Wix Editor: Een zijbalkmenu maken
Leestijd 4 minuten
Gebruik het lightbox-element om een mooi zijbalkmenu te maken.

Een zijbalkmenu maken:
- Verwijder je bestaande menu van je website.
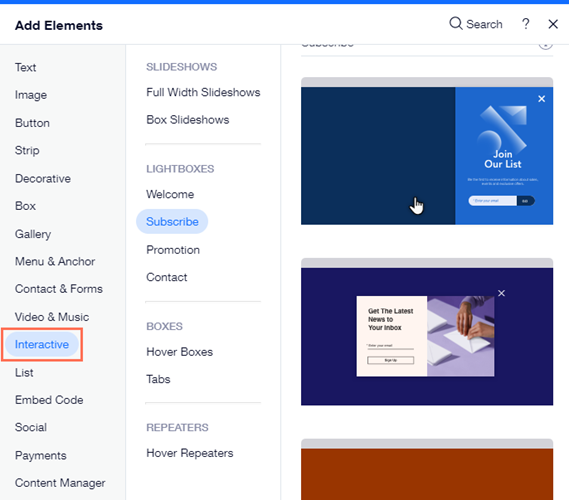
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Interactief.
- Selecteer een lightbox met een zijbalkvoorinstelling, zoals hieronder afgebeeld:

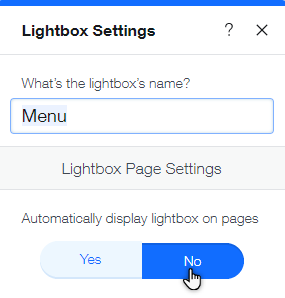
- Klik op de lightbox en klik op het Instellingen-pictogram
 .
.
- Hernoem je lightbox naar iets herkenbaars zoals 'zijbalkmenu'.
- Selecteer Nee onder Lightbox automatisch weergeven op pagina's.

- Verwijder alle elementen in de lightbox. Verwijder het 'X'-pictogram niet.
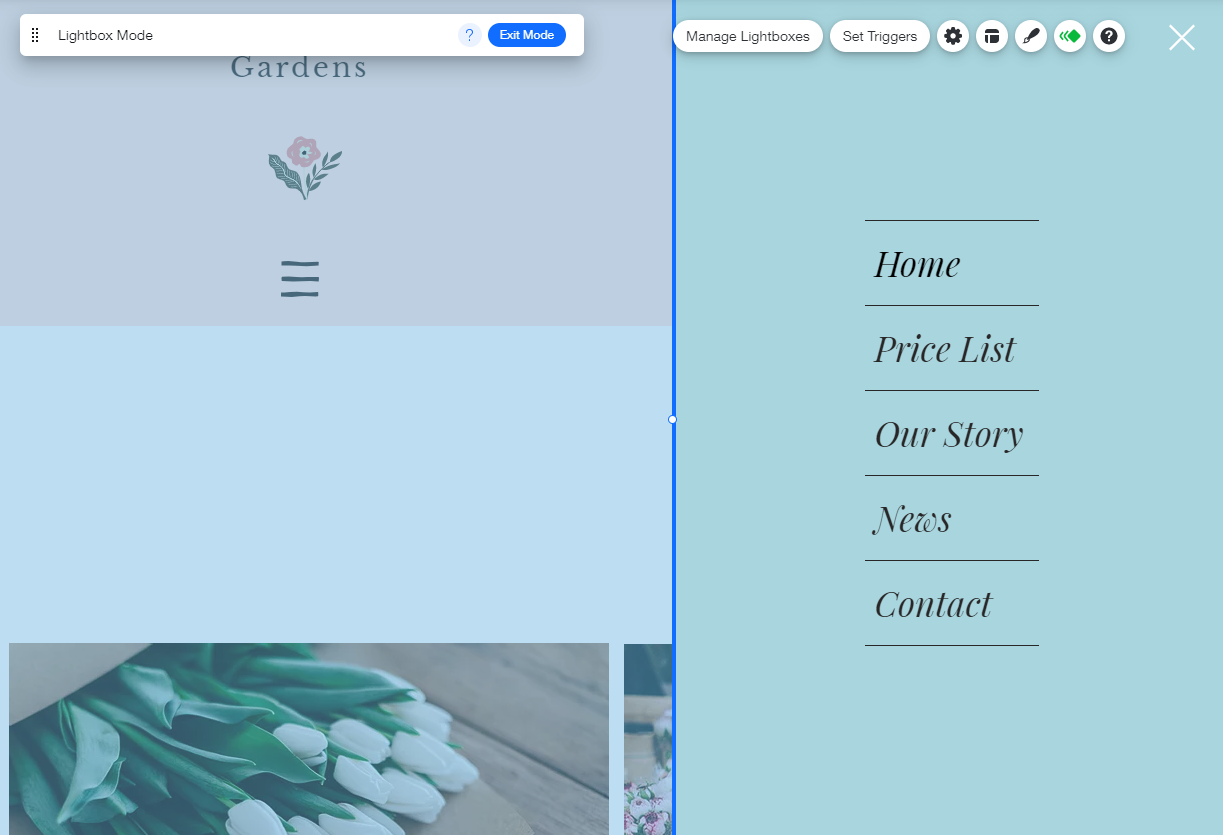
- Voeg een verticaal menu toe aan de lightbox.
- Ontwerp je menu. We raden aan om je menulettertypen groot en gecentreerd te maken.

Tip:
Pas de achtergrond van de lightbox en de overlay aan zodat deze bij je website passen. Je kunt de achtergronden zelfs een beetje transparant maken voor een cool effect.
- Klik links in de Editor op Pagina's en menu
en selecteer de pagina waarop je de menuknop wilt plaatsen.
- Voeg een vorm toe voor de menuknop:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Decoratief.
- Klik op het Basisvormen-tabblad.
- Klik op Meer basisvormen.
- Typ 'menu' in de zoekbalk en druk op Enter.
- Selecteer een menu-ontwerp en klik op Toevoegen aan pagina.
- Klik op het Ontwerp-pictogram
 om je menuknop te ontwerpen.
om je menuknop te ontwerpen.
- Klik links in de Editor op Elementen toevoegen
Tip:
Je kunt ook je eigen menuknop ontwerpen. Het kan een tekstknop, pictogramknop of een andere vorm zijn. Zie hieronder enkele voorbeelden:

- Plaats de menuknop op een prominente locatie op je website. Dat kan de koptekst zijn, maar je kunt de knop ook vastzetten bovenaan je website. Als je menuknop niet in de koptekst staat, zorg er dan voor dat je instelt dat deze op alle pagina's wordt weergegeven.
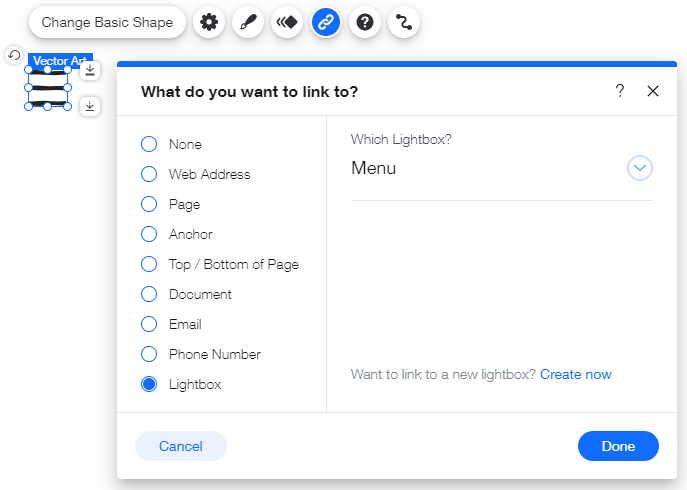
- Klik op de menuknop en klik op het Link-pictogram
 . Selecteer Lightbox, kies je lightbox in het dropdownmenu, en klik op Klaar.
. Selecteer Lightbox, kies je lightbox in het dropdownmenu, en klik op Klaar.

- Bekijk een voorbeeld van je website om je lightbox-menu in actie te zien.
- Ga naar de mobiele Editor.
- Klik op de menuknop die aan je lightbox is gekoppeld en klik op het Verbergen-pictogram
 .
.

Belangrijk:
Zorg ervoor dat je lightbox-menu niet toegankelijk is via knoppen of links op je mobiele website. Je moet het normale mobiele menu, dat ook een zijbalkvoorinstelling heeft, gebruiken.
Vond je dit artikel nuttig?
|