sobreposição.
- Gradiente: clique na alavanca para ativar uma sobreposição com gradiente.
- Cor e opacidade 1 e 2: clique na caixa de cores relevante para personalizar as cores do gradiente. Em seguida, arraste o slider para ajustar a opacidade das cores.
- Direção do gradiente: arraste o slider para ajustar a direção da sobreposição do gradiente.
- Cor do ícone: clique na caixa de cores para alterar a cor dos ícones da galeria que aparece ao passar o mouse.
- Sobreposição de cores: clique na caixa de cores para escolher uma cor. Em seguida, arraste o slider para alterar a transparência da sobreposição de cores.
- Cor do ícone: clique na caixa de cores e selecione uma nova cor para os ícones da galeria.

- Sobreposição total: a sobreposição cobre todo o item da galeria.
- Escolha um efeito de sobreposição entre as opções disponíveis:
- Sem efeito: a sobreposição não aplica nenhum efeito.
- Aparecer: a sobreposição aparece gradualmente ao passar o mouse.
- Expandir: a sobreposição se expande ao passar o mouse.
- Deslizar: a sobreposição desliza para cima ao passar o mouse.
- Deslizar para a direita: a sobreposição desliza para a direita ao passar o mouse.
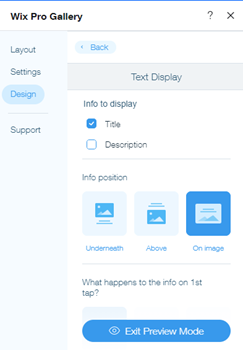
Textos
Você pode personalizar o design do título e do texto da descrição, desde que você opte por exibi los na aba Design. Se você não vir as opções de Textos (etapa 1 abaixo), vá para a aba Design, clique em Textos e marque as caixas de seleção ao lado de Título e Descrição para exibi-los.
Observação: as opções de design de texto disponíveis dependem do layout que você escolher.
Observação: as opções de design de texto disponíveis dependem do layout que você escolher.
- Clique em Textos.
- Personalize o texto usando as opções abaixo:
- Estilo e cor do título: selecione a fonte e a cor do texto do título.
- Estilo e cor da fonte da descrição: selecione a fonte e a cor do texto da descrição.
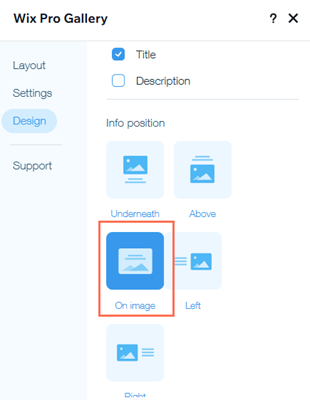
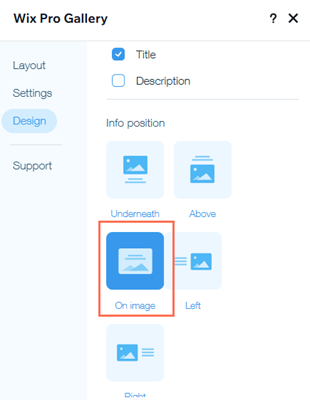
- Posição das informações: escolha mostrar as informações da sua galeria acima, abaixo ou nos itens da galeria.
- O que acontece com a informação no primeiro toque?: escolha se suas informações aparecem, desaparecem ou não são alteradas no primeiro toque.
- Alinhamento horizontal: escolha alinhar o texto horizontal à esquerda, ao centro ou à direita.
- Alinhamento vertical: escolha alinhar o texto vertical à esquerda, ao centro ou à direita.
Observações:
- Se o título ou a descrição estiverem cortados no mobile, diminua o tamanho da fonte, ajuste as imagens da galeria para serem maiores no painel Layout.
- As configurações de preenchimento horizontal e vertical do texto podem fazer com que o texto seja cortado no mobile. Essas configurações são transferidas do desktop. Para ajustar essas configurações, vá para a versão desktop do seu site e altere as configurações de preenchimento de texto na aba Texto do painel Design.

- O efeito de passar o mouse em títulos e descrições na galeria Pro não funciona na visualização mobile. Se você ativou esse efeito, os visitantes que visualizam sua galeria a partir de um dispositivo móvel precisarão tocar uma vez para ver o texto e tocar uma segunda vez para abrir a imagem completa ou link. Para garantir que as imagens sejam abertas no primeiro toque, siga estas instruções.

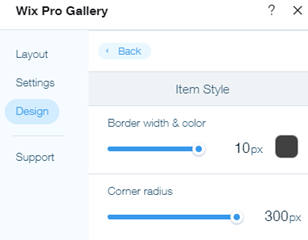
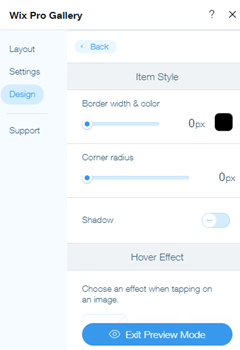
Estilo do item
Cada imagem ou vídeo na galeria é um item. Você pode alterar a aparência dos itens para os modos normal e ao passar o mouse.
- Clique em Estilo do item.
- Personalize a visualização normal do item em Estilo do Item:
- Largura e cor da borda: arraste o slider para alterar a largura da borda e clique na caixa de cores para selecionar sua cor.
- Raio do canto: arraste o slider para deixar os cantos mais redondos ou quadrados.
Observações: as opções Largura e cor da borda e Raio do canto só estão disponíveis quando você opta por recortar suas miniaturas nas configurações do layout.
- Sombra: clique na alavanca para ativar ou desativar a sombra:
- Ativada: o item da galeria tem uma sombra ao seu redor. Personalize a opacidade, cor, desfoque, direção da sombra e tamanho da sombra.
- Desativada: o item da galeria não tem uma sombra ao seu redor.
- Escolha o que acontece quando alguém passa o mouse sobre o item da galeria:
- Sem efeito: nenhum efeito é aplicado ao passar o mouse.
- Aproximar: aumenta o zoom na imagem ao passar o mouse.
- Desfoque: a imagem fica desfocada ao passar o mouse.
- Tons de cinza: a imagem fica em preto e branco ao passar o mouse.
- Encolher: a imagem fica menor ao passar o mouse.
- Invertido: a cor da imagem é invertida ao passar o mouse.
- Cor: a imagem muda de preto e branco para colorida ao passar o mouse.
- Escurecer: a imagem fica um pouco mais escura ao passar o mouse.
- Escolha o que acontece enquanto a imagem está carregando:
- Imagem desfocada: uma versão desfocada da imagem aparece durante o carregamento.
- Cor do placeholder: um placeholder colorido aparece enquanto a imagem está sendo carregada.

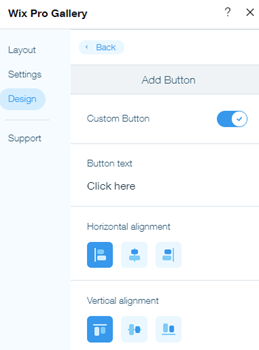
Botões
Essa seção aparece se você optar por mostrar o botão Ver mais na aba Layout.
Aqui você pode alterar o texto, a fonte, a cor e o raio da borda do botão Carregar mais.
Aqui você pode alterar o texto, a fonte, a cor e o raio da borda do botão Carregar mais.
- Clique em Botões.
- Personalize os botões usando as opções abaixo:
- Texto do botão: insira o texto que aparece no botão.
- Estilo e cor da fonte: selecione a fonte e a cor do botão.
- Cor e opacidade do botão: arraste o slider para alterar a cor e a opacidade do botão e clique na caixa de cores para selecionar uma cor.
- Largura e cor da borda: arraste o slider para alterar a largura da borda e clique na caixa de cores para selecionar uma cor.
- Raio do canto: arraste o slider para alterar o raio do canto.

Animação de rolagem
Adicione um efeito animado que aparece enquanto os visitantes navegam pela sua galeria. Você pode dar um toque especial na animação escolhida ao adicionar um estilo de transição e ajustar sua duração.
Observação:
As animações disponíveis dependem do layout da galeria que você escolher.
Adicionar uma animação de rolagem:
- Clique em Animação de rolagem.
- Escolha o que acontece quando os visitantes percorrem sua galeria:
- Sem efeito: nenhum efeito é aplicado à rolagem.
- Aparecer: as imagens aparecem gradualmente durante a rolagem.
- Tons de cinza: a imagem fica em preto e branco durante a rolagem.
- Deslizar: a imagem desliza para cima durante a rolagem.
- Expandir: a imagem fica maior durante a rolagem.
- Encolher: a imagem fica menor durante a rolagem.
- Zoom out: o zoom da imagem diminui durante a rolagem.
- Uma cor: uma única cor é aplicada às imagens durante a rolagem.

Personalizando sua animação:
- Clique em Personalizar Animações
- Personalizar configurações de animação:
- Estilo de transição: clique no dropdown para aplicar um efeito de movimento aos itens da galeria. Esse efeito é aplicado durante a rolagem, à medida que os visitantes se movem de um item para o outro.
- Duração: arraste o slider para ajustar a duração da animação.

Modo expansão
Essa seção será exibida se você tiver escolhido "Abrir modo expansão" no Painel de Configurações da galeria Pro, quando um usuário clica em um item de galeria. Aqui você pode personalizar o modo expansão da sua galeria para que ele combine com o design e a marca do seu site.
- Clique em Modo expansão.
- Clique em Personalizar e personalize o modo expansão da galeria usando as seguintes opções:
- Qual informação é mostrada? Escolha mostrar um título, descrição e/ou link.
- Onde aparece? Escolha onde deseja posicionar as informações:
- Lado: as informações são exibidas à direita do item da galeria.
- Parte inferior: as informações são exibidas abaixo do item da galeria.
- Quando é mostrada? Escolha quando as informações são exibidas:
- Sempre: as informações são sempre mostradas.
- Ao clicar no ícone de informações: as informações só aparecem quando um visitante clica no ícone de informações no canto superior esquerdo do Modo Expansão.
- Permitir tela inteira: escolha permitir que os visitantes visualizem itens de galeria no modo de tela inteira.
- Cor do background: clique na caixa de cores para selecionar uma cor de background para o modo expansão. Escolha entre as cores do seu site ou adicione uma cor.
- Cor do ícone: clique na caixa de cores para selecionar uma cor para os ícones no modo expansão. Escolha entre as cores do seu site ou adicione uma cor.
- Estilo do título:
- Clique no menu dropdown para personalizar a fonte, o estilo e o tamanho na Seleção de fontes.
- Clique na caixa de cores para alterar a cor do título.
- Estilo da descrição:
- Clique no menu dropdown para personalizar a fonte, o estilo e o tamanho na Seleção de fontes.
- Clique na caixa de cores para alterar a cor do texto da descrição.
- Alinhamento do texto: escolha o alinhamento do texto: esquerda, centro ou direita.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre como personalizar o design da galeria para o seu site mobile:
Por que as opções de design Sobreposição e ícones e Estilo do item não aparecem na minha galeria?
As opções de design Sobreposição e ícones e Estilo do item só são visíveis nos layouts Grade (orientação vertical), Slider, Faixa e Colunas se você selecionar Na imagem como a posição das informações na aba Texto do painel Design.


Como posso solucionar problemas com minha galeria no mobile?
Confira nosso guia de solução de problemas para a galeria Pro no mobile e encontre as soluções para os problemas mais comuns.
Esse artigo foi útil?
|
Contrate um profissionalEncontre um Parceiro Wix que pode ajudar você a alcançar os objetivos do seu site.


