Acessibilidade: solução de problemas com o Assistente de Acessibilidade
4 min de leitura
Neste artigo
- Contraste de cores nas imagens
- Contraste de cores em contêineres
- Tags de cabeçalho nas páginas
- Hiperlink
- Alt text e CMS
- Atributos ARIA em imagens
- Problemas recorrentes
O Assistente de Acessibilidade é uma ferramenta que pode ajudar você a tornar seu site mais acessível para seus visitantes.
Dependendo do tipo de conteúdo visual ou de back-end que você tem no seu site, você pode encontrar alguns problemas ao usar o Assistente. Use as opções no artigo para saber mais sobre esses problemas e suas possíveis soluções.
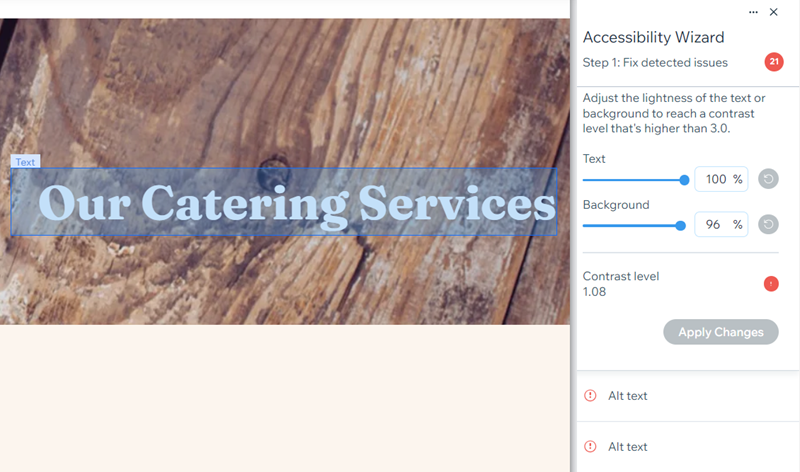
Contraste de cores nas imagens
Para deixar o texto do seu site bem visível, o Assistente sinaliza todas as áreas que não têm um nível de contraste de cores de 3,0 e acima para textos grandes e 4,5 para textos normais. Você pode ver uma dessas notificações quando tiver contraste de cores suficiente, mas tiver texto colocado em uma imagem.
O Assistente calcula o contraste com base na claridade do texto e do background da seção ou faixa em que a imagem está. Portanto, para resolver esse problema, você precisa alterar a claridade (tom) do texto ou do background.

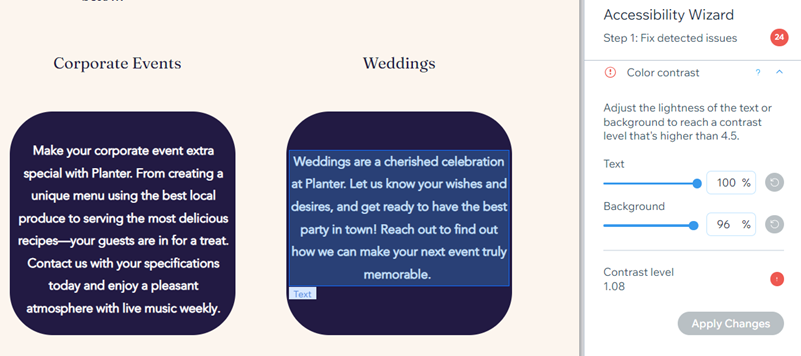
Contraste de cores em contêineres
Se você colocar texto em cima de uma caixa contêiner sem anexá-lo ao contêiner, o cálculo de contraste de cores não estará correto. Como resultado, pode ser que você veja um cartão sinalizando um problema com o contraste.
Isso ocorre porque o Assistente não reconhece o contêiner como background e, em vez disso, calcula o contraste com base no background em que o contêiner está (por exemplo: uma faixa ou seção).

Para resolver esse problema, você precisa anexar o texto à caixa contêiner.
Confira como anexar texto a um contêiner
Tags de cabeçalho nas páginas
Tags de cabeçalho definem a hierarquia do conteúdo da sua página e permitem que os visitantes naveguem por ela. Se você não definir o texto na sua página, o Assistente pode exibir cartões solicitando que você defina o cabeçalho principal da página e as tags de cabeçalho de outros textos.
Solução de problemas de tags de cabeçalho
Solução de problemas de cabeçalhos das páginas
Você vê os cartões Cabeçalho principal e Definição do cabeçalho no Assistente?
Recomendamos resolver o cartão Cabeçalho principal primeiro. Isso resolve automaticamente um dos cartões Definição do cabeçalho, para que você não precise definir o texto novamente.
Hiperlink
Você pode ver um cartão no Assistente sinalizando um hiperlink no seu site ou incentivando você a verificá-lo manualmente. Isso ocorre porque um hiperlink genérico (como "Leia mais") não descreve claramente o que acontece quando os visitantes clicam nele.
Recomendamos que você se certifique de que qualquer hiperlink que você adicionar ao seu site seja descritivo e aconselhe os visitantes sobre sua função (por exemplo: "Leia as avaliações do nosso programa").
Alt text e CMS
Se você conectar uma imagem a um conjunto de dados e adicionar alt text a ela através da conexão, pode ser que você tenha que adicionar alt text novamente no Assistente de Acessibilidade. Isso ocorre porque o Assistente não lê os conjuntos de dados do seu site e coleta as informações das configurações da imagem.
Para resolver/evitar o cartão de alt text, recomendamos adicionar um bom alt text à imagem no Editor Wix. Depois de conectar a imagem ao conjunto de dados, você pode verificar se o campo de alt text está conectado ao alt text que você adicionou no seu editor.
Atributos ARIA em imagens
Atributos ARIA fornecem informações adicionais sobre a semântica dos elementos para tecnologias assistivas. Recomendamos adicionar atributos ARIA apenas a aplicativos web personalizados no seu site, já que a maioria dos outros elementos tem atributos pré-codificados.
Como o alt text fornece informações sobre a mídia do seu site para tecnologias assistivas, não é necessário adicionar também atributos ARIA.
Problemas recorrentes
O Assistente pode destacar problemas que você já resolveu na etapa 3. Por exemplo, se você adicionou uma declaração de acessibilidade (e a marcou como concluída no Assistente), o cartão pode reaparecer quando você verificar o site novamente.
As alterações/configurações que você salvou ainda devem ser aplicadas ao site. Basta clicar no botão para marcar como concluído.

