Wix Pro Gallery: Met schuifgalerijen werken
5 min
In dit artikel
- Hoe je galerij schuift
- Door galerij-items navigeren
- Scroll-animaties
- Veelgestelde vragen
Met de Wix Pro Gallery kun je kiezen uit verschillende indelingen voor je galerij. Met sommige van deze indelingen kan je galerij verschuiven.
Schuifgalerijen bieden een unieke set aanpassingsopties, interactieve elementen en animatie-effecten om de aandacht van je bezoekers echt te trekken. Enkele van deze opties zijn het aanpassen van de weergave van je galerij (automatisch of handmatig) en het toevoegen van leuke scroll-animaties die verschijnen wanneer bezoekers door je inhoud navigeren.
Welke galerij-indelingen zijn er voor schuifgalderijen?

Hoe je galerij schuift
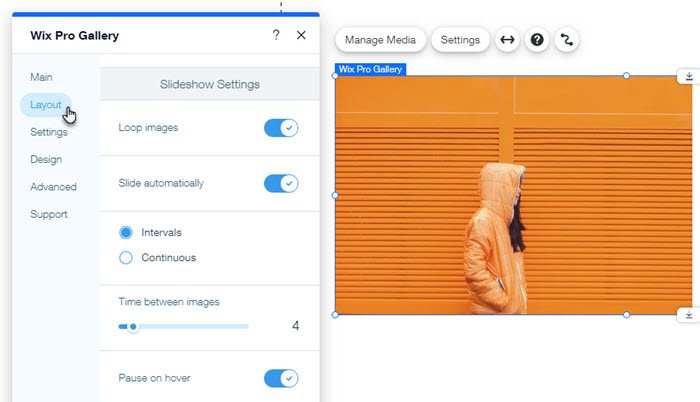
Pas aan hoe je galerij schuift wanneer bezoekers je website openen. Je kunt je afbeeldingen instellen om door te lopen, de galerij automatisch laten verschuiven met een vaste (door jou gekozen) tijd tussen de items, of dat aan de bezoeker van je website overlaten.
Om de dia's van je galerij aan te passen:
- Ga naar je editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Indeling-tabblad.
- Klik op Indeling personaliseren en pas het volgende aan:
- Doorlopende afbeeldingen: Kies ervoor om bezoekers doorlopend door je galerij-items te laten scrollen.
Let op: De instelling voor doorlopende afbeeldingen is alleen beschikbaar voor de indelingen Slider, Diavoorstelling, Thumbnails en Kolom. - Automatisch schuiven: Kies ervoor om je items in een doorlopende diavoorstelling weer te geven:
- Intervallen: Je galerij gaat door naar het volgende item na de door jouw gekozen tijdsduur. Sleep de Tijd tussen afbeeldingen-schuifregelaar om het aantal seconden tussen de items te wijzigen.
- Doorlopend: Je galerij schuift automatisch. Sleep de Snelheid-schuifregelaar om aan te passen hoe snel je dia's worden weergegeven.
- Pauzeren bij aanwijzen: Klik op de schakelaar om de diavoorstelling te pauzeren wanneer een bezoeker een galerij-item aanwijst.
- Doorlopende afbeeldingen: Kies ervoor om bezoekers doorlopend door je galerij-items te laten scrollen.

Door galerij-items navigeren
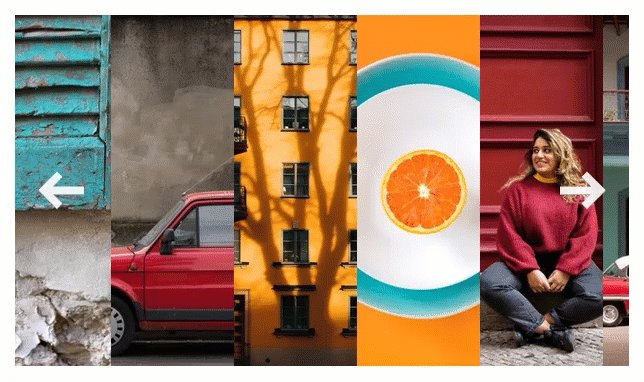
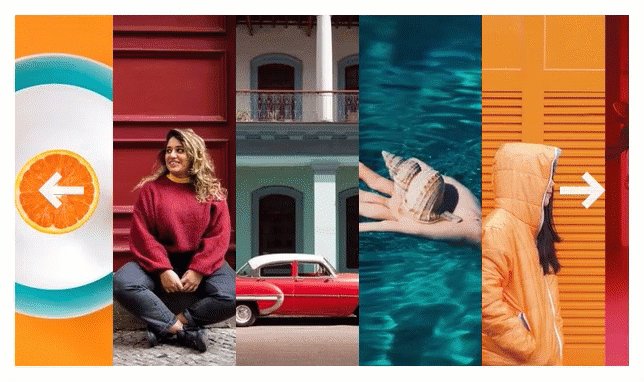
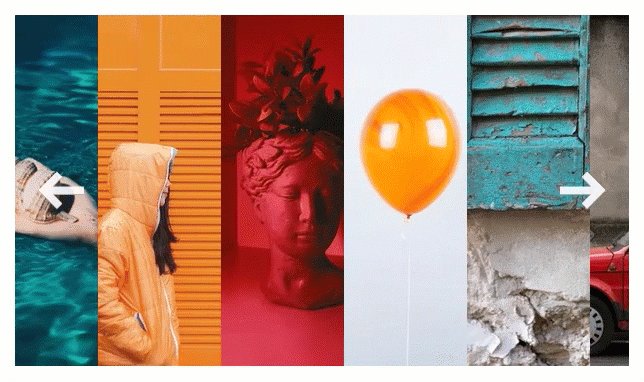
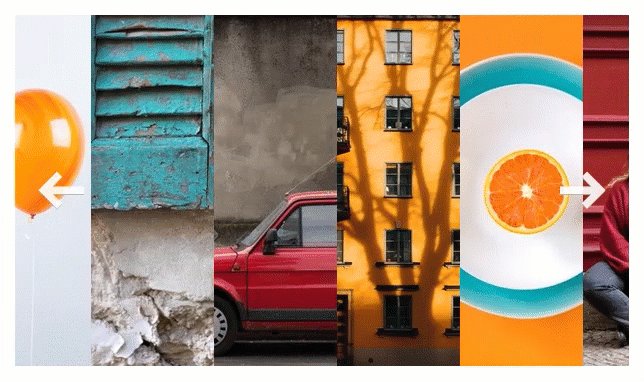
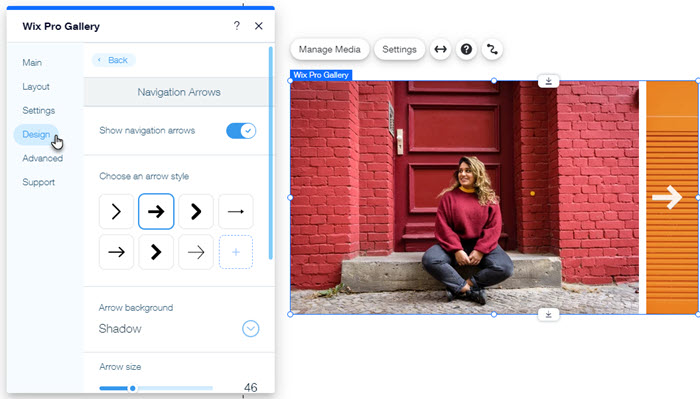
Geef navigatiepijlen weer in je Pro Gallery om bezoekers aan te moedigen meer te bekijken van wat je galerij te bieden heeft, in hun eigen tempo. Pas deze pijlen vervolgens aan de stijl van je website aan. De beschikbare aanpassingsopties zijn afhankelijk van de galerij-indeling die je kiest.
Om de navigatiepijlen van je galerij aan te passen:
- Ga naar je editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Navigatiepijlen.
- Schakel Navigatiepijlen weergeven in.
- Pas de pijlen aan met de volgende opties:
- Stijl kiezen: Selecteer een ontwerp of klik op het Toevoegen-pictogram
 om je eigen te uploaden.
om je eigen te uploaden. - Achtergrond pijl: Klik op de dropdown en selecteer een optie:
- Schaduw: Voeg een lichte schaduw toe rond de pijl.
- Vak: Voeg een kader rond de pijl toe. Klik op het kleurvak om de kleur te wijzigen en sleep de schuifregelaars om de transparantie aan te passen en de hoeken af te ronden.
- Geen: Er wordt geen achtergrond toegevoegd aan de pijl.
- Pijlgrootte: Sleep de schuifregelaar om de grootte van de navigatiepijlen te vergroten of te verkleinen.
- Pijlkleur: Klik op het kleurvak om de kleur van de navigatiepijl te selecteren. Selecteer een kleur uit de kleuren van je website of kies je eigen kleur.
- Pijlpositie: Selecteer het relevante selectievakje om navigatiepijlen op of buiten de galerij weer te geven.
Let op: Het weergeven van navigatiepijlen in je galerij kan een deel van je galerij-items bedekken. - Centreer pijlen naar: Kies het deel van de galerij waarop de pijlen worden gecentreerd: Galerij, Afbeelding of Tekst.
- Horizontale opvulling: Sleep de schuifregelaar om de hoeveelheid ruimte tussen de pijlen en de rand van je galerij aan te passen.
- Stijl kiezen: Selecteer een ontwerp of klik op het Toevoegen-pictogram

Scroll-animaties
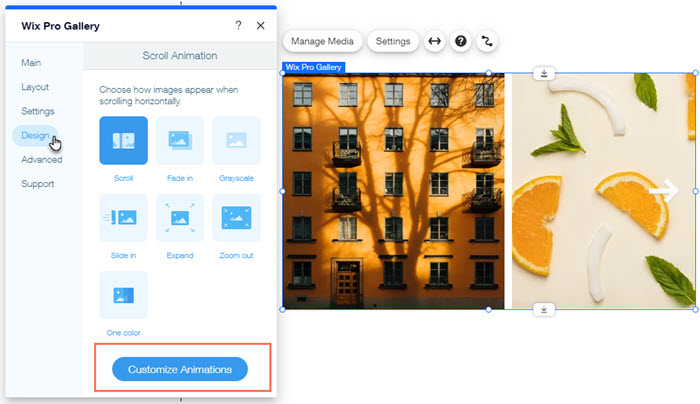
Voeg een cool visueel effect toe aan je galerij-items wanneer ze schuiven. Dit zorgt voor een vloeiende overgang van het ene naar het andere galerij-item. Je kunt afbeeldingen bijvoorbeeld laten infaden, uitzoomen of omhoog schuiven in beeld.
Om scroll-animaties in te stellen:
- Ga naar je editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Scroll-animaties.
- Kies wat er gebeurt als bezoekers door je galerij scrollen:
- Geen effect: Er wordt geen effect toegepast tijdens het scrollen.
- Vervagen (in): Afbeeldingen verschijnen geleidelijk tijdens het scrollen.
- Grijstinten: De afbeelding wordt zwart-wit tijdens het scrollen.
- Omhoog schuiven: De afbeelding schuift omhoog tijdens het scrollen.
- Uitvouwen : De afbeelding wordt groter bij het scrollen.
- Krimpen: De afbeelding wordt kleiner tijdens het scrollen.
- Uitzoomen: De afbeelding zoomt uit tijdens het scrollen.
- Eén kleur: Bij het scrollen wordt één kleur op de afbeeldingen toegepast.
- Klik op Animaties aanpassen. Let op: Het aanpassen van animatie-instellingen is alleen beschikbaar in indelingen die horizontaal scrollen.
- Bewerk je animatie-instellingen:
- Overgangsstijl: Klik op de dropdown om een bewegingseffect toe te passen op je galerij-items. Dit effect wordt toegepast bij het scrollen, terwijl bezoekers van het ene item naar het andere gaan.
- Duur: Sleep de schuifregelaar om aan te passen hoe lang je animatie duurt.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over schuifgalerijen:
Welke animaties zijn beschikbaar in de indelingen Diavoorstelling en Thumbnails?
Er is een lege ruimte onder mijn galerij bij gebruik van de Diavoorstelling-indeling. Hoe kan ik dit oplossen?


