CMS: exibir endereços de itens da coleção no Google Maps
11 min
Neste artigo
- Adicionar um campo de endereço à coleção do CMS
- Conectar os campos da coleção ao mapa
- Perguntas frequentes
Mostre locais dos seus itens da coleção do CMS (sistema de gerenciamento de conteúdo) em um elemento interativo do Google Maps no seu site. Adicione os locais dos seus itens em um campo de endereço em sua coleção. Em seguida, conecte um mapa em seu site a um conjunto de dados que se vincula à sua coleção.

Antes de começar:
Adicionar um campo de endereço à coleção do CMS
Certifique-se de que os itens da coleção que você deseja exibir no mapa tenham um local inserido em um campo de endereço. Depois de conectados ao seu mapa, esses locais aparecem como pins. Você também pode conectar os seguintes itens dos pins aos campos da coleção: título, descrição, link, texto do link e URL.
Para adicionar um campo de endereço à sua coleção:
- Acesse CMS no painel de controle do seu site. Como alternativa, você pode clicar em CMS
 no seu Editor e depois clicar em Suas coleções.
no seu Editor e depois clicar em Suas coleções. - Clique na coleção desejada.
- Clique em Gerenciar campos.
- Clique em + Adicionar campo.
- Selecione Endereço e clique em Escolher.
- Insira um nome em Nome do campo.
- (Opcional apenas para Velo) Atualize o ID do campo, que é usado no código do site. Você não pode atualizar esse campo depois.
- (Opcional) Insira um Texto de ajuda se quiser que um tooltip apareça na sua coleção ao lado do título do campo.
- (Opcional) Ative a alavanca Informações de identificação pessoal para criptografar dados de localização que podem ser considerados Informações de identificação pessoal.
- Clique em Salvar.
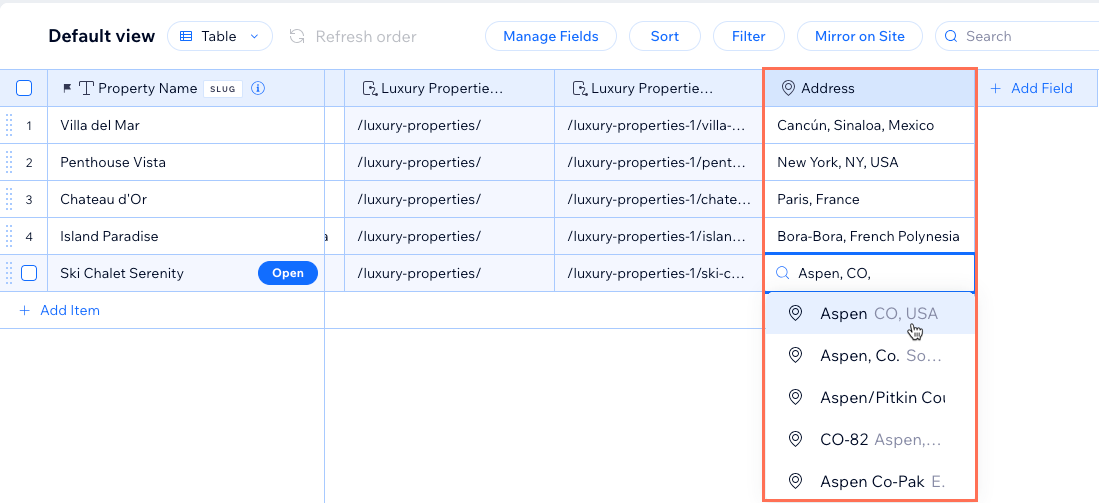
- Insira um local para cada item no campo de endereço. Certifique-se de selecionar manualmente o endereço correto na lista que aparece à medida que você digita. Se você não selecionar um endereço da lista, o Google Maps pode ter problemas para ler e exibir corretamente todos os seus endereços.

Conectar os campos da coleção ao mapa
Conecte um elemento do Google Maps a um conjunto de dados que se vincula à sua coleção. Em seguida, conecte o campo de endereço à localização no mapa e escolha quais campos usar com o restante das conexões. Depois de conectado, você pode garantir que todos os locais estejam visíveis ao ajustar a configuração de zoom. Você pode escolher entre vários designs de mapas estilizados e ajustar o tamanho do mapa em sua página.
Editor Wix
Editor do Wix Studio
- Vá para o seu Editor.
- Vá para a página ou seção à qual você deseja adicionar um mapa.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Contato e formulários e selecione Mapas.
- Clique e arraste o elemento do Google Maps relevante para sua página.
- Clique no ícone Conectar ao CMS
 .
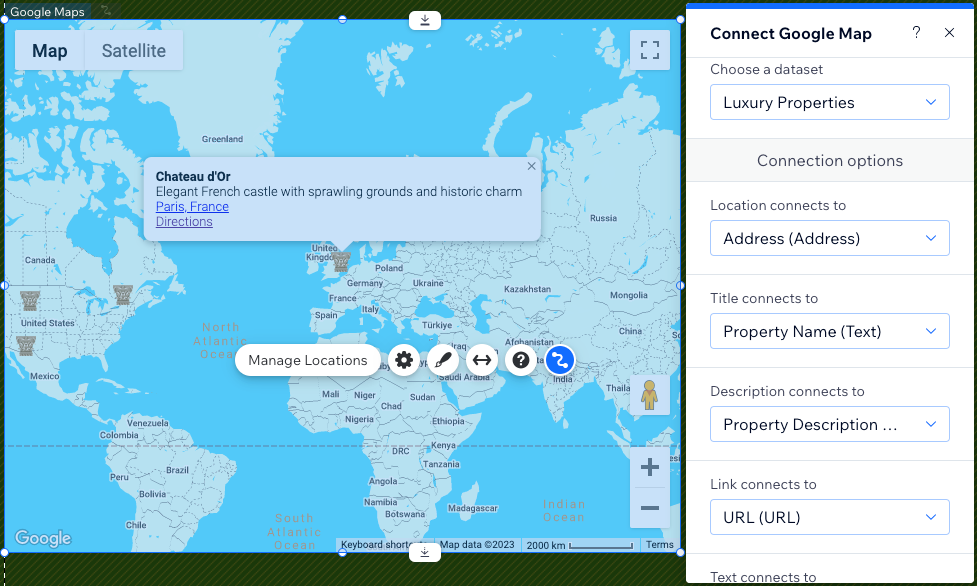
. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à sua coleção. Se preferir, clique em Adicionar conjunto de dados e escolha a coleção que deseja conectar, dê um nome ao conjunto de dados e clique em Criar.
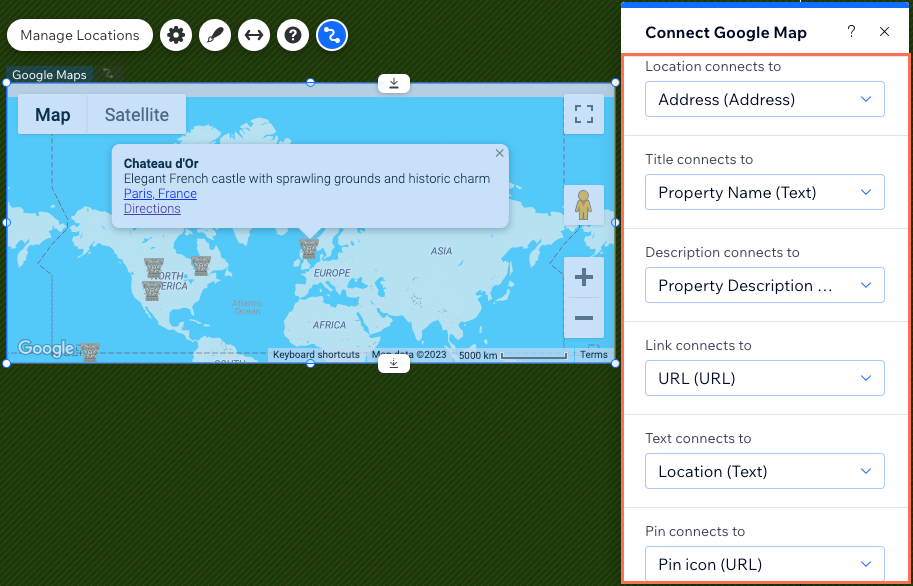
- Em Opções de conexão, use os dropdowns para conectar cada parte do seu mapa:
Dica: clique no dropdown relevante e selecione + Adicionar se você precisar criar e conectar um novo campo da coleção.- Localização é conectada a: selecione o campo de endereço que deseja usar para os seus items.
- O título é conectado a: selecione o campo para usar como título, que é exibido em negrito no mapa.
- Descrição é conectada a: selecione o campo para usar como a descrição, que é exibida abaixo do título.
- O link é conectado a: selecione um campo de URL se quiser adicionar um link abaixo do título e da descrição. Certifique-se de conectar o dropdown O texto é conectado a que determina o texto que será vinculado, ou o link não será exibido.
- O texto é conectado a: selecione um campo para usar como o texto que será vinculado ao dropdown O link é conectado a. Certifique-se de selecionar um dos dois dropdowns para que o link seja exibido.
- O pin é conectado a: se você quiser usar seu próprio ícone em vez do marcador de pin padrão do mapa
 , selecione um campo de URL que inclua o URL do seu ícone. Recomendamos usar imagens com menos de 30 pixels de largura e altura.
, selecione um campo de URL que inclua o URL do seu ícone. Recomendamos usar imagens com menos de 30 pixels de largura e altura.

- Redimensione seu mapa ao clicar e arrastar as bordas. Você também pode clicar no ícone Esticar
 para expandi-lo para a largura total do seu site.
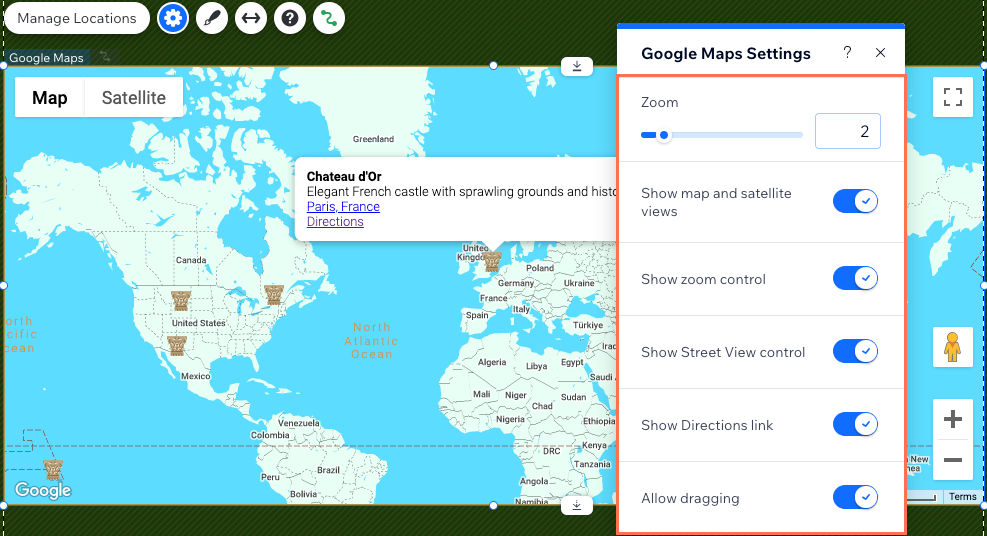
para expandi-lo para a largura total do seu site. - Clique no ícone Configurações.
 no elemento Google Maps e escolha entre as seguintes opções:
no elemento Google Maps e escolha entre as seguintes opções:
- Zoom: arraste o slider para alterar a posição padrão de zoom do seu mapa.
- Mapa e imagens de satélite: permita que os visitantes alternem entre as imagens do mapa e de satélite.
- Controle de zoom: permita que os visitantes aumentem e diminuam o zoom do seu mapa.
- Controle do Street View: permita que os visitantes selecionem o Google Street View para ver a localização no nível do chão.
- Mostrar link de rotas: permita que os visitantes cliquem em um link para ver as rotas no Google Maps.
- Permitir arrastar: permita que os visitantes cliquem e arrastem para se mover no mapa.

- Clique no ícone Design
 para escolher outro design de mapa predefinido.
para escolher outro design de mapa predefinido.
Observação: a aba Design do pin não afeta o pin do seu mapa depois que você conecta o mapa a um conjunto de dados. Use o dropdown Pin se conecta a no passo 8 se você quiser usar um pin personalizado no seu mapa.
Importante:
Se você tiver itens em sua coleção que não têm localizações no campo de endereço que você conectou, o mapa não exibirá nenhum item da coleção. Você pode resolver esse problema ao adicionar um filtro ao conjunto de dados. Defina o filtro para o campo de endereço e a condição para Não está vazio. Como resultado, o conjunto de dados lê apenas itens que têm uma localização e os exibe no mapa.

Perguntas frequentes
Clique abaixo para obter respostas a perguntas comuns sobre como conectar o Google Maps ao seu CMS.
Posso mostrar no meu mapa endereços que os visitantes enviam?
Posso exibir vários endereços para o mesmo item de coleção?
O que as configurações de Gerenciar locais fazem?


