Editor Wix: o que há de novo no Editor
3 min
Neste artigo
- O painel Design do site
- Adicionar gradientes aos elementos
- O painel Adicionar elementos
- O painel Camadas
Estamos sempre nos esforçando para oferecer os melhores e mais avançados recursos para criar seu site, ao mesmo tempo em que deixamos o processo fácil. Nos últimos meses, atualizamos o editor para melhorar sua experiência e ajudar você a criar um site único e funcional.
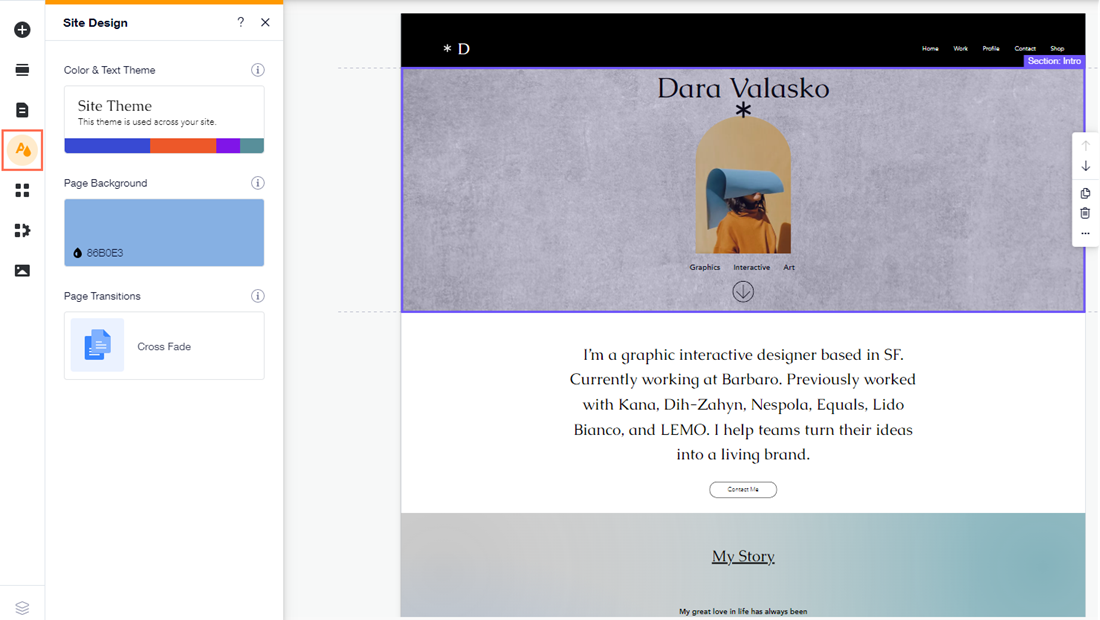
O painel Design do site
Alteramos o Gerenciador de Temas no menu à esquerda do editor para "Design".
O painel ainda inclui seus temas de texto e cores, mas você também encontrará opções adicionais relacionadas ao design geral do seu site:
- Tema de cor e texto: escolha um tema para o seu site e personalize as cores e o texto para customizar suas páginas e combinar com a estética da sua marca.
- Background da página: selecione um background para a página em que você está no momento. Você pode escolher uma cor, imagem ou vídeo e ajustar as configurações como preferir.
- Transições de página: escolha como suas páginas fazem a transição quando seus visitantes navegam entre elas. Existem quatro opções disponíveis e você pode visualizar como elas aparecem no seu site online ao clicar em cada uma no painel.

Tudo pronto para começar?
Clique em Design  no lado esquerdo do editor para começar a personalizar o visual do seu site. Saiba mais sobre o painel
no lado esquerdo do editor para começar a personalizar o visual do seu site. Saiba mais sobre o painel
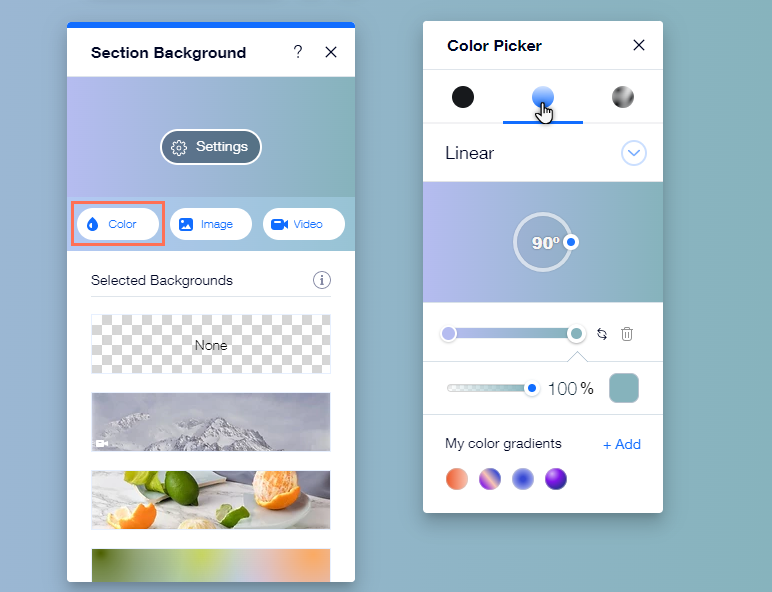
Adicionar gradientes aos elementos
Nós atualizamos o seletor de cores para incluir gradientes como uma opção para os backgrounds de alguns elementos. Existem três tipos de gradiente disponíveis: linear, radial e fluido. Com gradientes, você pode escolher as cores e ajustar seu tamanho e ângulo para criar algo único para o seu site.

Tudo pronto para começar?
Abra o seletor de cores no elemento relevante e selecione Gradiente ou Gradiente responsivo na parte superior do painel.
Observação:
No momento, você só pode adicionar backgrounds gradientes aos seguintes elementos:
- Faixas e colunas
- Seções
- Slideshows
- Repetidores
- Menus mobile
- Pop-ups
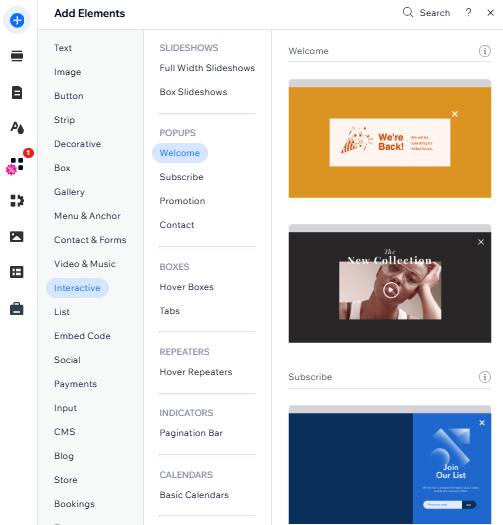
O painel Adicionar elementos
Para manter nossos elementos atualizados e fornecer uma variedade de designs, ocasionalmente atualizamos as predefinições mostradas no painel Adicionar elementos. Recentemente, o atualizamos para incluir novas opções de design para elementos como caixas interativas, faixas e slideshows.

Além das predefinições, também adicionamos mais opções de elementos no seu site. Por exemplo, agora você pode aplicar interações hover a repetidores e adicionar botões de imagem incríveis às suas páginas.
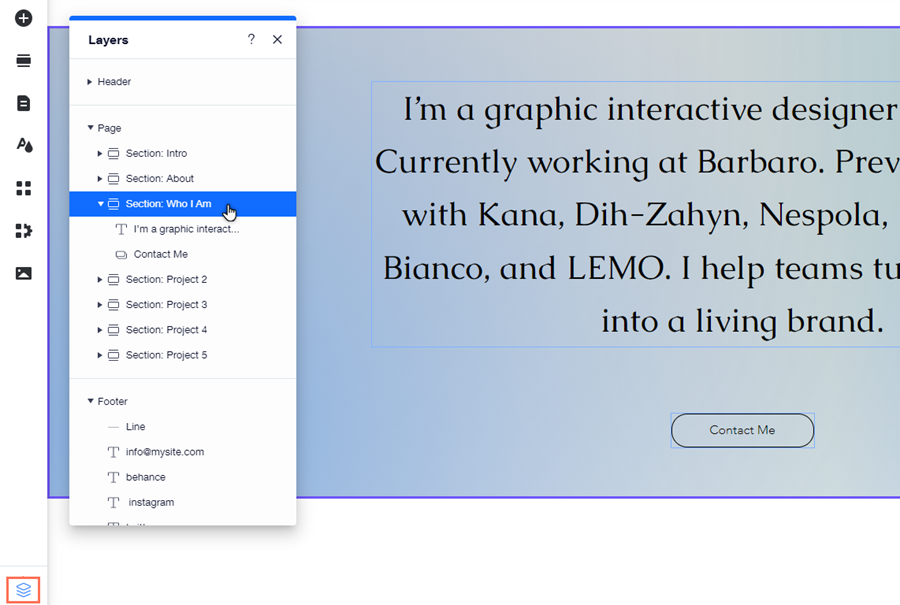
O painel Camadas
Nunca foi tão fácil gerenciar os elementos da sua página. Embora ainda seja possível abrir o painel Camadas através das ferramentas do Editor, você pode acessá-lo mais rapidamente clicando no ícone Camadas  no canto inferior esquerdo do seu Editor.
no canto inferior esquerdo do seu Editor.
 no canto inferior esquerdo do seu Editor.
no canto inferior esquerdo do seu Editor.Use o painel Camadas para localizar elementos na sua página se eles estiverem ocultos ou atrás de outros elementos. Se você ativou o modo avançado do Velo no seu site, você também pode usar o painel para ocultar ou focar temporariamente em determinados elementos.