Wix Editor: Problemen met de indeling op je mobiele website oplossen
3 min
In dit artikel
- Elementen die op de verkeerde plaats staan
- Lege ruimtes op de mobiele website
- Elementen die verborgen zijn op de mobiele website
Wix maakt automatisch een mobielvriendelijke website voor je met behulp van de inhoud en elementen van je desktop website. Het zijn geen verschillende websites, alleen verschillende weergaven van dezelfde website.
Omdat je mobiele website automatisch wordt geoptimaliseerd voor kleinere schermen, kun je problemen met de uitlijning of structurele problemen ondervinden. Deze gids helpt je bij het oplossen van dergelijke problemen.
Elementen die op de verkeerde plaats staan
Elementen die je in de desktop-Editor aan je pagina hebt toegevoegd, kunnen anders worden geplaatst op de mobiele versie van je website. Je kunt deze elementen handmatig herschikken door ze naar de door jou gekozen plaats te slepen.

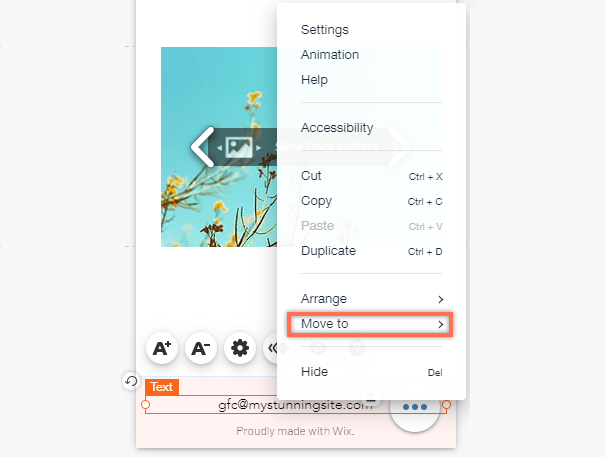
Als een element in het menuvak, de koptekst of voettekst van een mobiele website staat, is het niet mogelijk om het aan te klikken en over de pagina te verslepen. Je kunt echter het rechtermuisknopmenu gebruiken om deze elementen te verplaatsen tussen het menu, de koptekst en de voettekst.

Tip:
Wanneer je een item in de ruimte tussen elementen plaatst, moet je mogelijk de afstand aanpassen. Gebruik de Automatische afstand bij slepen-tool om automatisch even ruimtes tussen de elementen te maken.
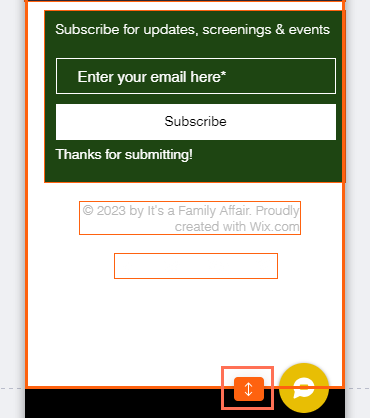
Lege ruimtes op de mobiele website
Het kan zijn dat je lege ruimtes opmerkt op je mobiele website. Ons mobiele algoritme 'vertaalt' desktopinhoud naar mobiel, maar het is niet altijd perfect en kan soms leiden tot lege plekken op je mobiele website.
Afhankelijk van waar de lege ruimtes zich bevinden, kun je ze mogelijk verwijderen door het element kleiner te maken of door de paginalengte in te korten.

Tip:
De spatiëringstool toont je de bestaande lege ruimtes in je onderdeel (in pixels). Het toont ook een indicatie wanneer deze lege ruimtes gelijk zijn aan elkaar.
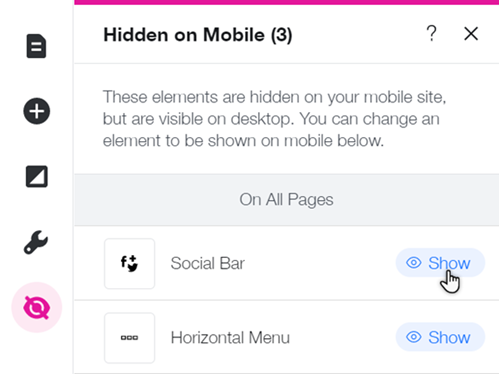
Elementen die verborgen zijn op de mobiele website
Bij het bewerken van je mobiele website kan het zijn dat je sommige elementen die op desktop verschijnen niet kunt vinden. Dit komt omdat sommige elementen automatisch worden verborgen op je mobiele website om deze geschikter te maken voor mobiele apparaten.
Controleer welke elementen verborgen zijn op je mobiele website en maak deze indien nodig zichtbaar vanuit het Verborgen op mobiel-paneel .
.
Wist je dit al?
Je kunt desktop-elementen van je mobiele website verbergen en vervangen door mobile-only elementen. Creëer een gepersonaliseerde ervaring die je merk of bedrijf nauwkeurig weerspiegelt op mobiel.