Wix Editor: De Editor-tools gebruiken in de mobiele Editor
5 min
In dit artikel
- De werkbalk van de mobiele Editor gebruiken
- Het Lagen-paneel gebruiken
- Gebruik de horizontale en verticale linialen
- Rasterlijnen gebruiken
- De Uitlijning-tool gebruiken
- De Automatische afstand bij slepen-tool gebruiken
- De Handleiding afstand-tool gebruiken
De Wix Mobiele Editor biedt verschillende ingebouwde tools om je ontwerpproces sneller en nauwkeuriger te maken. Je kunt deze functies vinden in het Tools-paneel rechtsbovenaan de Editor.

De werkbalk van de mobiele Editor gebruiken
Met de mobiele werkbalk kun je basisacties snel uitvoeren. Gebruik het om te knippen, plakken, dupliceren, of elementen van de pagina te verwijderen. Je kunt ook instellingen van elementen aanpassen, zoals de grootte, positie en uitlijning.
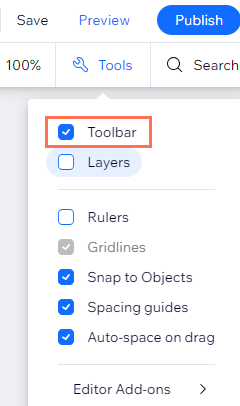
Nadat je de werkbalk vanuit het Tools-paneel hebt ingeschakeld, vind je deze rechts in de Editor.

Om de werkbalk in te schakelen:
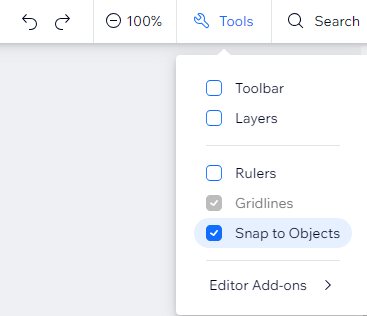
- Klik rechtsboven in de Mobiele Editor op Tools
 .
. - Selecteer de Werkbalk.

Het Lagen-paneel gebruiken
Het Lagen-paneel geeft alle ellementen op je pagina weer. Het paneel is opgedeeld volgens de hoofdonderdelen van je pagina (koptekst, pagina en voettekst) zodat je de elementen die je nodig hebt makkelijk kunt vinden.
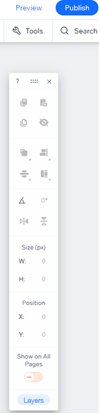
Nadat je het Lagen-paneel hebt ingeschakeld, verschijnt het als een zwevend paneel dat je overal in de Mobiele Editor kunt slepen. Je kunt het inschakelen door linksonder in de Editor op het Lagen-pictogram te klikken.
te klikken.

Gebruik de horizontale en verticale linialen
Gebruik de horizontale en verticale linialen zodat je elementen accuraat op je website kunt plaatsen. Positioneer je elementen op specifieke locaties (in pixels) en voeg gidslijnen toe om je te helpen deze plekken te markeren.
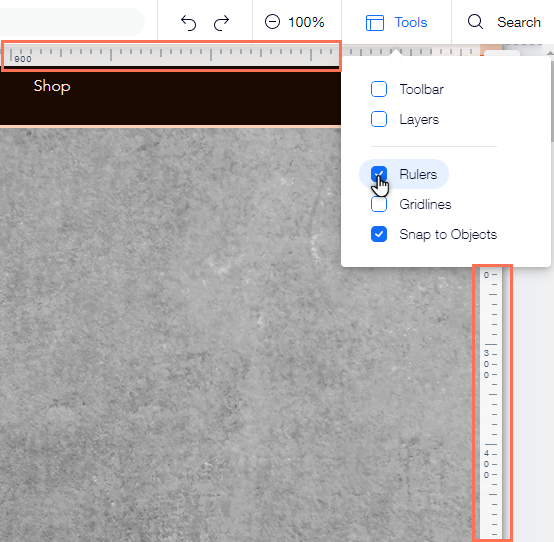
Na het inschakelen van linialen in het Tools-paneel, zie je de horizontale liniaal bovenaan en de verticale liniaal aan de rechterkant.
Om de linialen in te schakelen:
- Klik rechtsboven in de Mobiele Editor op Tools
 .
. - Selecteer Linialen.

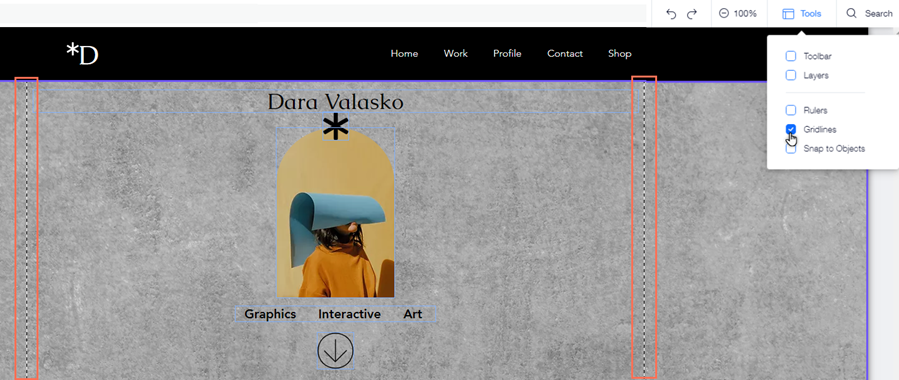
Rasterlijnen gebruiken
Rasterlijnen zijn de stippellijnen in je mobiele Editor die je kunnen helpen de indeling van je website correct op te bouwen. De verticale rasterlijnen zijn vooral handig omdat ze de maximale breedte van je pagina weergeven op tablets en kleinere apparaten.
Gebruik de rasterlijnen om er zeker van te zijn dat je inhoud zichtbaar is op elke mogelijke schermgrootte. Afhankelijk van je behoeften, kun je ze op elk moment in- of uitschakelen.
Om rasterlijnen in te schakelen:
- Klik rechtsboven in de Mobiele Editor op Tools
 .
. - Selecteer Raster.

De Uitlijning-tool gebruiken
Met de Uitlijning-tool kun je elementen met volledige nauwkeurigheid aan elkaar vastmaken.
Zodra je een element versleept, verschijnen er paarse lijnen om de grenzen van andere elementen op die pagina aan te geven. Wanneer je besluit het element dat je sleept los te laten, zal het binnen een bereik van vijf pixels op deze markeringen 'vastklikken'.
Om uitijning in te schakelen:
- Klik rechtsboven in de Mobiele Editor op Tools
 .
. - Selecteer Uitlijnen.

De Automatische afstand bij slepen-tool gebruiken
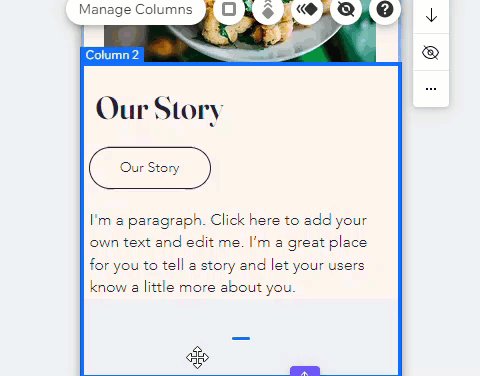
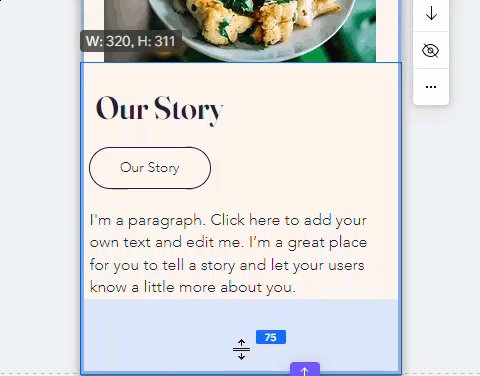
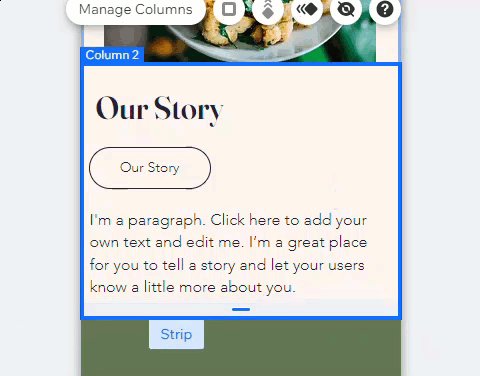
De Automatische afstand bij slepen-tool past automatisch de ruimte tussen elementen aan wanneer je een item in de ruimte ertussen plaatst. Hierdoor kun je elementen met één klik opnieuw ordenen, zonder het algehele ontwerp te beïnvloeden.
Je kunt bijvoorbeeld een knop aanwijzen en deze tussen twee tekstelementen slepen. Wanneer een blauwe lijn verschijnt, laat je de knop los. Er wordt dan gelijke afstand gecreëerd aan weerszijden van de twee tekstelementen.
Belangrijk:
Deze functie is nog voor alle gebruikers niet beschikbaar.
Om de Automatische afstand bij slepen-tool in of uit te schakelen:
- Klik rechtsboven in de Mobiele Editor op Tools
 .
. - Schakel Automatische afstand bij slepen in.

De Handleiding afstand-tool gebruiken
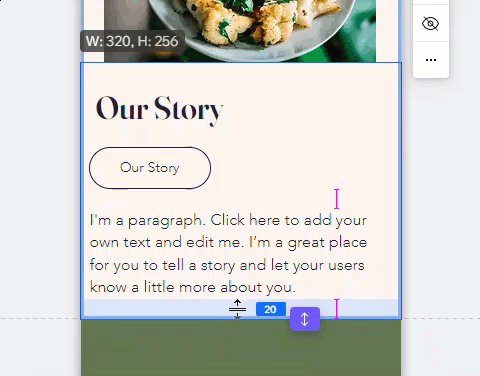
De Handleiding afstand-tool geeft een aanpasbare blauwe balk weer die de grootte van de ruimte in pixels weergeeft en roze lijnen die aangeven wanneer de grootte van de ruimte gelijk is aan andere lege ruimtes in je onderdeel. Met deze tool kun je de afstand groter en kleiner maken terwijl je de afstand elders in het onderdeel behoudt.
Neem snel nauwkeurige afstandsbeslissingen.
Belangrijk:
Deze functie is nog voor alle gebruikers niet beschikbaar.
Om de Handleiding afstand-tool in of uit te schakelen:
- Klik rechtsboven in de Mobiele Editor op Tools
 .
. - Schakel het Handleiding afstand-selectievakje in.