Editor do Wix Studio: adicionar alt text às imagens
5 min
Neste artigo
- Adicionar alt text às imagens no seu editor
- Adicionar alt text às imagens no Assistente de Acessibilidade
- Gerar alt text com IA no Assistente de Acessibilidade
- Perguntas frequentes
O texto alternativo (alt text) fornece uma descrição concisa dos recursos visuais, ajudando os motores de busca e tecnologias assistivas a entender o conteúdo. O alt text pode melhorar a acessibilidade e o SEO do site, tornando-o uma parte essencial da criação de sites.
Torne uma prática comum incluir alt text para todas as imagens e GIFs no site do seu cliente. Além de melhorar a experiência dos seus visitantes, o alt text pode melhorar a visibilidade da busca. Isso eleva a qualidade geral dos sites que você cria, e os clientes gostarão da acessibilidade resultante e das classificações de busca mais altas.
Adicionar alt text às imagens no seu editor
Não importa se o site tenha imagens únicas, galerias profissionais ou ambos, você pode adicionar alt text. Você pode adicionar o alt text a imagens únicas através das configurações e a imagens da galeria Pro através do Gerenciador de Mídia.
Para adicionar alt text no editor:
- Vá para o seu editor.
- Clique na imagem relevante ou na galeria Pro.
- Adicione o alt text:
Imagens únicas
Imagens da galeria Pro
Observação:
No momento, não é possível adicionar alt text em massa a imagens/galerias. Se você quiser ver esse recurso, você pode votar nele aqui.
Adicionar alt text às imagens no Assistente de Acessibilidade
Pode ser que você tenha que adicionar alt text às imagens quando verifica um site com o assistente de acessibilidade. Se você já adicionou alt text, você ainda pode usar o dropdown da tarefa para atualizá-lo.
Para adicionar alt text no assistente:
- Vá para o seu editor.
- Clique em Verificador do site
no lado esquerdo do seu editor.
- Selecione Corrigir problemas de acessibilidade.
- Clique em Escanear site.
- Selecione a aba Problemas detectados.
- Abra o dropdown da página relevante.
- (Se nem todas as imagens tiverem alt text) Clique em Começar.
- (Se você já adicionou alt text a todas as imagens) Clique em Editar.
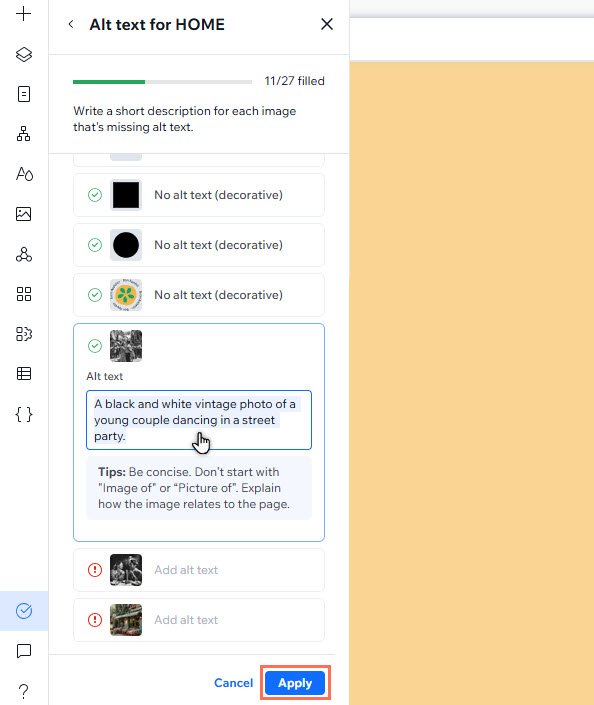
- Clique no ícone Editar
ao lado da imagem relevante e insira o texto no campo.
- Clique em Aplicar.
Dica:
Você pode clicar em Aplicar enquanto trabalha ou quando terminar de adicionar alt text a todas as imagens no painel.

Gerar alt text com IA no Assistente de Acessibilidade
Não sabe por onde começar? Você pode gerar alt text com IA no Assistente de Acessibilidade. O recurso fornece 2 opções para melhor atender às suas necessidades: você pode usá-lo em imagens específicas ou gerar texto em massa para cada imagem na página.
Importante:
- Imagens SVG ou GIF não são compatíveis com o recurso de alt text com IA. Você precisa escrever manualmente o alt text para esses arquivos.
- Não podemos garantir que o alt text gerado com IA seja sempre totalmente preciso. Portanto, recomendamos verificar o texto criado para cada imagem e editá-lo conforme necessário.
- Este recurso ainda não está disponível para todos os usuários.
Para gerar alt text com IA:
- Vá para o seu editor.
- Clique em Verificador do site
no lado esquerdo do seu editor.
- Selecione Corrigir problemas de acessibilidade.
- Clique em Escanear site.
- Selecione a aba Problemas detectados.
- Abra o dropdown da página relevante.
- (Se nem todas as imagens tiverem alt text) Clique em Começar.
- (Se você já adicionou alt text a todas as imagens) Clique em Editar.
- Selecione o que você quer fazer:
- Gere alt text para uma única imagem:
- Clique no ícone Editar
ao lado da imagem relevante.
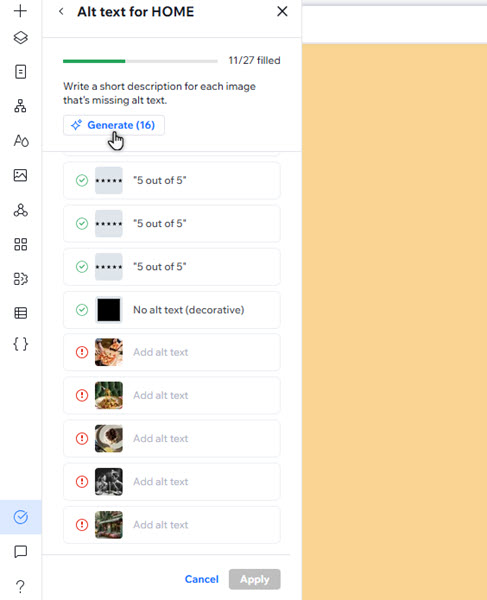
- Clique em Gerar.
- Clique no ícone Editar
- Gerar alt text em massa para todas as imagens da página: clique em Gerar.
- Gere alt text para uma única imagem:
- Verifique o texto criado e faça as alterações necessárias.
- Clique em Aplicar.
Usando a edição em massa?
A ferramenta não cria alt text para imagens marcadas como decorativas ou para aquelas que já contêm alt text.

Observação:
Por vezes, você pode ver que o recurso de IA falhou ao gerar alt text para uma imagem/imagens em uma página. Você pode clicar em Tentar novamente se necessário.
Perguntas frequentes
Selecione uma pergunta para saber mais sobre alt text.
Posso adicionar alt text às imagens de um app?
Por que o alt text é importante para a acessibilidade?
Como o alt text afeta o SEO?




