Acessibilidade: adicionar atributos ARIA a aplicativos web personalizados
4 min
Neste artigo
- Adicionar atributos ARIA
- Editar seus atributos ARIA
- Tipos de atributos ARIA
Os atributos ARIA fornecem informações adicionais sobre a semântica de elementos para tecnologias assistivas, como leitores de tela. Você pode adicionar atributos ARIA a qualquer elementos personalizados ou aplicativos em seu site.
Os atributos ARIA são importantes, pois definem maneiras pelas quais elementos e aplicativos personalizados podem se tornar acessíveis quando não é possível fazê-lo com o HTML nativo do elemento.
Importante:
Esse recurso é destinado a usuários que possuem aplicativos/elementos personalizados que requerem atributos ARIA. Se você não os possui em seu site, não precisa editar os atributos ARIA.
Adicionar atributos ARIA
Já codificamos os atributos ARIA para a maioria dos elementos em um site. No entanto, se você criou aplicativos personalizados, convém adicionar seus próprios atributos ARIA para fins de acessibilidade.
Editor do Wix Studio
Editor Wix
Ative o modo de desenvolvedor (Velo by Wix) no Editor do Wix Studio para adicionar atributos aos elementos. O Velo permite que você adicione código, crie bancos de dados e muito mais.
- Selecione Código
 no lado esquerdo do editor.
no lado esquerdo do editor. - Selecione o aplicativo ou elemento relevante e clique no ícone Mais ações
.
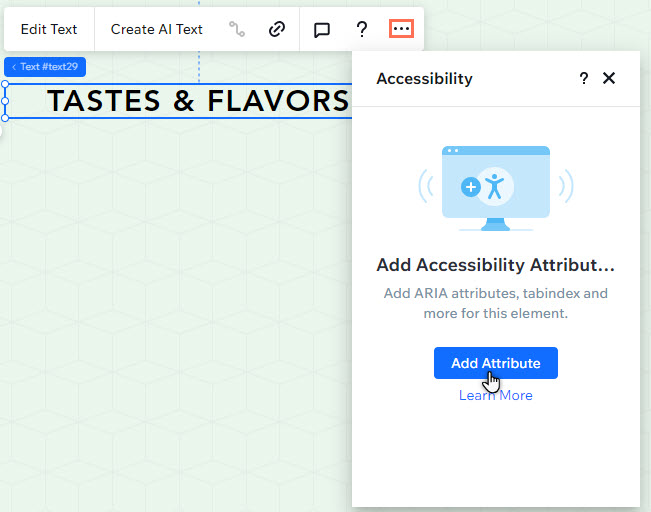
- Selecione Acessibilidade.
- Clique em Adicionar atributo.
- Selecione um atributo no menu dropdown.
- Insira uma etiqueta/selecione o nível ou valor.
- Selecione Adicionar.

Você pode adicionar atributos ARIA aos seguintes elementos:
Elemento | Propriedades |
|---|---|
Janelas | Etiqueta |
Texto | label, role [heading, status, alert], live, relevant, atomic, hidden, current, level |
Caixa Contêiner | label, tabindex, role [region, group, none, status, alert], live, relevant, atomic, current, controls, hidden |
Faixa | label, tabindex, role [heading, status, alert], live, atomic, hidden, current |
Repetidor | label, role [heading, status, alert] |
Botão de Texto | tabindex, pressed, expanded, haspopup |
Estamos trabalhando continuamente para adicionar atributos ARIA a mais elementos. Entre em contato se você tiver alguma solicitação específica sobre atributos ARIA.
Editar seus atributos ARIA
Após adicionar atributos a aplicativos personalizados, você pode editá-los e atualizá-los sempre que quiser com o ícone Acessibilidade  . Esse ícone é adicionado automaticamente aos elementos aos quais você conectou atributos.
. Esse ícone é adicionado automaticamente aos elementos aos quais você conectou atributos.
Para editar o atributo:
- Selecione o elemento/app no seu editor.
- Selecione o ícone Acessibilidade
 .
. - Passe o mouse sobre o atributo relevante e selecione o ícone Mais ações
.
- Selecione Editar.
- Faça as alterações relevantes e selecione Salvar.
Tipos de atributos ARIA
Nome do Atributo | Categoria | Tokens |
|---|---|---|
tabindex | 0, -1 | |
Função | token: de acordo com a definição no primitivo | |
aria-level | int | |
aria-live | Online | token: polite, assertive |
aria-multiline | Descrição | true, false |
aria-multiselectable | Descrição | true, false |
aria-pressed | Estado | true, false |
aria-relevant | Online | token: all, additions, removals, text |
aria-activedescendant | relacionamentos | ID_REF |
aria-atomic | Online | true, false |
aria-autocomplete | Descrição | true, false |
aria-controls | relacionamentos | ID_REF |
aria-current | Estado | step, page, true, false |
aria-describedby | relacionamentos | ID_REF (itens separados por espaço) |
aria-expanded | true, false | |
aria-haspopup | relacionamentos | dialog, menu, true, false |
aria-hidden | true, false | |
aria-invalid | Estado | true, false |
aria-label | string | |
aria-labelledby | relacionamentos | ID_REF (itens separados por espaço) |


