Wix Editor: Linken naar ankers op je website
4 min
In dit artikel
- Ankers toevoegen aan een menu
- Ankers weergeven in een in-page menu
- Elementen aan je ankers linken
- Anker-URL's maken en delen
Ankers zijn onzichtbare positiemarkeringen, die je overal op je website kunt plaatsen. Nadat je ankers toevoegt, zijn er verschillende manieren om je bezoekers naar de belangrijke informatie te leiden die ze weergeven.
Je kunt de ankers toevoegen aan je websitemenu, elementen (bijvoorbeeld knoppen) naar ankers linken, en een in-page menu gebruiken voor een pagina met veel ankers. Je kunt zelfs een unieke anker-URL maken om op andere platforms te delen.
Ankers toevoegen aan een menu
Voeg een anker als item toe aan een menu op je website. Wanneer bezoekers op het item klikken, worden ze naar het anker gebracht, zodat ze niet hoeven te scrollen.
Om een anker aan een menu toe te voegen
- Ga naar je Editor.
- Klik op het websitemenu.
- Klik op Menu beheren.
- Klik onderaan het paneel op +Menu item toevoegen.
- Voeg een nieuw anker toe, afhankelijk van je menutype:
- (Voor geavanceerde menu's) Klik op Onderdeel.
- (Voor websitemenu's) Klik op Onderdeel of anker.
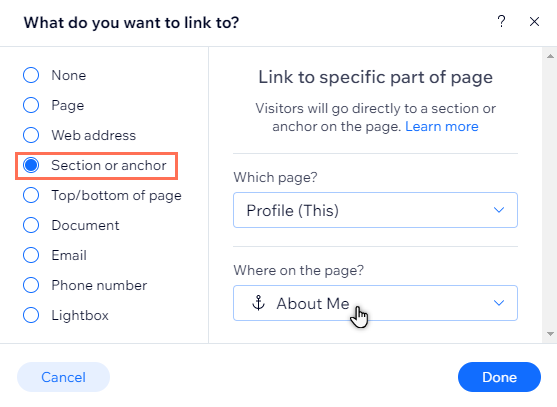
- Selecteer de pagina waarop het anker zich bevindt in de dropdown.
- Selecteer het relevante anker in de dropdown.
- Klik op Klaar.

Ankers weergeven in een in-page menu
Je kunt al je ankers op je pagina weergeven in een zwevend anker in-page menu. In-page menu's geven je bezoekers toegang tot verschillende delen van je pagina door op de ankernaam in het menu te klikken.
Omdat het in-page menu 'zweeft', is het altijd zichtbaar, waar je bezoekers zich ook op je pagina bevinden.
Om een in-page menu toe te voegen:
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
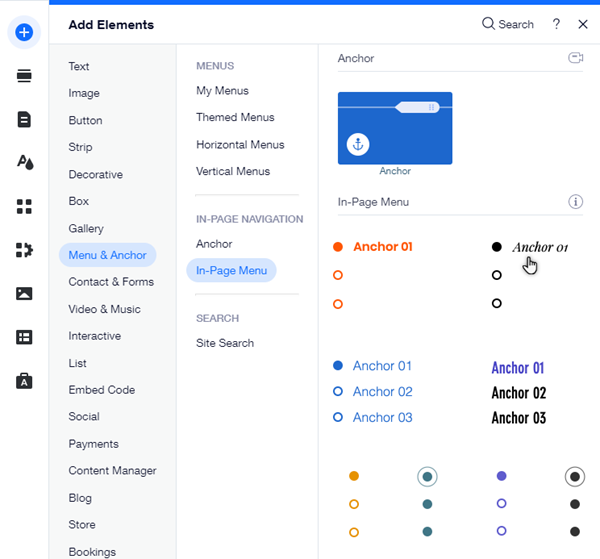
. - Klik op Menu en anker.
- Klik op In-page menu.
- Sleep het gekozen menu naar je pagina.
- (Optioneel) Klik met de rechtermuisknop op je ankermenu en selecteer Vastzetten om de locatie op je pagina te wijzigen.

Let op:
In-page menu's worden niet weergegeven op je mobielvriendelijke website. Lees meer over het maken van je mobiele website
Elementen aan je ankers linken
Je kunt afbeeldingen, knoppen en andere elementen koppelen aan ankers op je website. Wanneer bezoekers op deze elementen klikken, worden ze naar het relevante anker geleid.
Het koppelen van elementen aan ankers is een goede manier om je bezoekers aan te moedigen je website te verkennen en hen naar relevante informatie te leiden.
Let op:
Het linken van tekst aan ankers werkt anders. Lees hoe je tekst aan een anker linkt
Om een element aan een anker te linken:
- Ga naar je Editor.
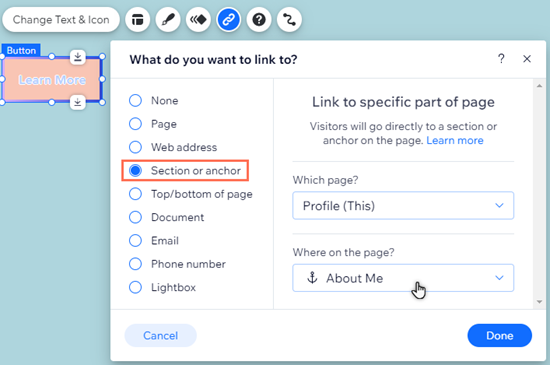
- Klik op het element vanaf waar je wilt linken.
- Klik op het Link-pictogram
.
- Klik links op Onderdeel of anker.
- Selecteer de pagina waarop het anker zich bevindt in de dropdown.
- Selecteer het relevante anker in de dropdown.
- Klik op Klaar.

Anker-URL's maken en delen
Genereer een unieke anker-URL om op verschillende platforms te delen en relevante en belangrijke inhoud onder de aandacht te brengen. Wanneer bezoekers op de link klikken, worden ze rechtstreeks naar het anker op je pagina geleid, zodat ze niet hoeven te scrollen om informatie te vinden.
Kies het achtervoegsel (einde) om de link er uit te laten zien zoals je wilt. Nadat je de URL hebt gemaakt en gepubliceerd, kun je een voorbeeld van de link bekijken en deze kopiëren om snel te delen.
Om een link naar een anker te maken en delen:
- Ga naar je Editor.
- Klik op het betreffende anker.
- Klik op het Instellingen-pictogram
.
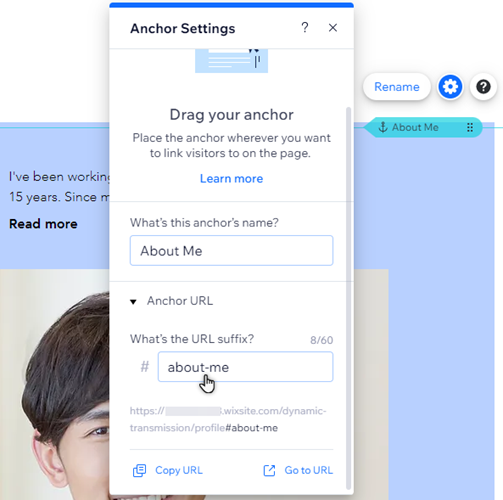
- Klik op Ankerlink.
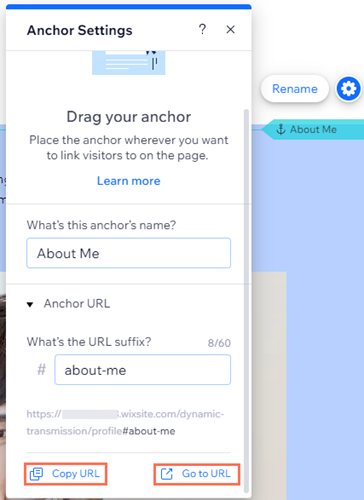
- Voer het gekozen achtervoegsel (URL-einde) in onder Wat is het URL-achtervoegsel?.
- Druk op de Enter-toets op je toetsenbord.
- Publiceer de websitewijzigingen.

- (Optioneel) Kopieer of bekijk de anker-URL:
- Klik op het relevante anker in je Editor.
- Klik op het Instellingen-pictogram.
- Klik op Ankerlink.
- Kies wat je met de URL wilt doen:
- URL kopiëren: Kopieer de link naar het klembord van je apparaat om deze te plakken en te delen op externe bronnen.
- Ga naar URL: Open de URL rechtstreeks om te zien hoe deze eruitziet voor bezoekers.

Let op:
- De opties om de URL te kopiëren of te openen werken alleen als je je website publiceert nadat je de link hebt ingesteld.
- Het koppelen van elementen aan ankers, of het toevoegen van ankers aan een menu, genereert geen anker-URL.

