Editor do Wix Studio: personalizar uma grade da seção
8 min
Neste artigo
- Adicionar células a uma seção
- Personalizar a grade da seção
- Trocar e virar células na grade
- Mudar para uma grade CSS avançada
No Editor do Wix Studio, as seções vêm com uma grade integrada, contendo uma única célula (abrigando toda a seção). Divida a seção em mais células para trazer uma estrutura responsiva ao conteúdo. Existem vários layouts personalizáveis para você escolher.
Vá para a Wix Studio Academy (em inglês) para conferir webinars, tutoriais e cursos adicionais do Wix Studio.
Adicionar células a uma seção
Adicione células a uma seção para criar um layout responsivo e estruturado. Manter os elementos em células separadas garante que eles permaneçam no lugar em todas as telas. Escolha um layout e mova os elementos para as células. Você pode dividir as células ou adicionar novas depois.
Deseja adicionar células a um contêiner?
Você pode aplicar uma grade CSS avançada ao contêiner.
Para adicionar células a uma seção:
- Selecione a seção relevante.
- Clique no dropdown Em branco na parte superior da seção.

- Escolha um layout: Linhas, Colunas, Colagem, etc.
Dica: você pode alterar o layout no dropdown a qualquer momento. Isso não moverá seus elementos. - Arraste elementos para as células relevantes.

Suas células de grade se sobrepõem no mobile?
Recomendamos alternar para um layout vertical (como Linhas) para resolver esse problema.
Personalizar a grade da seção
Faça com que a grade fique exatamente como você deseja. Você pode dividir ou mesclar células existentes, adicionar novas e arrastar as linhas de grade para ajustar seu tamanho. Você também pode adicionar intervalos para criar um espaço entre as células.
Para personalizar a grade da seção:
- Selecione a seção relevante.
- Escolha como deseja personalizar a grade:
Redimensionar a grade
Adicionar mais células à grade
Dividir uma célula
Mesclar células
Adicionar intervalos entre as células
Excluir uma célula
Observação:
No momento, não é possível duplicar uma célula.
Trocar e virar células na grade
Reorganize a grade de seção de forma rápida e eficiente ao trocar as células. Usando o recurso de arrastar e soltar, você pode alternar instantaneamente entre 2 células. Elas ocupam instantaneamente o lugar uma da outra na grade.
Como alternativa, você pode virar a grade inteira na horizontal ou na vertical para explorar diferentes opções de apresentar o conteúdo do seu cliente.
Para trocar células:
- Selecione a seção relevante.
- Escolha o que fazer a seguir:
Trocar 2 células
Virar a grade
Mudar para uma grade CSS avançada
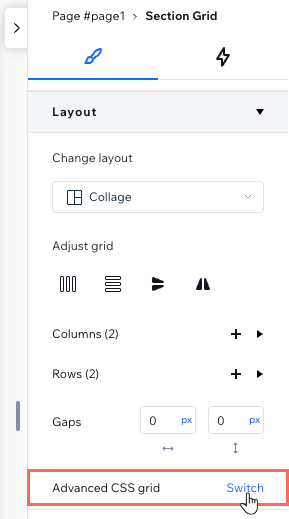
Mudar para uma grade CSS avançada oferece um controle mais preciso do layout por breakpoint. Você pode escolher o número de linhas e colunas que deseja e definir seu tamanho usando medidas responsivas (por exemplo: fr, mín/máx, %).
Para alternar de uma grade de seção para uma grade CSS:
- Selecione a seção relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Role para baixo até Layout.
- Clique em Aplicar ao lado de Grade CSS avançada.
- Clique em Mudar.

Você está encontrando elementos sobrepostos?
Confira nosso vídeo de solução de problemas (em inglês) para saber o que verificar e como resolver esse problema.



 ou na horizontal
ou na horizontal  , para deixar as linhas ou colunas do mesmo tamanho.
, para deixar as linhas ou colunas do mesmo tamanho. 

 ou Dividir verticalmente
ou Dividir verticalmente  .
.
 .
.
 na parte superior da célula enquanto a arrasta para a outra célula. Dica: quando você vir a indicação Trocar conteúdo, isso significa que você pode soltar a célula.
na parte superior da célula enquanto a arrasta para a outra célula. Dica: quando você vir a indicação Trocar conteúdo, isso significa que você pode soltar a célula.
