Editor do Wix Studio: fazer o design de menus
8 min
Neste artigo
- Personalizar menus horizontais
- Personalizar menus verticais
- Personalizar menus âncora
- Personalizar menus hambúrguer
- Adicionar pacotes de animação
No Editor do Wix Studio, você pode personalizar a aparência do menu nos mínimos detalhes. Acesse o painel Inspetor para personalizar o menu para cada estado individual (por exemplo: interativo, selecionado), ajustar configurações como a cor de preenchimento, estilo de texto, sombra e muito mais.
Usando interações responsivas?
Ao adicionar uma interação hover a um menu, ela não aparece em tablets e dispositivos móveis. Você pode adicionar uma interação de clique, se quiser que ela seja exibida em todos os breakpoints.
Personalizar menus horizontais
No painel Inspetor, você pode fazer o design de menus horizontais para 3 estados diferentes - Normal, Interativo e Selecionado - para que os visitantes tenham uma experiência de navegação mais interativa.
Dependendo da predefinição escolhida, use as opções disponíveis para fazer com que o menu combine com a aparência do site. Por exemplo, alguns menus horizontais incluem botões ou separadores que você pode personalizar.
Para personalizar um menu horizontal:
- Selecione o menu horizontal.
- Clique na seta Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor. 
- Role para baixo até Design.
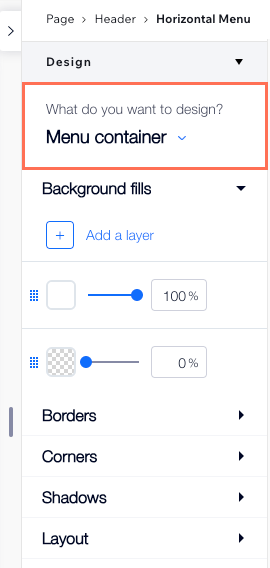
- Selecione o elemento que você deseja personalizar no dropdown:
- Contêiner do menu
- Itens do menu
- Contêiner do submenu
- Itens do submenu
- (Itens do menu/submenu) Selecione o estado relevante: Normal, Interativo ou Selecionado.
- Faça o design do menu usando as opções disponíveis:
- Preenchimentos: altere a cor do background do menu/submenu e ajuste a opacidade como preferir. Se o seu design inclui separadores, você pode personalizá-los aqui.
- Bordas: ajuste a largura e a cor das bordas do menu.
- Cantos: deixe os cantos do menu/submenu mais redondos ou retangulares ao ajustar o raio.
- Sombras: adicione uma sombra ao menu e personalize seu ângulo, cor, distância e muito mais.
- Texto: ajuste o estilo e a formatação dos itens do menu e submenu.
- Layout: ajuste o preenchimento ao redor dos itens do menu.

Dica:
Faça com que o site do seu cliente fique mais elegante em telas menores ao substituir o menu horizontal por um menu hambúrguer. No painel Camadas, você pode ocultar o menu horizontal nos breakpoints pequenos e o menu hambúrguer nos breakpoints maiores.
Personalizar menus verticais
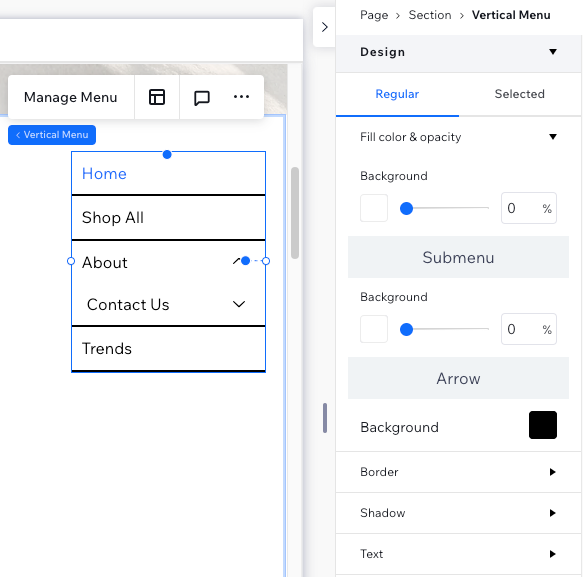
Você pode criar menus verticais para três estados diferentes (Normal, Interativo e Selecionado) para que os visitantes sempre saibam em que parte do site estão e o item que estão prestes a selecionar. Altere a cor de preenchimento do menu, submenu/dropdown e seta (quando aplicável) e personalize outras áreas como o texto, borda, sombra, etc.
Observações:
- As configurações disponíveis dependem do menu específico que você selecionou no painel Elementos.
- Não vê a opção Hover? Você pode ter uma versão mais antiga do menu no site. Saiba como atualizar para a experiência de menu mais recente.
Para personalizar um menu vertical:
- Selecione o menu vertical.
- Clique na seta Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor. 
- Role para baixo até Design.
- Faça o design do menu usando as opções disponíveis:
- Cor e opacidade: altere a cor do background do menu/submenu e ajuste a opacidade como preferir. Se o seu design inclui uma seta, você pode personalizá-la aqui.
- Borda: selecione um estilo para a borda do menu e ajuste sua largura e cor.
- Sombra: adicione uma sombra ao menu e personalize seu ângulo, cor, distância e muito mais.
- Texto: ajuste o estilo e a formatação dos itens do menu e submenu.
- Espaçamento: ajuste o espaçamento vertical entre os itens do menu, assim como o texto e o deslocamento do submenu (em px).

Dica:
Você pode fixar o menu vertical na página para que ele permaneça flutuando enquanto os visitantes rolam para cima e para baixo.
Personalizar menus âncora
Escolha o que mostrar no menu âncora ao selecionar uma predefinição no painel Inspetor. Você pode exibir texto, botões ou uma predefinição que combine os dois. Uma predefinição permite até mesmo mostrar o nome da âncora quando os visitantes rolam para essa área específica.
Depois, você pode personalizar o design para dois estados separados - Normal e Clicado - para que os visitantes obtenham uma indicação clara da âncora que estão visualizando no momento.
Para personalizar um menu âncora:
- Selecione o menu âncora.
- Clique na seta Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor. 
- Role para baixo até Design.
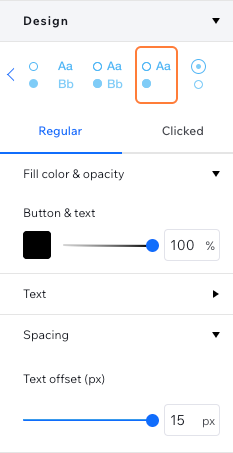
- Selecione uma predefinição na parte superior.
- Selecione o estado relevante: Normal ou Clicado.
- Faça o design do menu usando as opções disponíveis:
- Cor e opacidade: altere a cor do background do menu/submenu e ajuste a opacidade como preferir. Se o seu design inclui uma seta, você pode personalizá-la aqui.
- Texto: ajuste o estilo e a formatação dos itens do menu e submenu.
- Espaçamento: ajuste o espaçamento vertical entre os itens do menu, assim como o texto e o deslocamento do submenu (em px).

Personalizar menus hambúrguer
Os menus hambúrguer incluem vários elementos que você pode personalizar de acordo com o que você precisa - o menu em si, seu contêiner e os ícones para abrir e fechar.
Para personalizar um menu hambúrguer:
- Selecione o menu hambúrguer.
- Escolha qual área do menu você deseja personalizar:
Ícone do menu
Contêiner do menu
O menu
O botão "Fechar menu"
Adicionar pacotes de animação
Tem um novo menu no seu site? Adicione um pacote de animação aos itens. Isso mostra um efeito quando os visitantes passam o mouse sobre um item no site online.
Importante:
Os pacotes de animação só podem ser adicionados a novos menus. Saiba mais sobre os novos menus no Editor do Wix Studio.
Para adicionar um pacote de animação:
- Selecione o menu no seu editor:
- Menus verticais e horizontais: clique no menu.
- Menus de hambúrguer:
- Clique no ícone do menu.
- Selecione Editar menu.
- Clique no menu.
- Clique no ícone Configurações
.
- Escolha a animação que você deseja:
- Sublinhado: o item do menu é sublinhado.
- Apagador: uma cor de background cobre o item.
- Marcador: um marcador aparece ao lado do item de menu.
- Onda: uma onda da cor do background preenche o item de menu.
- Círculo: uma cor de background aparece no centro e se estende para preencher o item.

Quais cores são usadas?
As cores exibidas na animação são retiradas do design dos itens (no estado Interativo):
- A cor do texto do item é usada nas animações Sublinhado e Marcador.
- A cor do preenchimento do background é usada nas animações Apagador, Onda e Círculo.


