Wix Blog: tamanho recomendado de imagem
3 min
Neste artigo
- Benefícios de ter o tamanho de imagem correto
- Tamanhos de imagem recomendados para os elementos do blog
- Imagens de post do blog
- Imagens de capa
- Lista de posts
- Posts relacionados
- Redimensionar imagens
É importante entender como otimizar as imagens do seu blog para garantir que ele tenha uma aparência refinada e um bom desempenho. Isso significa garantir que o tamanho da imagem correto seja usado em cada elemento.

Benefícios de ter o tamanho de imagem correto
As imagens têm uma função importante no seu blog e podem melhorá-lo das seguintes maneiras:
- Velocidade de carregamento: imagens grandes podem deixar seu blog mais lento. Imagens otimizadas ajudam a melhorar o tempo de carregamento, melhorando a experiência do usuário e aumentando as classificações de SEO.
- Responsividade no mobile: com muitos usuários acessando os blogs através de dispositivos móveis, as imagens do tamanho correto garantem que seu blog se adapte bem a telas menores.
- Consistência estética: tamanhos de imagens consistentes mantêm seu blog com uma aparência coesa e profissional, tornando-o mais atraente visualmente para os leitores.
Tamanhos de imagem recomendados para os elementos do blog
Esteja você adicionando imagens de post do blog, criando imagens de capa ou configurando listas de posts e posts recentes, obter as dimensões corretas garante que seu conteúdo tenha uma aparência profissional e seja carregado rapidamente.
Imagens de post do blog
É recomendado usar um tamanho de imagem inferior a 1000 X 1000 pixels para as imagens em seu blog. Isso não se aplica a imagens que você deseja usar como imagem de capa ou miniaturas para sua lista de posts ou posts recentes.
Dica:
Saiba mais sobre como adicionar imagens e outras mídias ao seu blog.
Imagens de capa
As imagens de capa aparecem nos feeds do blog e em outros elementos do blog. Isso é o que os leitores veem quando estão navegando pelo seu blog antes de selecionar um post. Como elas não aparecem em uma página inteira, é recomendado usar uma imagem um pouco menor do que o resto das imagens do post do blog.
O tamanho recomendado para imagens de capa depende do layout do seu blog.
- Lado a lado
- 940 x 705 px (Proporção: 4 x 3)
- Editorial
- 940 x 705 px (Proporção: 4 x 3)
- Mosaico
- Tamanho mínimo: 940 x 186 px (proporção: 15 x 3)
- Tamanho máximo: 940 x 1456 px (Proporção: 9 x 14)
- Revista
- 940 x 940 px (Proporção: 1 x 1)
- 1 coluna
- 940 x 400 px (Proporção: 21 x 9)
- Post completo: não aplicável
Dica:
Saiba mais sobre configurar uma imagem de capa para um post do blog.
Lista de posts
Você pode colocar o elemento Lista de posts em qualquer lugar do seu site. O tamanho recomendado da imagem varia dependendo do layout que você escolher para sua Lista de posts.
- Clássico
- 940 x 940 px (Proporção: 1 x 1)
- Editorial
- 940 x 705 px (Proporção: 4 x 3)
- Slider
- 940 x 705 px (Proporção: 4 x 3)
- Lado a lado
- 940 x 705 px (Proporção: 4 x 3)
- Revista
- 940 x 940 px (Proporção: 1 x 1)
- 1 coluna
- 940 x 400 px (Proporção: 21 x 9)
Posts relacionados
Os posts relacionados aparecem no final de um post na sua página de posts. O tamanho recomendado para imagens no widget é:
Tamanho da imagem: 288 x 162 px (Proporção: 16 x 9)
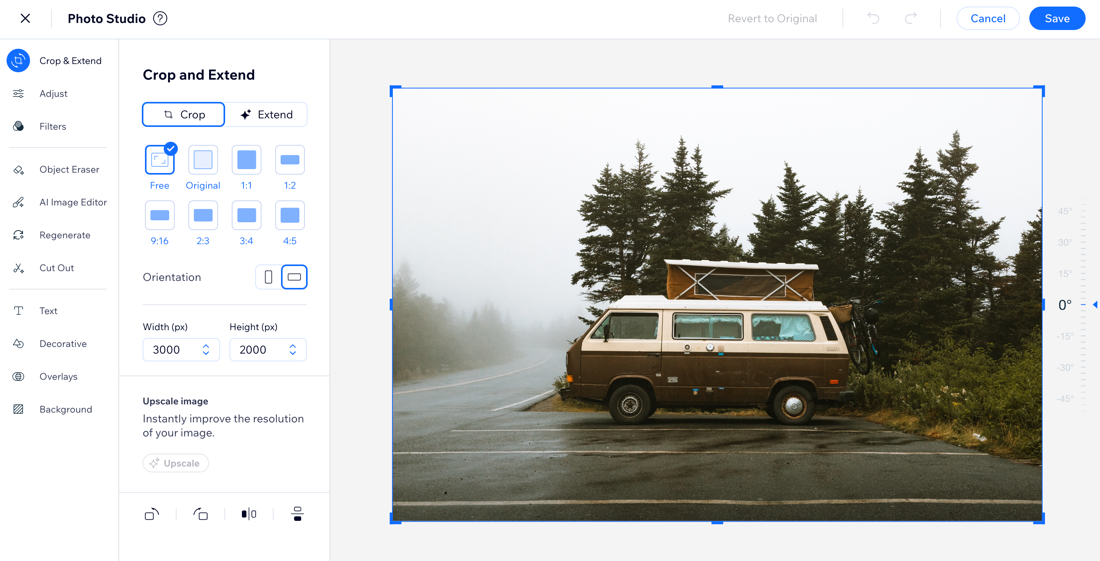
Redimensionar imagens
Use as ferramentas do estúdio fotográfico para redimensionar e recortar suas imagens. Essa é uma maneira simples e eficiente de ajustar suas imagens para as dimensões perfeitas para o seu site. Se você precisa redimensionar fotos para posts do blog, galerias ou qualquer outra parte do seu site, as ferramentas de recortar e estender facilitam para garantir que suas imagens fiquem nítidas e sejam carregadas rapidamente sem perder qualidade.

Quer saber mais?
- Confira o vídeo no Wix Learn sobre como escrever e formatar posts do blog.
- Confira nossas 25 dicas para você divulgar seu blog.


