Wix Pro Gallery: Navigatiepijlen toevoegen aan je galerij
5 min
In dit artikel
- Navigatiepijlen toevoegen en aanpassen
- Navigatiepijlen aanpassen in de uitgebreide weergave
Geef navigatiepijlen weer in je pro gallery om je bezoekers aan te moedigen meer te bekijken van wat je galerij te bieden heeft, in hun eigen tempo. Bij bepaalde pro gallery-indelingen kun je ervoor kiezen om navigatiepijlen op of buiten je galerij weer te geven en deze verder aan te passen.
Je kunt de kleur van deze pijlen wijzigen om te passen bij de rest van het ontwerp van je website.

Let op:
Als je de uitgebreide weergave voor je galerij hebt ingeschakeld, worden automatisch navigatiepijlen weergegeven.
Navigatiepijlen toevoegen en aanpassen
Je kunt navigatiepijlen inschakelen in de indelingen Thumbnails, Slider, Diavoorstelling en Kolom, evenals de indelingen Collage en Raster met horizontaal scrollen. Pas de positie, kleur en grootte van de navigatiepijlen aan in het Ontwerp-tabblad van het Instellingen-paneel.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik links op het Ontwerp-tabblad.
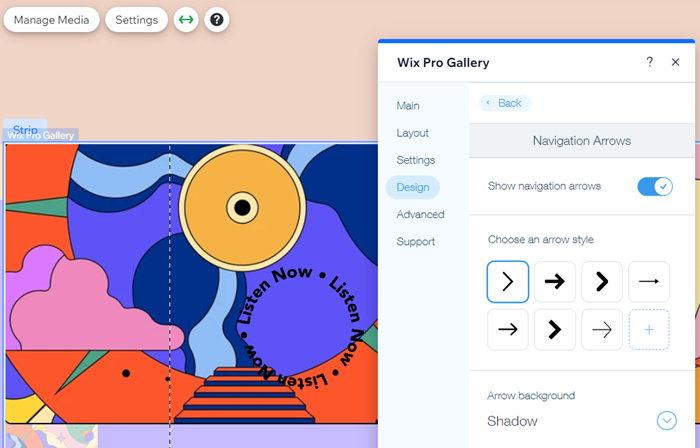
- Klik op Navigatiepijlen.
- Schakel Navigatiepijlen weergeven in.
- Pas de pijlen aan met behulp van de opties:
- Stijl: Klik om een pijlontwerp te selecteren of klik op het Toevoegen-pictogram
 om je eigen pijlontwerp te uploaden.
om je eigen pijlontwerp te uploaden. - Achtergrond: Klik op de dropdown om een schaduw, kader of geen achtergrond te selecteren.
- Schaduw: Voegt een lichte schaduw toe rond de pijl.
- Vak: Voegt een kader rond de pijl toe. Klik op het kleurvak om de kleur van het vak te wijzigen en versleep de schuifregelaar om de dekking aan te passen en de hoeken af te ronden.
- Geen: Er wordt geen achtergrond toegevoegd aan de pijl.
- Pijl grootte: Sleep de schuifregelaar om de grootte van de navigatiepijlen te vergroten of te verkleinen.
- Pijl kleur: Klik op het kleurvak om de kleur van de navigatiepijl te selecteren. Selecteer een kleur uit je websitekleuren of kies je eigen kleur.
- Pijlpositie: Schakel het relevante selectievakje in om navigatiepijlen op of buiten de galerij weer te geven. Let op: Het weergeven van navigatiepijlen in je galerij kan een deel van je galerij-items bedekken.
- Centreer pijlen naar: Kies ervoor om je pijlen aan de zijkanten van de galerij zelf, de afbeeldingen of tekst te centreren. Let op: Om deze optie te zien, moet je ervoor kiezen om tekst onder of boven je galerij-items weer te geven. Deze optie is momenteel niet beschikbaar in de Thumbnail- en Schuifregelaar-indelingen.
- Horizontale opvulling: Sleep de schuifregelaar om de hoeveelheid ruimte tussen je pijlen en de rand van je galerij aan te passen.
- Stijl: Klik om een pijlontwerp te selecteren of klik op het Toevoegen-pictogram

Tip:
Je kunt navigatiepijlen ook inschakelen in de Raster- en Collage-indelingen door de schuifrichting op horizontaal in te stellen op het Indeling-tabblad.

Navigatiepijlen aanpassen in de uitgebreide weergave
Bij het inschakelen van de uitgebreide weergave voor je galerij, worden automatisch navigatiepijlen weergegeven. Pas de kleur van deze pijlen aan op het Ontwerpinstellingen-tabblad in de uitgebreide weergave.
Om navigatiepijlen aan te passen in de uitgebreide weergave:
Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik op het pro gallery-element op je pagina.
- Klik op Instellingen.
- Klik links op het Ontwerp-tabblad.
- Klik op Uitgebreide weergave.
- Klik op Uitgebreide weergave aanpassen.
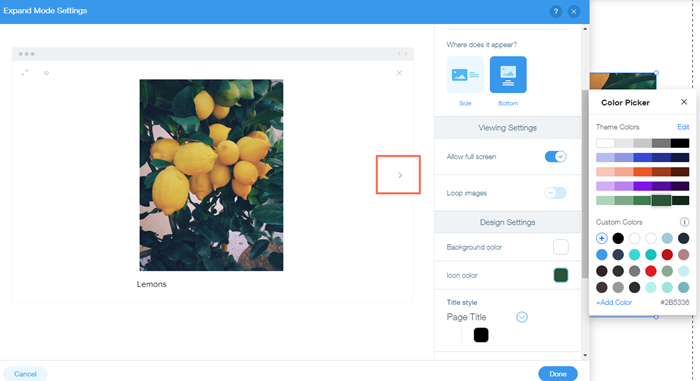
- Scrol rechts van de pop-up in de uitgebreide weergave omlaag naar Ontwerpinstellingen.
- Klik op het kleurvak naast Kleur pictogrammen en selecteer een kleur uit je websitekleuren of kies je eigen kleur.
- Klik op Gereed.

Let op:
Navigatiepijlen in de uitgebreide weergave zijn alleen zichtbaar op desktop, niet op mobiel. Bezoekers van de website moeten naar links of rechts vegen om op mobiel door de galerij te navigeren.

