Wix Stores: De productwidget toevoegen en instellen
6 min
In dit artikel
- Stap 1 | Voeg een productwidget toe
- Stap 2 | Koppel de widget aan een product
- Stap 3 | Stel het gedrag van de widget in
- Stap 4 | Pas de widgetindeling aan
- Stap 5 | Ontwerp de widget
Met de productwidget kun je overal op je website een product weergeven. Jij bepaalt wat er gebeurt als erop wordt geklikt; de productpagina kan worden geopend of het product kan aan de winkelwagen worden toegevoegd.
Let op:
De productwidget is momenteel niet beschikbaar in Editor X. Je kunt producten echter op andere manieren uitlichten, bijvoorbeeld met een landingspagina. Lees meer over het uitlichten van producten.
Stap 1 | Voeg een productwidget toe
De productwidget is er in twee stijlen: een compacte stijl en een uitgebreide stijl. Kies de stijl die het beste bij je behoeften past.


Om een productwidget toe te voegen:
- Ga naar de pagina waaraan je de productwidget wilt toevoegen.
- Klik links in de Editor op Toevoegen
 .
. - Klik op Webshop.
- Klik op Productwidget.
- Sleep een productwidget naar je pagina.

Stap 2 | Koppel de widget aan een product
Met de productwidget kun je een van je producten laten zien en het makkelijk maken om het product te kopen. Kies het product dat je wilt promoten om het in te stellen.

Om een product aan de widget te koppelen:
- Klik op de productwidget op je pagina in de Editor.
- Klik op Instellingen.
- Klik op het pijlpictogram
 .
. 
- Selecteer een product.
Stap 3 | Stel het gedrag van de widget in
Je kunt nu kiezen of je een knop in de widget wilt weergeven. Als je deze weergeeft, kun je kiezen waar je klant naartoe wordt geleid wanneer deze erop klikt: naar de productpagina of naar de Snelle weergave.

Om het gedrag van de widget in te stellen:
- Klik op de productwidget op je pagina in de Editor.
- Klik op Instellingen.
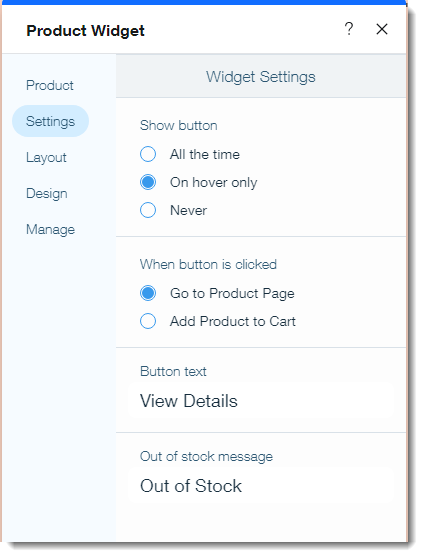
- Klik op het Instellingen-tabblad.
- Kies wanneer je de widgetknop wilt weergeven:
- Altijd: De knop is altijd zichtbaar.
- Alleen bij aanwijzen: De knop is zichtbaar wanneer het met de muis wordt aangewezen (de knop verschijnt niet op mobiele apparaten).
- Nooit: Er wordt geen knop weergegeven.
- Kies wat er gebeurt als op de knop wordt geklikt:
- Ga naar productpagina: Klanten worden doorverwezen naar de productpagina van het product.
- Product aan winkelwagen toevoegen: Klanten worden doorverwezen naar de Snelle weergave van het product waar ze het product aan de winkelwagen kunnen toevoegen.
- Bewerk de standaard knoptekst.
- Bewerk het 'Niet op voorraad'-bericht dat automatisch verschijnt wanneer de voorraad nul is.
Stap 4 | Pas de widgetindeling aan
Elk van de twee productwidget-stijlen heeft verschillende indelingsopties. Klik op het Indeling-tabblad om de indeling te kiezen en aan te passen.
Om de indeling aan te passen:
- Klik op de productwidget op je pagina in de Editor.
- Klik op Instellingen.
- Klik op het Indeling-tabblad.
- Kies de stijl die je wilt aanpassen:
Pas de compacte stijlindeling aan
Pas de uitgebreide stijlindeling aan
Stap 5 | Ontwerp de widget
Selecteer de perfecte kleuren, randen, lettertypen en meer voor je productwidget.

Om het widgetontwerp bij te werken:
- Klik op de productwidget op je pagina in de Editor.
- Klik op Instellingen.
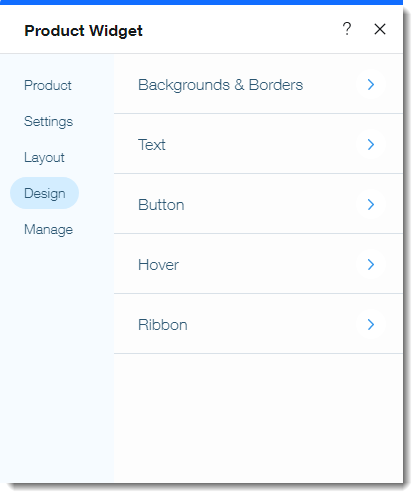
- Klik op het Ontwerp-tabblad.
- Werk het ontwerp bij met een van de beschikbare opties.
Vertel me meer over de ontwerpopties



