Editor Wix: adicionar um elemento personalizado ao site
5 min
Neste artigo
- O que são elementos personalizados?
- Adicionar o elemento personalizado
- Definir os atributos do elemento personalizado
- Diretrizes e limitações
- Exemplo de elemento personalizado
Use o elemento personalizado para adicionar conteúdo visível ao seu site e para criar elementos com recursos CSS adicionais.
Importante:
Não podemos fornecer suporte para códigos externos que não foram criados ou testados pelo Wix. Se você estiver enfrentando um problema com seu trecho de código, entre em contato diretamente com o provedor.
O que são elementos personalizados?
Elementos personalizados permitem que você crie tags HTML personalizadas para usar no seu site Wix. Os elementos personalizados funcionam em todos os navegadores suportados pelo Wix e podem ser usados com qualquer biblioteca JavaScript ES6 ou estrutura que funcione com HTML 5.
Talvez você queira usar um elemento personalizado para:
- Crie seus próprios elementos que ainda não estão disponíveis no painel Adicionar do Wix Editor ou através de aplicativos.
- Faça o design de elementos com recursos CSS adicionais, como animação de contagem regressiva, trilha, dica de contexto (tooltip), tags, gráficos, citações, alterações de cursor e interações de rolagem.
- Mude a altura de seu elemento no site publicado para evitar colisões de layout na página.
- Melhore o desempenho (em comparação com componentes iframe). Isso depende em grande parte da implementação do elemento personalizado.
Observação:
Você pode usar elementos personalizados de fontes de terceiros, apenas certifique-se de atualizar o Nome da Tag em Propriedades ao adicionar o elemento personalizado à sua página.
Adicionar o elemento personalizado
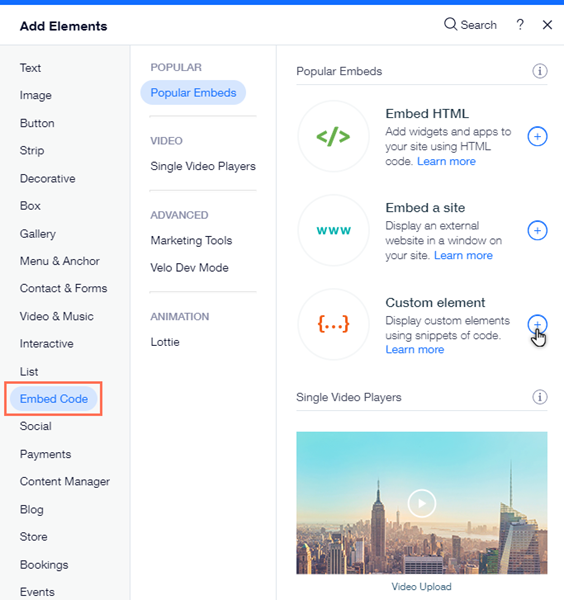
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Incorporar código.
- Clique no Elemento personalizado para adicioná-lo à sua página.
- Clique em Escolher fonte
- Selecione URL do servidor e insira o URL, incluindo o nome do arquivo.
Observação: se você estiver usando o Velo, você pode clicar em Arquivo Velo. - Insira o Nome da tag.

Observação:
Todos os elementos devem ser definidos no registro de elementos personalizados para a página. O nome da tag é o nome usado ao registrar o elemento. Você pode encontrar o nome da tag na linha customElements.define() no arquivo JavaScript.
Definir os atributos do elemento personalizado
Importante:
Os atributos ainda não estão abertos a todos os usuários.
Defina os atributos HTML no nó DOM do elemento personalizado. Certifique-se de adicionar o código para reconhecer e lidar com esses atributos definidos no código do elemento personalizado.
- Clique em Definir Atributos no elemento personalizado.
- Clique em Novo Atributo.
- Dê um nome ao atributo, por exemplo, "rotação" ou "largura".
- Atribua o valor para o atributo, por exemplo, 45.
Observação:
Você também pode editar e remover atributos HTML de um elemento personalizado.
Diretrizes e limitações
- Por motivos de segurança, para usar o elemento personalizado, você deve fazer upgrade do seu site com um Plano Premium, conectar um domínio e não ter anúncios nele.
- Certifique-se de que seu código contém HTTPS e não HTTP, ou ele não será exibido em seu site online.
- O código JavaScript contém os elementos principais da página, mas as configurações de design e outras funcionalidades complexas podem ser armazenadas separadamente. Portanto, alguns elementos podem não funcionar ou ter a mesma aparência se os elementos relevantes não estiverem incluídos no código JS principal, por exemplo, CSS e outros arquivos JS.
- Certifique-se sempre de que o código esteja atualizado e compatível com o HTML5. A maioria dos navegadores não exibe páginas e scripts corretamente se eles foram escritos usando versões mais antigas do JS ou HTML.
- O SEO pode ser definido separadamente usando a API do Velo.
- O desempenho depende da implementação do próprio elemento personalizado.
- O código do elemento personalizado deve ser hospedado por você se você não estiver usando o Velo.
Importante:
Por motivos de segurança, o elemento personalizado é renderizado dentro de um iFrame dentro do Editor e no modo de visualização. Isso pode afetar o layout do componente. Vá para o seu site publicado para ver como ele realmente aparece no seu site online. Você também pode usar sites de teste como uma visualização do site online.
Exemplo de elemento personalizado
Abaixo está um exemplo de adição de um elemento personalizado básico ao seu site. As instruções explicam como adicionar o texto "Hello World" ao seu site.
Primeiro você precisa criar e codificar o elemento e seu comportamento em um arquivo JavaScript.
Observação:
Faça o upgrade do seu site para um Plano Premium, conecte um domínio e verifique se os anúncios Wix foram removidos.
Para criar e adicionar seu elemento personalizado:
- Configure ou obtenha acesso a um servidor para o seu elemento personalizado. Se você hospedar externamente em seu próprio servidor, será necessário conectar o elemento personalizado ao URL do servidor ao adicionar o elemento personalizado no Editor Wix.
- Se você estiver hospedando localmente, você pode usar HTTP.
- Se você estiver hospedando em um servidor externo, você deve usar HTTPS. Saiba como começar a hospedar um servidor externo (em inglês).
Observação: se você estiver usando o Velo e quiser hospedar com o Wix clique aqui.
- Use qualquer IDE para criar um elemento personalizado em um arquivo Javascript usando a sintaxe de classe padrão ECMAScript 2015. Para obter instruções completas e exemplos, consulte a documentação MDN.
- Defina a classe do elemento personalizado:
- A classe
HelloWorldé a classe do elemento personalizado, que usaremos ao registrar o elemento personalizado. connectedCallback()é uma função de retorno de chamada de ciclo de vida que é acionada automaticamente quando o elemento é anexado ao DOM.
- A classe
1class HelloWorld extends HTMLElement {
2 connectedCallback() {
3 this.innerHTML = '<br/><br/><br/>Hello World!';
4 }
5}
6customElements.define('hello-world', HelloWorld);-
Registre a classe de elemento personalizado com o método
customElements.define(name, class). No Editor, insira o nome registrado como o nome da tag ao adicionar o elemento personalizado ao site. Depois de registrado, o elemento personalizado pode ser usado em seu site.- O primeiro parâmetro,
hello-world, mapeia para o nome da tag, que será definido no Editor (passo 8). - O segundo parâmetro,
HelloWorld, é o nome da classe do elemento personalizado.
- O primeiro parâmetro,
1CustomElementRegistry.define('hello-world', HelloWorld);- Adicione o elemento personalizado no seu Editor (veja acima).
- Clique em Configurações.
- Escolha URL do servidor e insira o URL do servidor para o arquivo de script de elemento personalizado.
- Digite o nome da tag. O nome da tag corresponde ao nome do elemento que registramos usando a função
define()do passo anterior. O nome da tag neste exemplo éhello-world. - Salve e publique seu site.
Procurando mais informações avançadas?
Dicas:
- Mostre seu elemento personalizado em todas as páginas.
- Exiba seu elemento personalizado mesmo na rolagem com Fixar na tela. Ou, se preferir, use o elemento posicionado com CSS fixo no código do elemento personalizado.


