Velo: sobre elementos personalizados
- Como criar elementos personalizados
- Pré-requisitos
- Codificar o elemento personalizado
- Hospedar o elemento personalizado com o Wix usando o Velo
- Adicionar o elemento personalizado no Editor Wix
- Defina a localização do arquivo JavaScript
- Configure a tag como registrada
- Codifique os comportamentos com o Velo
- Exemplos
Com o Velo, você pode melhorar o comportamento de elementos personalizados ainda mais do que é possível no Editor. Você também pode hospedar seus elementos personalizados com o Wix usando o Velo.
Primeiro você cria e codifica o elemento e seu comportamento em um arquivo JavaScript. Em seguida, você implementa como seu site deve lidar com eventos no elemento personalizado.
Como criar elementos personalizados
- Verifique os pré-requisitos.
- Codifique o elemento personalizado.
- Hospede o arquivo JavaScript.
- Adicione um elemento personalizado ao seu site.
- Para elementos personalizados muito legais, use o Velo para codificar comportamentos adicionais, como manipulação de eventos de código e mais funcionalidades.
Pré-requisitos
Codificar o elemento personalizado
Este artigo fornece apenas instruções básicas. Para obter instruções completas e exemplos sobre o uso de componentes web, que são a base dos elementos personalizados, consulte a documentação MDN.
- Variáveis e estilos.
- Funções para animações e outros comportamentos.
- Eventos. Criar eventos é a maneira do elemento personalizado "se comunicar" com o site Wix usando o Velo. Os eventos informam ao Velo que algo precisa ser tratado e os parâmetros podem ser enviados com o evento.
Aqui está um trecho de código de amostra:
1class MyCustomElement extends HTMLElement { constructor() { super(); console.log(...); } connectedCallback() { ... ... ... } } customElements.define('my-custom-element', MyCustomElement);Importante!
Monitore o nome que você usou ao registrar o elemento com customElements.define().Você precisará dele ao definir o nome da tag ao adicionar o elemento no Editor.Em nosso exemplo, o nome é my-custom-element.
Hospedar o elemento personalizado com o Wix usando o Velo
Para hospedar no Wix, você deve ativar o modo avançado do Velo.
Quando você hospedar no Wix, o local padrão para seus arquivos Javascript de elemento personalizado será: Public\custom-elements
Você cria arquivos JavaScript de elemento personalizado:
- Ao criar o arquivo em um IDE e fazer upload manualmente do arquivo para
Public\custom-elementsno menu lateral Estrutura do site. - Ao adicionar o elemento personalizado no Editor Wix escolhendo Novo arquivo.
- Ao modificar o arquivo do template de amostra
wix-default-custom-element.js(em inglês) fornecido pelo Velo.
Adicionar o elemento personalizado no Editor Wix
Ao usar o Wix para hospedar ou o Velo para melhorar o elemento personalizado, faça o seguinte:
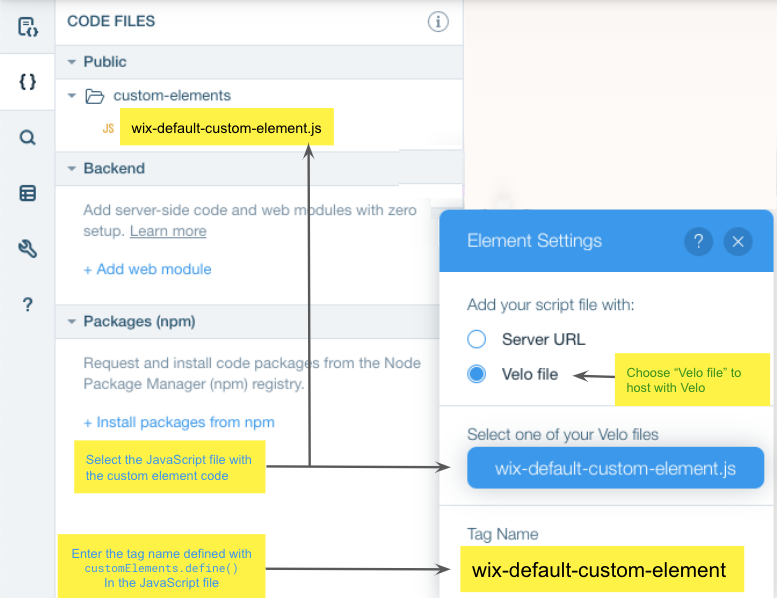
Defina a localização do arquivo JavaScript

Quando você cria um novo arquivo, ele é por definição chamado wix-default-custom-element.js.O arquivo contém automaticamente um template de um elemento personalizado que você pode alterar.
Configure a tag como registrada
Insira o nome da tag. O nome da tag corresponde ao nome do elemento registrado usando a função define() no código do elemento personalizado.
Codifique os comportamentos com o Velo
Você pode personalizar como o elemento personalizado se comporta para uma única página no site ou para todas as páginas do site.
Certifique-se de configurar manipuladores de eventos usando a função on() para os eventos definidos no arquivo Javascript do evento personalizado.
Crie e defina atributos no elemento personalizado usando setAttribute().Essa é a maneira do Velo de "se comunicar" com o elemento personalizado.Podemos passar os atributos do elemento personalizado e seus valores para que a implementação do elemento personalizado se comporte de acordo.


