CMS: usar campos "Várias referências" para exibir conteúdo de várias coleções
11 min
Neste artigo
- Sobre os campos da coleção "Várias referências"
- Usar campos "Várias referências" em páginas dinâmicas de item
- Etapa 1 | (Opcional) Altere o campo "Principal" na coleção que você deseja referenciar
- Etapa 2 | Adicione um campo "Várias referências" à sua coleção
- Etapa 3 | Conecte elementos aos campos da sua coleção "Várias referências"
- Perguntas frequentes
Os campos "Várias referências" no seu CMS permitem que você conecte o conteúdo entre diferentes coleções. Isso ajuda você a criar diversas relações entre os itens, facilitando a exibição de conteúdo relacionado. Por exemplo, em um banco de dados de filmes, um campo "Várias referências" pode vincular uma coleção "filme" a uma coleção "atores". Isso significa que cada filme pode fazer referência a vários atores e cada ator pode ser vinculado a vários filmes.
O uso de campos "Várias referências" melhora o gerenciamento do seu conteúdo. As alterações feitas em uma coleção serão atualizadas automaticamente na outra coleção. Este artigo irá guiar você pelo processo de configuração e uso dos campos "Várias referências" para manter seu conteúdo organizado e conectado.
Você precisa associar cada item com apenas um item de outra coleção?
Como alternativa, você pode usar um campo "Referência" para associar cada item em uma coleção com apenas um item em outra coleção. Os campos "Referência" não criam uma sincronização bidirecional entre as coleções.
Sobre os campos da coleção "Várias referências"
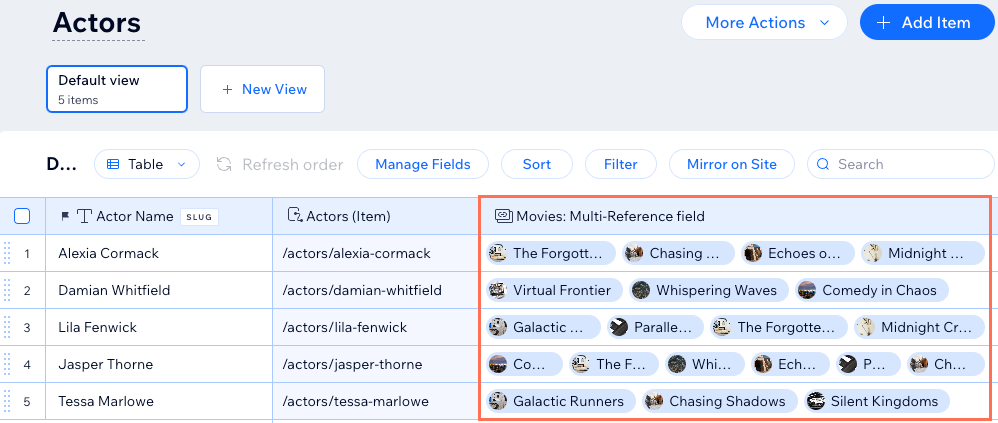
Um campo "Várias referências" cria uma conexão entre itens em uma coleção e múltiplos itens em outra coleção. Por exemplo, em um banco de dados de filmes, um campo "Várias referências" pode vincular uma coleção "filme" a uma coleção de "atores", permitindo que cada filme faça referência a vários atores, enquanto cada ator pode ser associado a vários filmes. O objetivo é conectar essas coleções para que você possa listar os atores para cada filme e vice-versa.
Esse tipo de campo é diferente dos campos de referência comuns de duas formas:
- Relações entre diversos itens: os campos "Várias referências" permitem que um item seja associado a múltiplos itens na coleção referenciada.
Por exemplo: um único filme pode ter vários atores, e cada ator pode aparecer em vários filmes. Você pode adicionar um campo "Várias referências" na coleção "atores" ou na coleção "filmes". - Conexões bidirecionais: quando você cria um campo "Várias referências" na coleção A que aponta para a coleção B, um campo correspondente é criado automaticamente na coleção B que aponta de volta para a coleção A.
Por exemplo: se você adicionar um campo "Várias referências" na coleção "filmes" para vincular à coleção "atores", um campo correspondente aparecerá automaticamente na coleção "atores". Isso permite que você crie a página de perfil de um ator que lista todos os vídeos em que ele aparece. Você também pode criar páginas de perfil para filmes que listam todos os atores que aparecem em cada filme.
As informações são sincronizadas entre as duas coleções, o que significa que quaisquer alterações feitas em uma serão atualizadas automaticamente na outra. Essa sincronização simplifica seu gerenciamento de conteúdo.

Usar campos "Várias referências" em páginas dinâmicas de item
Você pode usar os campos "Várias referências" para criar páginas dinâmicas de item que exibem conteúdo relacionado de diferentes coleções. Confira como configurar:
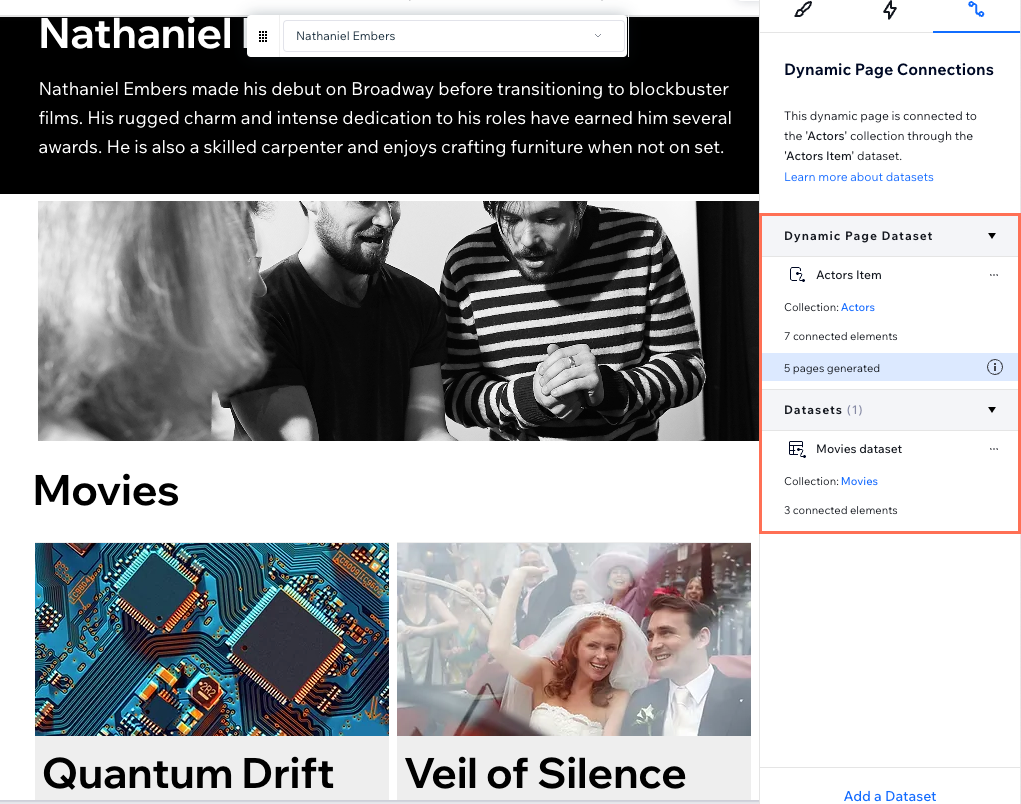
- Usar dois conjuntos de dados: cada página dinâmica de item tem um conjunto de dados de página dinâmica que se conecta à coleção principal da página. Adicione um conjunto de dados secundário e conecte-o à outra coleção que você deseja referenciar. Em seguida, adicione um filtro ao conjunto de dados secundário que inclui o campo "Várias referências" que você deseja exibir.
Por exemplo: uma página dinâmica de item "atores" pode incluir um conjunto de dados adicional que se conecta a uma coleção "filmes". No conjunto de dados "filmes", adicione um filtro que inclui o campo "Várias referências" que você deseja exibir. Isso informa a cada versão da sua página dinâmica de item "atores" para incluir apenas os filmes associados ao ator relevante. Você pode criar o mesmo tipo de relação em uma página dinâmica de item "filmes" para mostrar vários atores associados a cada filme. - Conectar elementos da lista: na sua página dinâmica de item, conecte uma galeria ou tabela ao conjunto de dados secundário. Em seguida, conecte os campos do elemento aos campos da coleção relevantes, que são referenciados a partir da coleção do seu conjunto de dados secundário.
Por exemplo: em uma página dinâmica de item "atores", você pode conectar uma tabela ao conjunto de dados secundário "filmes". Em seguida, conecte cada um dos campos da tabela aos campos relevantes da coleção "filmes". Como resultado, cada versão da sua página dinâmica de item "atores" inclui uma tabela que mostra apenas os filmes associados ao ator relevante.
Saiba mais sobre como criar páginas dinâmicas.

Etapa 1 | (Opcional) Altere o campo "Principal" na coleção que você deseja referenciar
O campo "Principal" de uma coleção tem uma função importante ao configurar um campo "Várias referências". Ele exibe os valores que você vê ao selecionar itens para usar como referência. Se outro campo ajudar a identificar melhor os itens, você pode torná-lo o "Campo principal" para agilizar seu processo de seleção.
Importante:
Por definição, o campo "Principal" está incluído nos URLs das páginas dinâmicas de item das suas coleções. Alterar o campo "Principal" altera os URLs das páginas dinâmicas se o campo for usado em suas estruturas de slug do URL, que podem quebrar links existentes. Considere isso antes de alterar seus campos "Principais".
Para alterar o campo "Principal" das coleções que você deseja referenciar:
- Vá para CMS no painel de controle do seu site. Como alternativa, você pode clicar em CMS
 no seu editor, e clicar em Suas coleções.
no seu editor, e clicar em Suas coleções. - Clique na coleção em que você deseja alterar o campo "Principal".
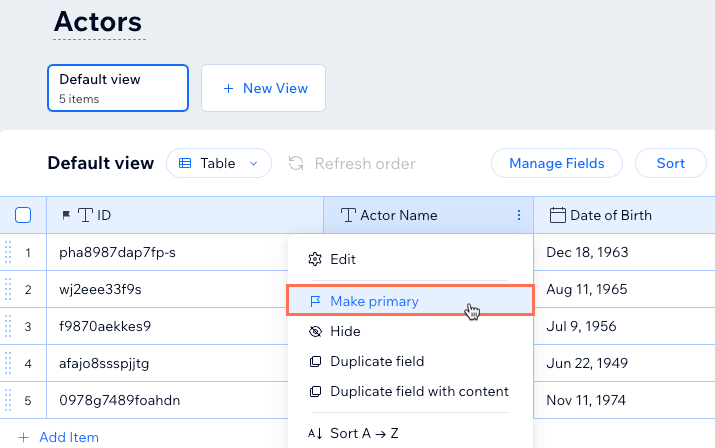
- Clique no título do campo que você deseja converter no campo "Principal".
- Selecione Tornar principal.

- (Se necessário) Repita esses passos na outra coleção que você deseja referenciar.
Etapa 2 | Adicione um campo "Várias referências" à sua coleção
Adicione um tipo de campo "Várias referências" a qualquer coleção que você deseja usar para criar as associações. Em seguida, para cada item, adicione os itens que você deseja referenciar da outra coleção no campo "Várias referências". Os dados são refletidos em ambas as coleções, para que você só precise adicionar uma vez os itens que deseja associar um ao outro.
Para adicionar um campo "Várias referências" à sua coleção:
- Vá para CMS no painel de controle do seu site. Como alternativa, você pode clicar em CMS
 no seu editor, e clicar em Suas coleções.
no seu editor, e clicar em Suas coleções. - Clique na coleção na qual você deseja criar as referências.
- Adicione um campo "Várias referências" à sua coleção:
- Clique em Gerenciar campos.
- Clique em + Adicionar campo.
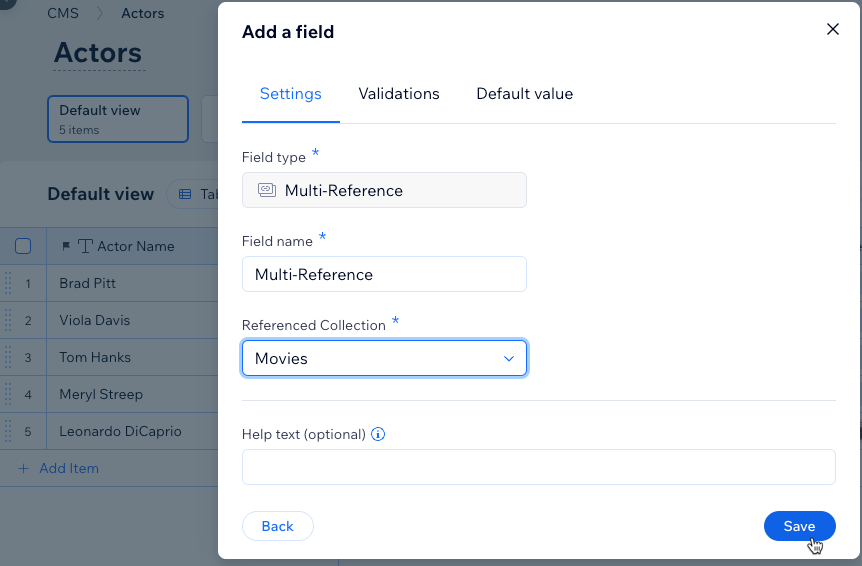
- Selecione o tipo de campo Várias referências e clique em Escolher tipo de campo.
- Insira o Nome do campo.
- (Apenas para Velo) Edite o ID do campo usado no código do seu site, que não pode ser alterado depois.
- Clique no dropdown Coleção referenciada e selecione a coleção que você deseja referenciar.
- (Opcional) Insira um Texto de ajuda que aparece em um tooltip na parte superior da sua coleção.
- Clique em Salvar.

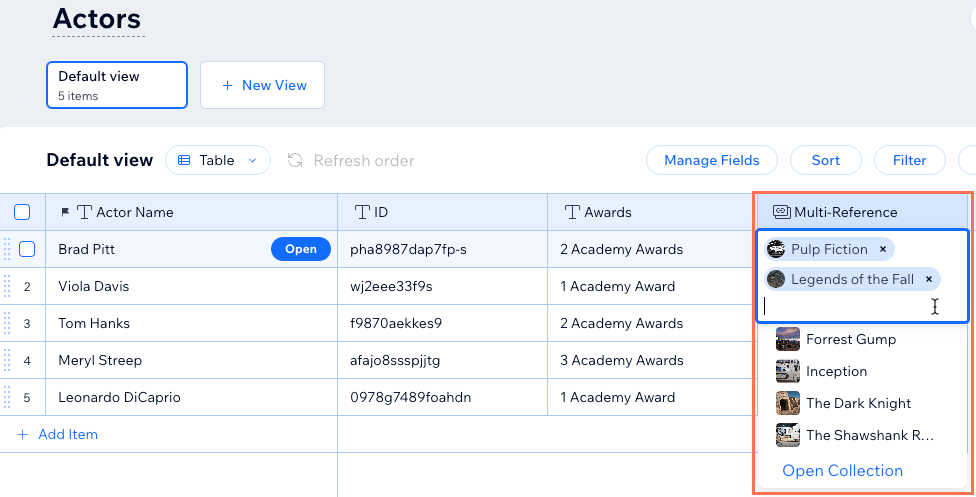
- Selecione os itens que você deseja referenciar no campo "Várias referências" para cada item.
Dica: use o teclado para buscar os campos que deseja selecionar. Você também pode clicar em Abrir coleção para ver a coleção referenciada.

Etapa 3 | Conecte elementos aos campos da sua coleção "Várias referências"
Na página dinâmica de item onde você deseja mostrar o conteúdo referenciado, adicione outro conjunto de dados. Em seguida, conecte esse conjunto de dados secundário à outra coleção que você deseja referenciar. Adicione um filtro ao conjunto de dados secundário que inclui o campo "Várias referências". Por fim, conecte um elemento da lista, como um repetidor, galeria ou tabela ao conjunto de dados secundário. Você pode visualizar as conexões para garantir que tudo esteja funcionando como esperado.
Para conectar elementos aos campos da coleção "Várias referências":
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página dinâmica de item onde você deseja fazer referência a itens da sua coleção secundária.
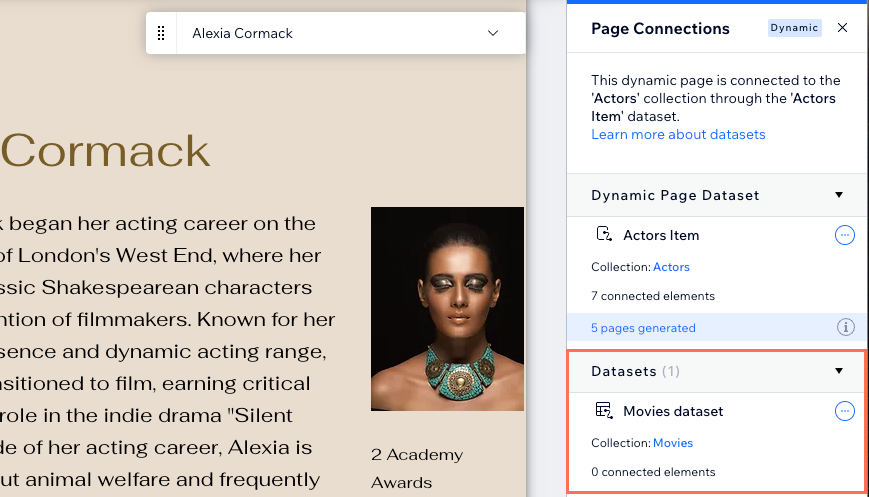
- Adicione um conjunto de dados que se conecta à outra coleção que você deseja referenciar.

- Adicione um filtro ao conjunto de dados:
- Clique no ícone Mais ações
 ao lado do conjunto de dados que se conecta à sua coleção secundária.
ao lado do conjunto de dados que se conecta à sua coleção secundária. - Selecione Configurações do conjunto de dados.
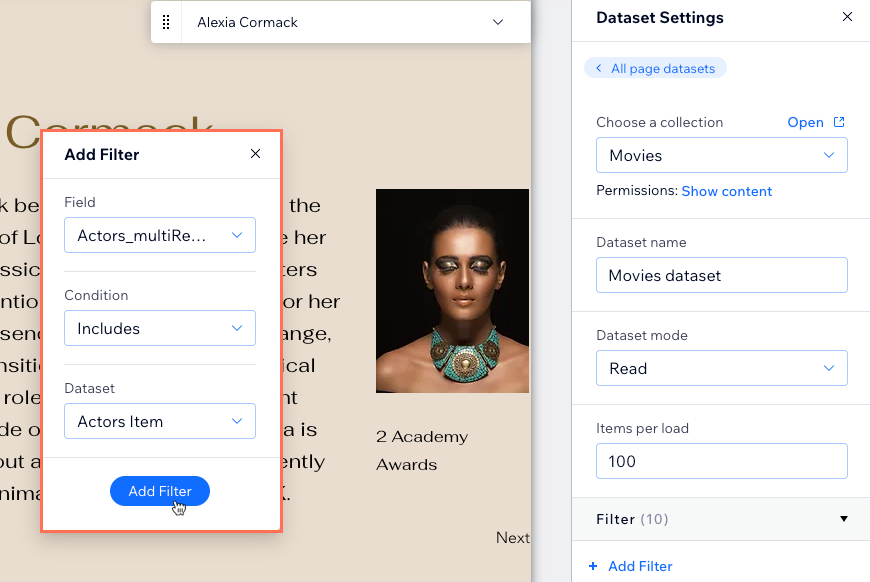
- Clique em + Adicionar filtro.
- Clique no dropdown Campo e selecione o campo "Várias referências" que faz referência à coleção principal da página.
- Deixe o dropdown Condição definido como Inclui.
- Deixe o campo Conjunto de dados definido como o conjunto de dados da página dinâmica.
- Clique em Adicionar filtro.
- Clique no ícone Mais ações

- Adicione o elemento da lista (repetidor, galeria ou tabela) no qual você deseja exibir conteúdo da coleção referenciada.
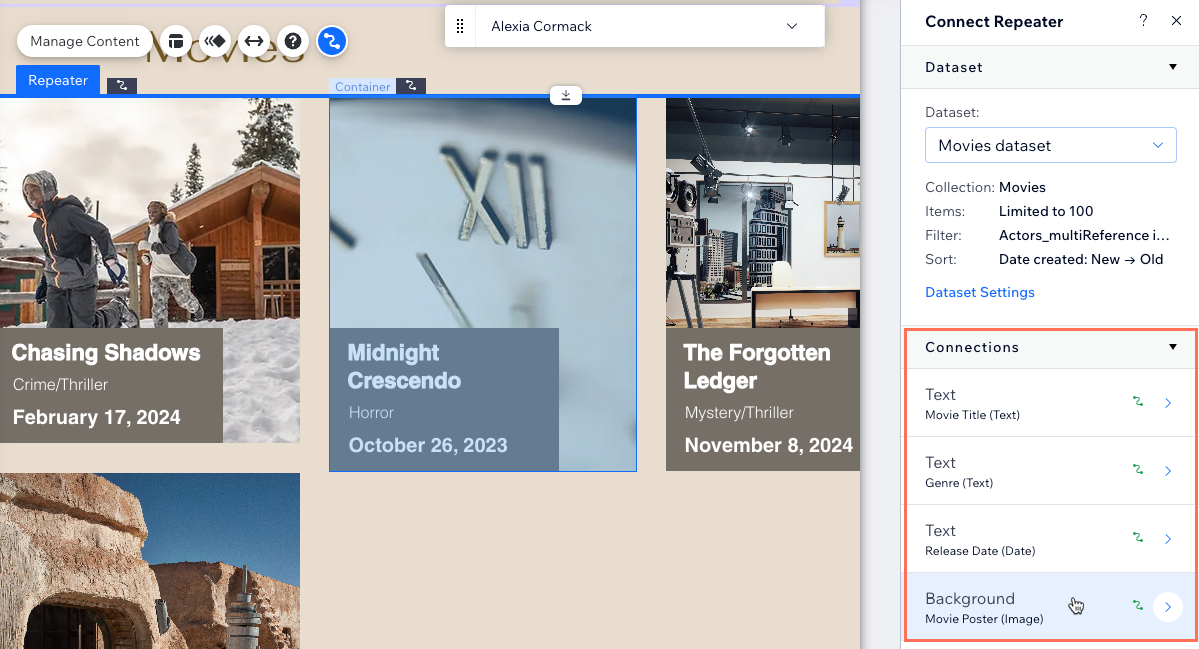
- Conecte o elemento da lista ao seu conjunto de dados secundário:
- Clique no repetidor, galeria ou tabela e, em seguida, clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Escolha um conjunto de dados e selecione o conjunto de dados secundário.
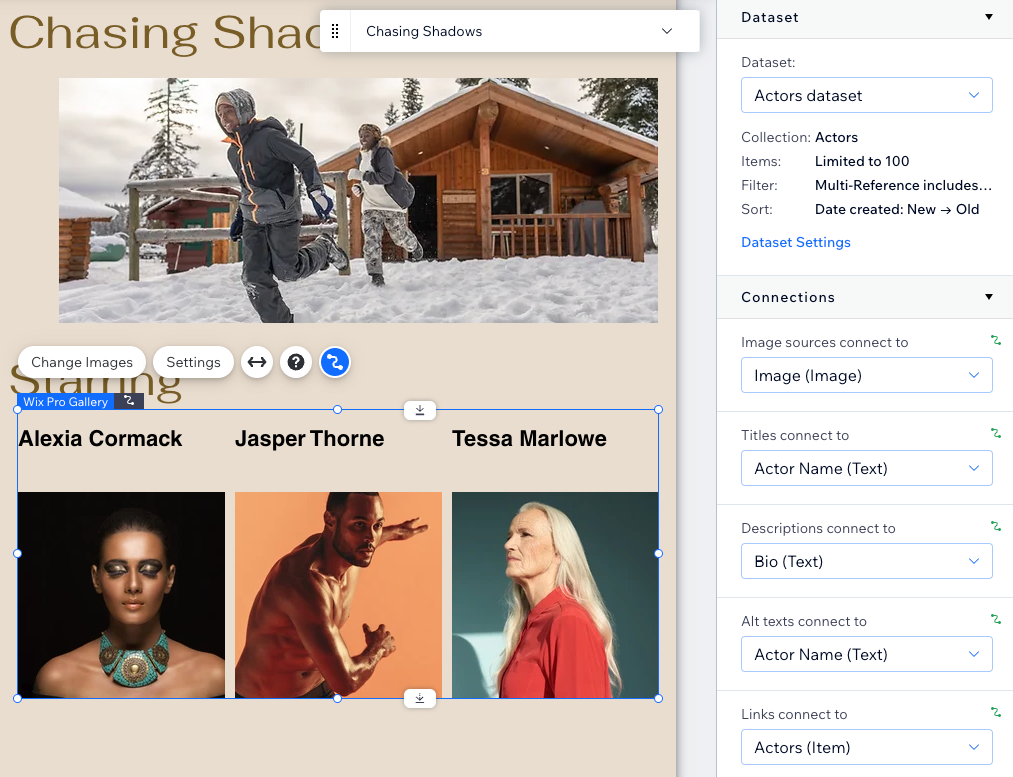
- Clique nos dropdowns relevantes em Conexões e selecione os campos da sua coleção secundária que você deseja conectar.
- Clique no repetidor, galeria ou tabela e, em seguida, clique no ícone Conectar ao CMS

- (Opcional) Repita esses passos na página dinâmica de item da sua coleção secundária se quiser incluir conteúdo de outra coleção referenciada.

- Clique em Visualizar no canto superior direito para testar suas conexões.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Perguntas frequentes
Clique abaixo para obter respostas a perguntas comuns sobre como usar os campos "Várias referências".
Qual é a diferença entre os campos "Várias referências" e os campos de referência normais?
Posso conectar campos "Várias referências" a elementos de entrada?
O que é a estrutura do slug do URL?


