Wix Blog: Hiding the View Counter on Your Posts
4 min
In this article
- Hiding the view counter on your blog feed
- Hiding the view counter on your post page
With Wix Blog, you have the ability to add a view counter to your posts. This counter displays the number of readers for each of your blog entries, both in your blog feed and on individual posts.
However, if you prefer a more minimalist look or simply want to keep your readership numbers private, you can easily hide this counter from your site's editor. This gives you more control over your blog's appearance and the information shared with your readers.

Hiding the view counter on your blog feed
You can hide the view counter from the blog feed in the Settings panel of the Blog page in your editor.
Wix Editor
Studio Editor
- Go to your editor.
- Go to your Blog page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Blog Pages.
- Click your Blog page.
- Click Pages & Menu
- Click the Blog Feed element in your editor.
- Click Settings.
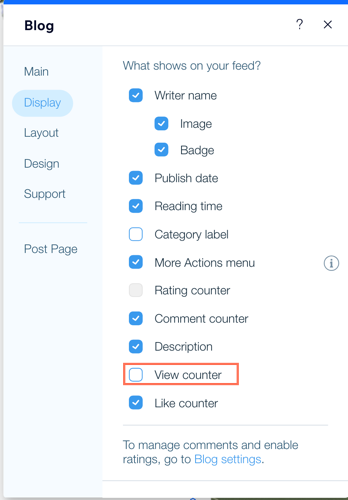
- Click the Display tab.
- Deselect the Views counter checkbox under What shows on your feed?.

Tip:
Publish your site to view the changes.
Hiding the view counter on your post page
The Post page is the view readers see when they click to read a single post. You can hide the view counter when a post displays on your Post page.
Wix Editor
Studio Editor
Wix app
Wix Studio app
- Go to your editor.
- Go to your Post page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Blog Pages.
- Click Post.
- Click Pages & Menu
- Click the Post Page element on your page.
Note: Make sure you click the empty space otherwise you may pull up settings for a specific element on the page. - Click the Elements
 icon
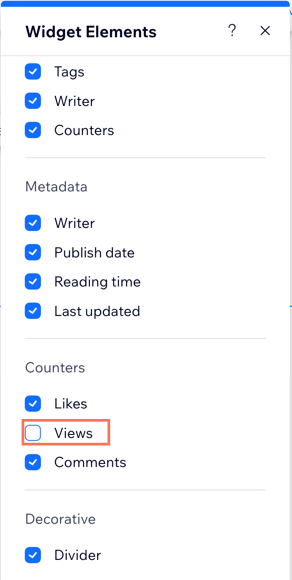
icon - In the pop-up scroll down to Counters.
- Deselect the Views checkbox to hide the view counter.

Tip:
Publish your site to view the changes.
Tip:
Want to make different display choices for your site on mobile? Just access the mobile Editor, select the blog, click Settings, and then enable mobile settings in the Display tab.


