Membros do site: alterar o design da janela de senha
6 min de leitura
Altere o design da janela que os visitantes veem quando se registram ou fazem log in em sua área de membros. Isso também se aplica a qualquer página protegida por senha em seu site.
Esta página já foi projetada para você, com base nas cores e fontes do seu site, para manter uma aparência consistente. No Gerenciador de temas, você pode controlar essas configurações e alterar o design.
Saiba como alterar:
Está usando um formulário de registro/login personalizado?
Este artigo se refere aos formulários padrão. Clique abaixo para saber como personalizar:
Alterando a fonte do título
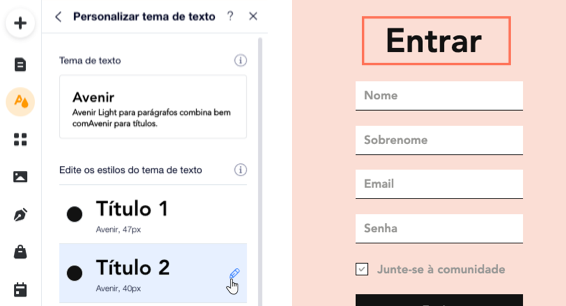
A fonte do texto do título na janela da senha é retirada do tema de texto Título 2. Se você deseja alterar a fonte, é necessário personalizar e salvar este tema no Gerenciador de temas.
Para alterar o Título 2 no Gerenciador de temas:
- Clique no ícone Gerenciador de temas
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Texto.
- Passe o mouse sobre o Título 2 e clique no ícone Editar
 .
. - Personalize o tema usando as opções disponíveis. Você pode alterar a fonte, cor e tamanho, e deixar o texto em negrito e itálico.
- Clique em Aplicar para salvar suas alterações.
Importante:
Isso também altera qualquer outro texto com o tema Título 2 em seu site.

Alterando a fonte de elementos de texto
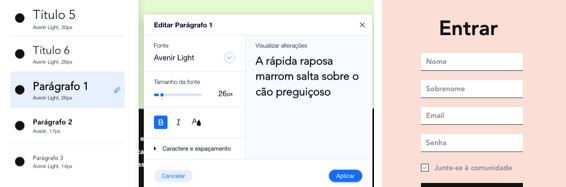
A fonte para todos os elementos de texto que aparecem na página é retirada do tema de texto Parágrafo 2. Se você quiser alterar a fonte, você precisa personalizar e salvar esse tema de texto no Gerenciador de temas.
Para alterar o Parágrafo 2 no Gerenciador de temas:
- Clique no ícone Gerenciador de temas
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Texto.
- Passe o mouse sobre o Parágrafo 2 e clique no ícone Editar
 .
. - Personalize o tema usando as opções disponíveis. Você pode alterar a fonte, cor e tamanho, e deixar o texto em negrito e itálico.
- Clique em Aplicar para salvar suas alterações.
Importante:
Isso também altera qualquer outro texto com o tema Parágrafo 2 em seu site.

Alterando a cor do texto
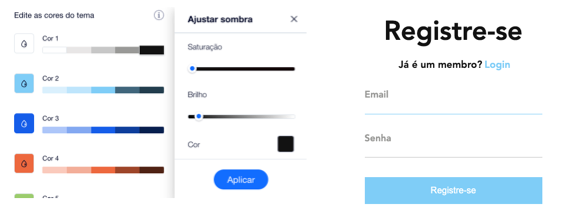
Escolha uma cor diferente para o título e texto da página ajustando a tonalidade mais escura da Cor 1 no Gerenciador de temas.Essa tonalidade é usada automaticamente em todo o seu site para vários elementos de texto.
Para alterar a Cor 1 no Gerenciador de temas:
- Clique no ícone Gerenciador de temas
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Cores.
- Clique na tonalidade mais escura em Cor 1.
- Clique no seletor de cores ao lado de Visualização de cores para alterar a cor.
- (Opcional) Use os sliders para alterar os valores de Saturação e Brilho.
- Clique em Aplicar.
Importante:
Alterar a tonalidade seguindo as etapas acima mudará todos os outros elementos com a mesma tonalidade.

Alterando o botão e a cor do link
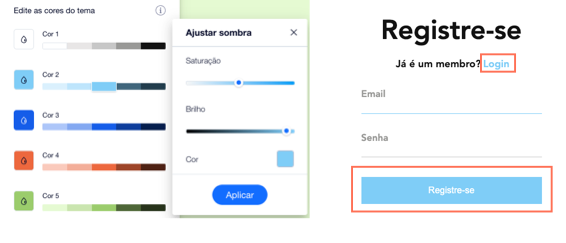
Escolha uma cor diferente para links e botões ajustando a tonalidade média da Cor 2 no Gerenciador de temas. Essa cor é usada automaticamente em todo o seu site para muitos elementos acionáveis, como botões, links e itens de menu.
Para alterar a Cor 2 no Gerenciador de temas:
- Clique no ícone Gerenciador de temas
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Cores.
- Clique na tonalidade do meio em Cor 2.
- Clique no seletor de cores ao lado de Visualização de cores para alterar a cor.
- (Opcional) Use os sliders para alterar os valores de Saturação e Brilho.
- Clique em Aplicar.
Importante:
Alterar a tonalidade seguindo as etapas acima mudará todos os outros elementos com a mesma tonalidade.

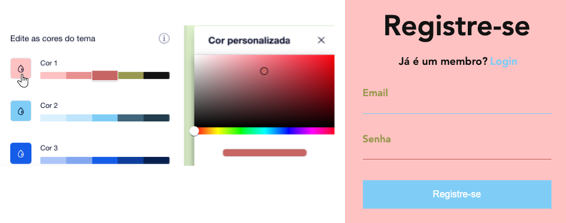
Alterando as cores do background
Para alterar a cor do background da página, escolha uma cor diferente para Cor 1 no Gerenciador de temas. Essa cor é usada automaticamente em todo o seu site, principalmente para backgrounds de página e elementos.
Para alterar a Cor 1 no Gerenciador de temas:
- Clique no ícone Gerenciador de temas
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Cores.
- Clique no ícone Editar cor
 ao lado de Cor 1.
ao lado de Cor 1. - Selecione uma nova cor de com uma das seguintes maneiras:
- Utilize o cursor para localizar e selecionar uma nova cor.
- Insira a cor exata com os valores HEX, RGB ou HSB.
- (Opcional) Ajuste os tons da forma que preferir:
- Clique no tom que deseja ajustar.
- Use os sliders para alterar os valores de Saturação e Brilho.
- Clique em Aplicar.
Importante:
Alterar a Cor 1 seguindo as etapas acima muda todos os outros elementos com essa cor.

Dica:
Veja seu site online para ver as alterações de design! Você não consegue ver a janela quando visualiza seu site.
Esse artigo foi útil?
|