Editor Wix: criar um menu pop-up de tela cheia
4 min
Neste artigo
- Etapa 1 | Adicione um pop-up ao seu site
- Etapa 2 | Configure o menu pop-up
- Etapa 3 | Adicione um botão para abrir o menu
- Etapa 4 | Oculte o botão do seu site mobile
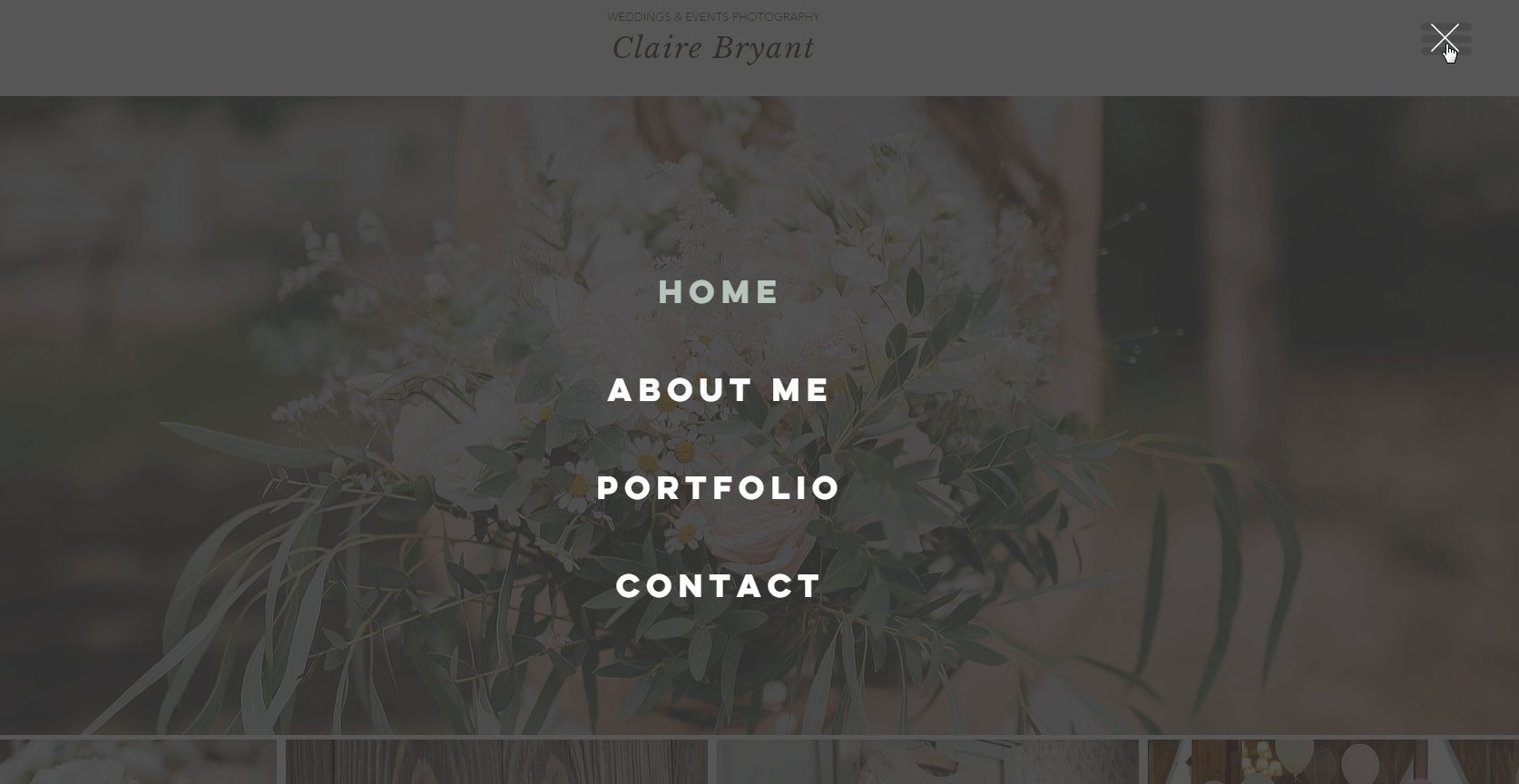
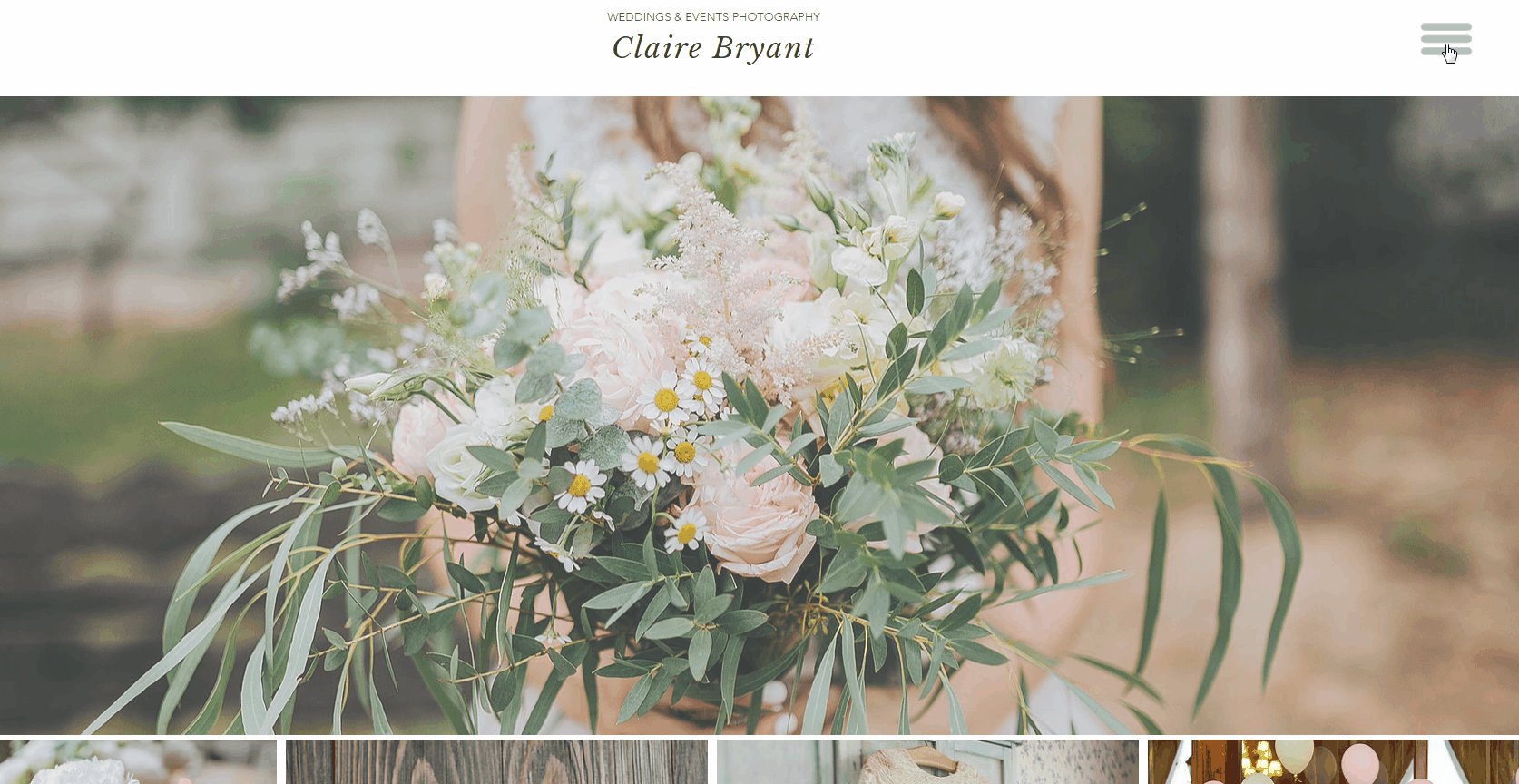
Use o elemento pop-up para criar um incrível menu pop-up de tela cheia. Quando os visitantes clicam no botão "Menu", ele abre sobre o conteúdo do seu site.

Etapa 1 | Adicione um pop-up ao seu site
Comece adicionando qualquer pop-up do painel Elementos ao seu site. Você irá personalizar o design mais tarde.
Para adicionar um pop-up:
- Vá para o seu editor.
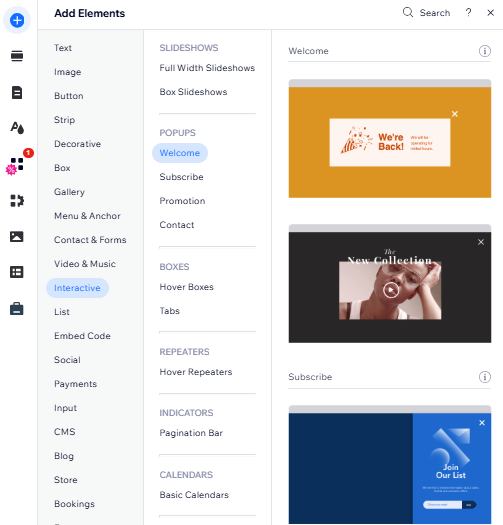
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Interativo.
- Selecione um pop-up para adicioná-lo ao seu site.

Etapa 2 | Configure o menu pop-up
Após adicionar um pop-up, configure-o para que ele não seja exibido automaticamente toda vez que os visitantes acessarem seu site. Em seguida, personalize o design do pop-up como preferir e adicione um menu vertical.
Para configurar o pop-up:
- Clique no pop-up no seu editor.
- Clique no ícone Configurações
 .
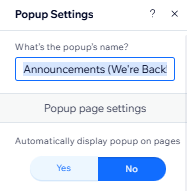
. - Renomeie seu pop-up para algo reconhecível, como "Menu".
- Selecione Não em Exibir automaticamente o pop-up nas páginas.

- Exclua todos os elementos dentro do pop-up. Não exclua o ícone "X".
- Adicione um menu vertical ao pop-up.
- Faça o design do seu menu. Recomendamos que suas fontes do menu sejam grandes e centralizadas.
- Quando estiver tudo pronto, clique em Sair do modo na parte superior.

Dica:
Você também pode personalizar o background do pop-up e a sobreposição do background para combinar com seu site. Deixe o background um pouco transparente para um efeito legal.
Etapa 3 | Adicione um botão para abrir o menu
Agora que seu pop-up e menu estão prontos, adicione o botão que os visitantes clicam para acessar o menu. Em seguida, vincule o botão ao pop-up.
Para adicionar um botão:
- Clique em Elementos
 no lado esquerdo do editor.
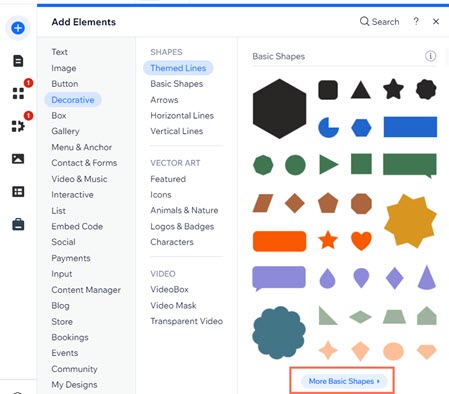
no lado esquerdo do editor. - Selecione Decorativo.
- Selecione Formas básicas.
- Clique em Mais formas básicas.

- Digite "menu" na barra de busca e pressione Enter.
- Selecione um design do botão do menu e clique em Adicionar à página.
- Clique no botão do menu no seu editor.
- (Opcional) Clique no ícone Design
 para fazer o design do seu botão do menu.
para fazer o design do seu botão do menu. - Clique no ícone Link
 .
. - Selecione Pop-up à esquerda.
- Escolha seu pop-up no menu dropdown.
- Clique em OK.
Dicas:
- Coloque o botão do menu em um local de destaque em seu site. Pode ser no cabeçalho ou você pode querer usar o recurso Fixar na tela para fixá-lo na parte superior do seu site. Se o seu botão do menu não estiver colocado no cabeçalho, certifique-se de configurá-lo para ser exibido em todas as páginas.
- Você também pode criar seu próprio botão do menu. Pode ser um botão de texto, botão de ícone ou uma forma diferente, a escolha é sua. Confira alguns exemplos abaixo:

Etapa 4 | Oculte o botão do seu site mobile
Oculte o botão que você acabou de criar no seu site mobile, uma vez que o menu de tela cheia já é predefinido.
Para ocultar o botão:
- Acesse seu editor mobile.
- Clique no botão do menu vinculado ao seu pop-up.
- Clique no ícone Ocultar
 .
.