Editor Wix: personalizar seu pop-up
8 min
Neste artigo
- Ajustar o layout de um pop-up
- Configurar a sobreposição do pop-up
- Configurar o background do pop-up
- Personalizar o botão "fechar" do pop-up
- Personalizar o ícone X
Personalize seu pop-up para que ele fique como você deseja. Você pode escolher uma sobreposição para cobrir a página ao redor do pop-up, definir a posição do pop-up e alterar o background para criar um design exclusivo da sua marca.

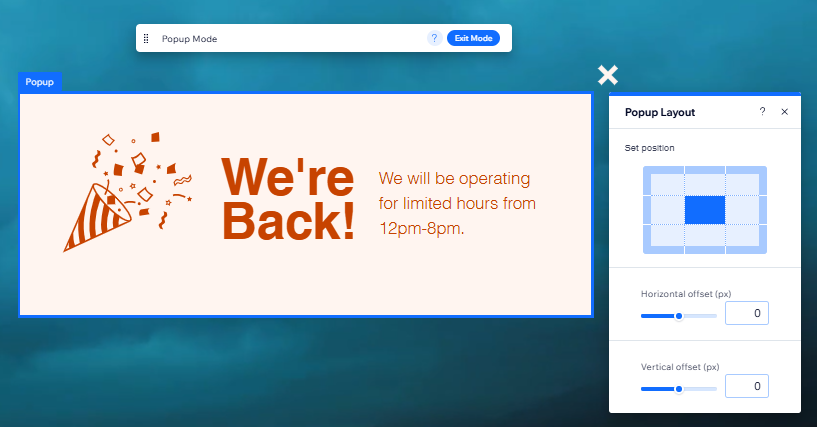
Ajustar o layout de um pop-up
Defina onde o pop-up aparece na sua página. Você pode escolher um canto da página onde ele deve aparecer e ajustar a distância do pop-up das bordas da tela (distância).
Para escolher o layout do seu pop-up:
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Pop-ups.
- Clique no pop-up relevante para abri-lo.
- Selecione o pop-up no editor.
- Clique no ícone Layout
 .
. - Escolha como deseja ajustar o layout:
- Configure a posição: clique em um retângulo na grade para definir a posição do seu pop-up na página.
- Recuo horizontal: mova a caixa para a esquerda ou direita da tela.
- Distância vertical: mova a caixa para cima ou para baixo na tela.

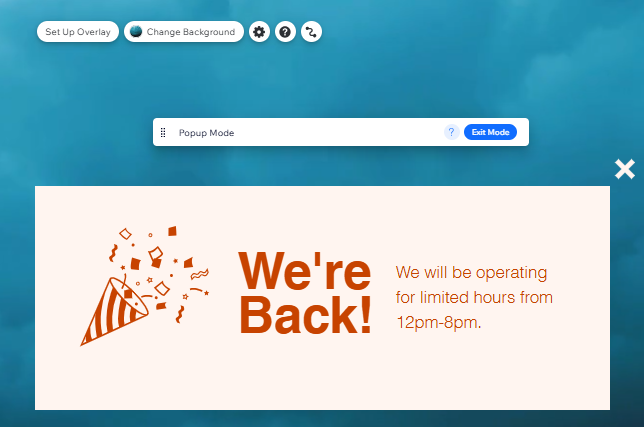
Configurar a sobreposição do pop-up
Sua sobreposição é o espaço ao redor do pop-up que bloqueia o resto do seu site. Isso ajuda os visitantes a se concentrar na mensagem do seu pop-up. Escolha se os visitantes do seu site podem clicar na sobreposição para fechar o pop-up.
Para configurar a sobreposição:
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Pop-ups.
- Clique no pop-up relevante para abri-lo.
- Clique em qualquer lugar fora do pop-up para selecionar essa área.
- Escolha o que fazer a seguir:
- Decida se os visitantes clicam na sobreposição para fechar o pop-up:
- Clique em Configurar sobreposição.
- Ative ou desative a alavanca Clicar fecha o pop-up.
Observação: se você desativar essa opção, certifique-se de ter um ícone "X" ou um botão "Fechar" no seu pop-up.
- Crie o design da sobreposição:
- Clique em Alterar o background da sobreposição.
- Escolha entre uma cor, imagem ou vídeo.
- (Opcional) Clique em Configurações para ajustar a sobreposição.
Dica: você pode ajustar a opacidade dos backgrounds de cor e imagem. Recomendamos que você deixe a sobreposição levemente transparente para que seus visitantes ainda possam ver a página atrás do pop-up, mas entendam que ele está bloqueado.
- Decida se os visitantes clicam na sobreposição para fechar o pop-up:

Sobreposições no site otimizado para mobile:
- Não é possível editar a sobreposição do pop-up na versão mobile do seu site.
- Se você adicionar uma sobreposição de cor ou imagem no desktop, isso será aplicado automaticamente ao seu site mobile. No entanto, se você adicionar uma sobreposição de vídeo, ela será convertida em uma imagem estática do vídeo na versão mobile do seu site.
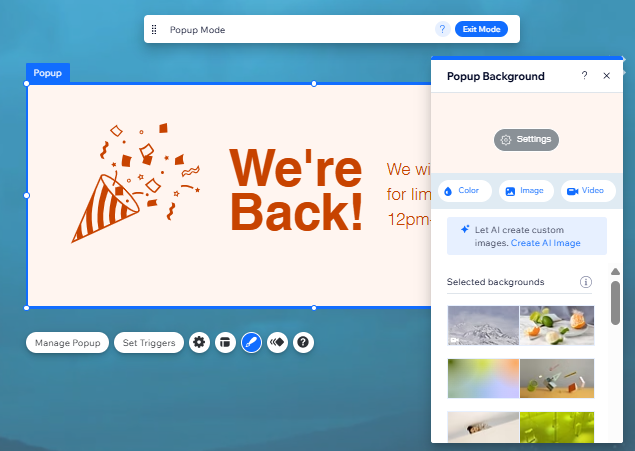
Configurar o background do pop-up
Escolha se deseja ter um background de cor, imagem ou vídeo no seu pop-up. Dependendo do tipo escolhido, você também pode ajustar configurações como visibilidade e dimensionamento.
Para escolher um background para o seu pop-up:
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Pop-ups.
- Clique no pop-up relevante para abri-lo.
- Selecione o pop-up no editor.
- Clique no ícone Design
 .
. - Clique no tipo de background que você quer para o seu pop-up:
- Cor: selecione uma cor no seletor de cores ou adicione e ajuste um gradiente atrativo.
- Imagem: selecione sua própria imagem, uma do Wix ou do Shutterstock.
- Vídeo: selecione um vídeo gratuito do Wix ou faça upload do seu próprio.
- (Opcional) Clique em Configurações para ajustar o background como preferir.

Personalizar o botão "fechar" do pop-up
Ajuste a aparência e o layout do botão que os visitantes clicam para fechar seu pop-up. Você pode escolher o texto, definir o alinhamento do texto do botão e personalizar seu design para a visualização Normal e Ao passar o mouse para destacá-lo.
Para personalizar o botão Fechar:
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Pop-ups.
- Clique no pop-up relevante para abri-lo.
- Selecione o pop-up no editor.
- Clique no botão Fechar.
- Escolha como personalizar o botão:
Altere o texto que aparece no botão:
Ajuste o alinhamento do texto no botão:
Layout do botão

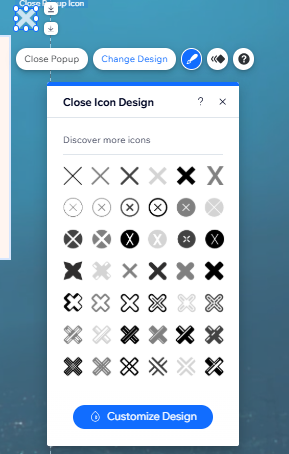
Personalizar o ícone X
Se você ativou um ícone X (fechar pop) no painel Configurações do pop-up, você pode ajustar sua aparência para que combine com sua estética. Escolha entre uma variedade de designs e personalize a cor, a visibilidade e a borda.
Para personalizar o ícone X:
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Abra o pop-up relevante.
- Clique no pop-up no editor.
- Clique no ícone (X) Fechar pop-up.
- Clique no ícone Design
.
- Escolha como deseja personalizar seu ícone X:
- Selecione um novo design: clique em uma predefinição no painel para definir um novo design para o ícone.
- Personalizar o ícone: clique em Personalizar design e edite o ícone como desejar:
- Cor e opacidade: selecione a cor do ícone no seletor de cores e use o slider para torná-lo mais ou menos visível.
- Borda: escolha uma cor para a borda do ícone e defina sua largura (em pixels).





 : adicione bordas ao botão para criar um contraste em sua expansão. Escolha uma cor e defina a largura deixá-la do tamanho que você precisar.
: adicione bordas ao botão para criar um contraste em sua expansão. Escolha uma cor e defina a largura deixá-la do tamanho que você precisar. : escolha como deseja que os cantos do seu botão fiquem. Você pode ajustar cada canto de forma diferente e torná-los mais redondos ou mais quadrados.
: escolha como deseja que os cantos do seu botão fiquem. Você pode ajustar cada canto de forma diferente e torná-los mais redondos ou mais quadrados. : adicione sombras ao seu botão para um efeito 3D legal. Você pode definir o tamanho, a visibilidade, o ângulo e muito mais para dar mais impacto.
: adicione sombras ao seu botão para um efeito 3D legal. Você pode definir o tamanho, a visibilidade, o ângulo e muito mais para dar mais impacto. : personalize o texto do seu botão com configurações como fonte, tamanho e espaçamento. Você também pode adicionar formatação como negrito e itálico e escolher a cor.
: personalize o texto do seu botão com configurações como fonte, tamanho e espaçamento. Você também pode adicionar formatação como negrito e itálico e escolher a cor.
