Wix Editor: Een megamenu toevoegen en instellen
8 min
In dit artikel
- Stap 1 | Voeg een geavanceerd horizontaal menu toe en stel deze in
- Stap 2 | Voeg een megamenu toe aan je geavanceerde menu
- Stap 3 | Maak een gestructureerd menu
- Stap 3 | Voeg inhoud toe aan de container
- Stap 4 | Pas de indeling van je megamenucontainer aan
- Stap 5 | Pas het ontwerp van het megamenu aan
Megamenu's zijn containers die je als items kunt toevoegen aan je geavanceerde horizontale menu. Wanneer bezoekers het menu-item op je live website aanwijzen, wordt de container geopend.
Voeg elementen toe aan de container om belangrijke en relevante inhoud weer te geven. Je kunt hun uiterlijk ook aanpassen om bezoekers een unieke navigatie-ervaring te bieden.

Stap 1 | Voeg een geavanceerd horizontaal menu toe en stel deze in
Voeg om te beginnen een horizontaal menu toe aan je pagina en stel deze in als geavanceerd. Geavanceerde menu's helpen je een aangepaste, georganiseerde browse-ervaring voor je bezoekers te creëren, met meerdere item- en navigatie-opties.
Let op:
Het is alleen mogelijk om een megamenu-container toe te voegen aan een horizontaal menu dat je als geavanceerd instelt. Megamenu-containers worden niet ondersteund op gewone websitemenu's, themamenu's of verticale menu's.
Om een horizontaal geavanceerd menu toe te voegen en in te stellen:
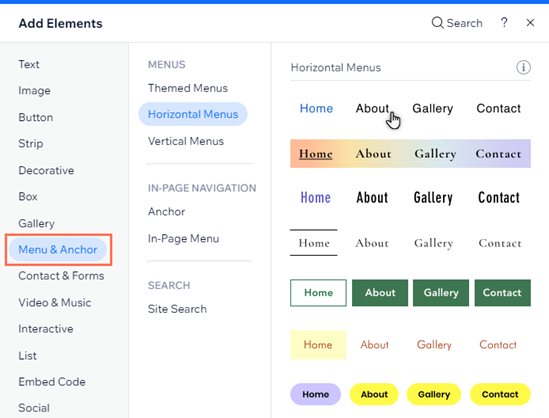
- Klik links in de editor op Elementen toevoegen.
- Selecteer Menu en anker.
- Klik op Horizontale menu's.
- Klik en sleep het door jou gekozen menu-ontwerp naar waar je maar wilt op de pagina.
- Stel het menu in als geavanceerd:
- Selecteer het nieuwe menu in de editor.
- Klik op het Instellingen-pictogram
.
- Selecteer Instellen als geavanceerd.
- Klik in de pop-up op Instellen als geavanceerd.

Stap 2 | Voeg een megamenu toe aan je geavanceerde menu
Zodra je een geavanceerd horizontaal menu hebt, voeg je je megamenucontainer toe als een item en geef je het de gewenste naam. We raden aan een titel te gebruiken die overeenkomt met je beoogde inhoud, zoals 'Diensten' of 'Ons verhaal'.
Om een megamenu toe te voegen:
- Selecteer het geavanceerde menu in je editor.
- Klik op Menu beheren.
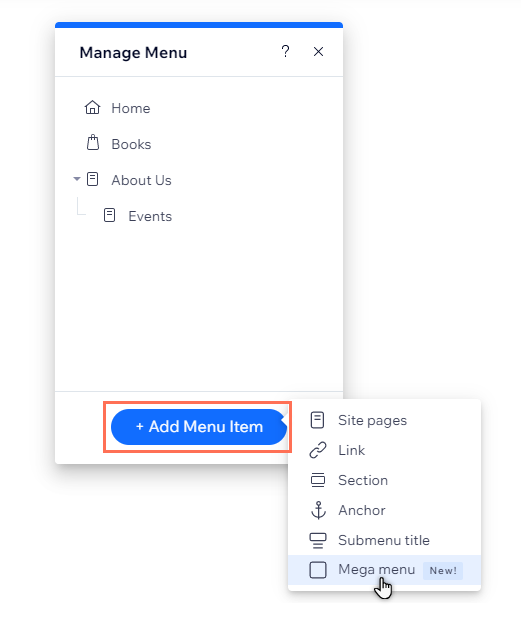
- Klik onderaan het paneel op +Menu item toevoegen.
- Selecteer Megamenu.
- Voer de titel van de container in het veld in.
- Klik op Gereed.

Stap 3 | Maak een gestructureerd menu
Met een gestructureerd menu kun je een volledig menu in je megamenu weergeven, dus wanneer iemand op een megamenu-item klikt, ziet deze een duidelijke lijst met gerelateerde pagina's of links. Het helpt bij het organiseren van je website en maakt navigatie gemakkelijker. Om er een aan te maken, open je het Menu beheren-paneel en sleep je items onder een hoofdmenu-item om ze te nesten. Dit bouwt je gestructureerde menu automatisch op.
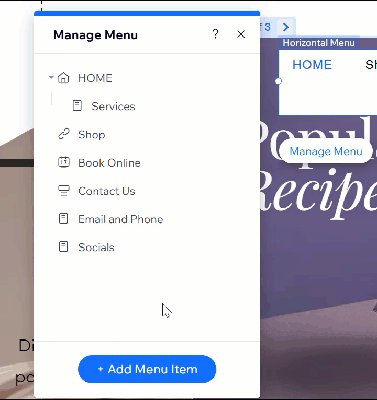
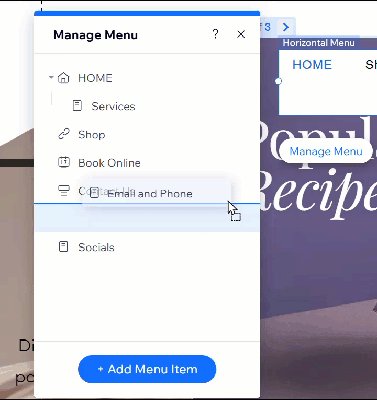
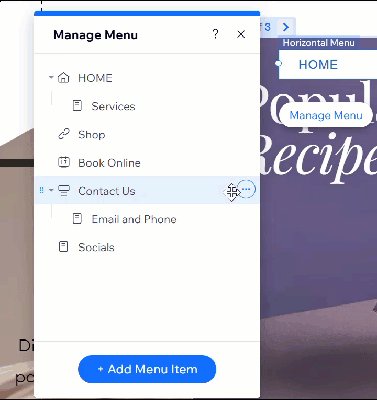
Om een gestructureerd menu te maken:
- Selecteer het relevante geavanceerde menu in je editor.
- Klik op Menu beheren.
- Klik op + Menu-item toevoegen en stel het gewenste menu-item in.
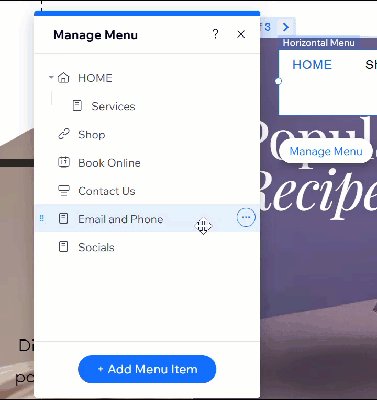
- Plaats de relevante menu-items onder het megamenu:
- Selecteer het item in het Menu beheren-paneel.
- Sleep het item onder het megamenu.

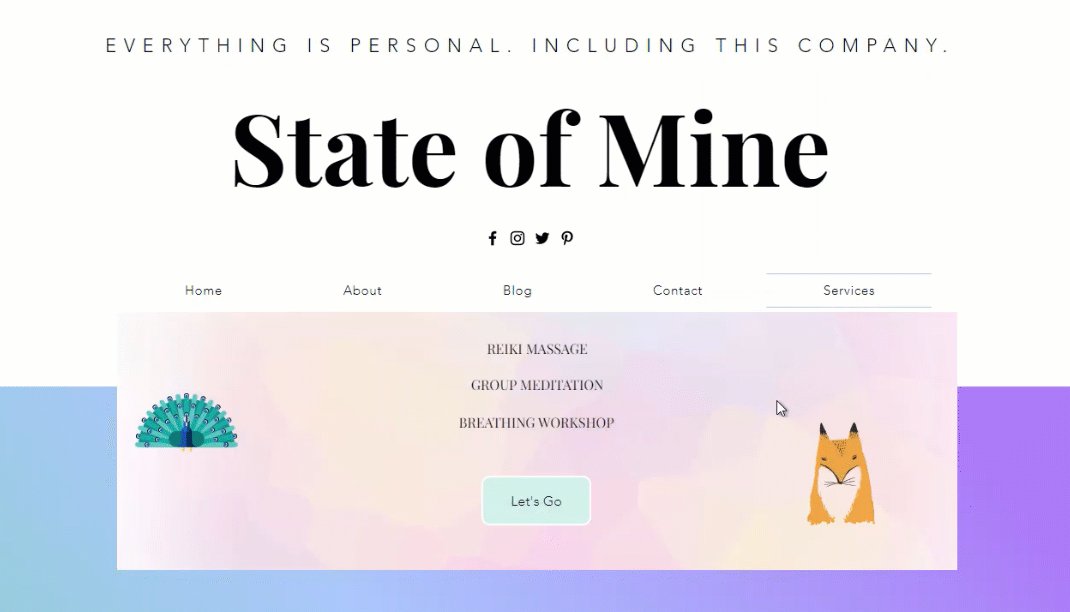
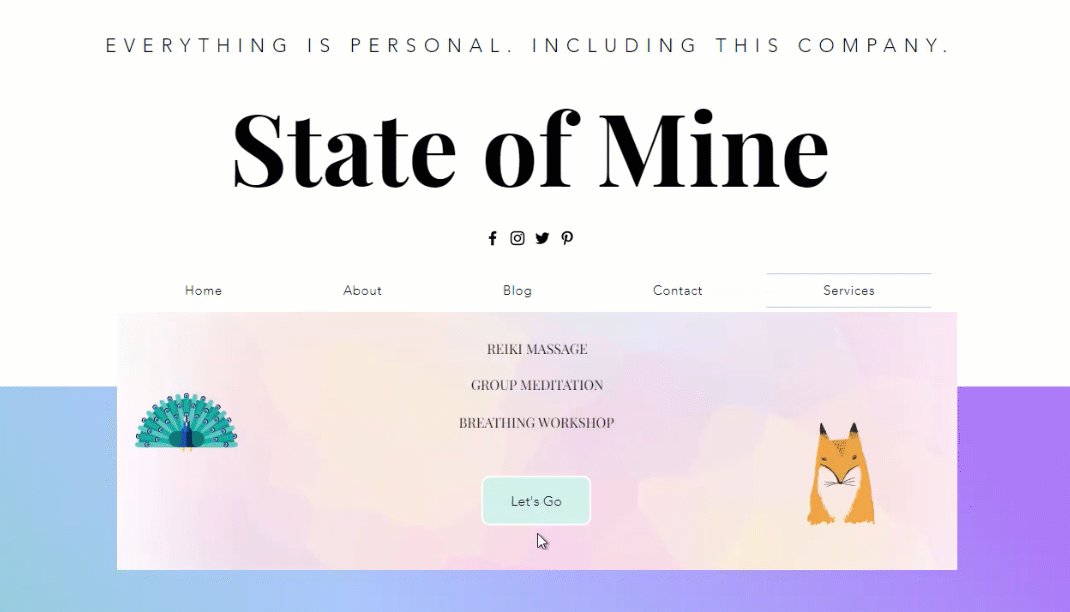
Stap 3 | Voeg inhoud toe aan de container
Nadat je je container hebt toegevoegd en een naam hebt gegeven, voeg je elementen zoals knoppen, vormen en tekst toe om de gewenste inhoud samen te stellen.
Om elementen toe te voegen:
- Wijs de megamenucontainer aan in het Menu beheren-paneel.
- Klik op Bewerken.
- Klik links in de editor op Elementen toevoegen
.
- Kies het element dat je wilt toevoegen.
- Klik en sleep het element naar de door jou gekozen positie in de container.

Stap 4 | Pas de indeling van je megamenucontainer aan
Nadat je de gewenste elementen hebt toegevoegd, wijzig je de indeling van de megamenucontainer zodat deze overeenkomt met je paginastructuur. Je kunt de afstand aanpassen en kiezen hoeveel de container uitrekt.
Om de indeling te wijzigen:
- Klik op de megamenucontainer.
- Klik op het Indeling-pictogram
 .
. - Klik op Megamenu.
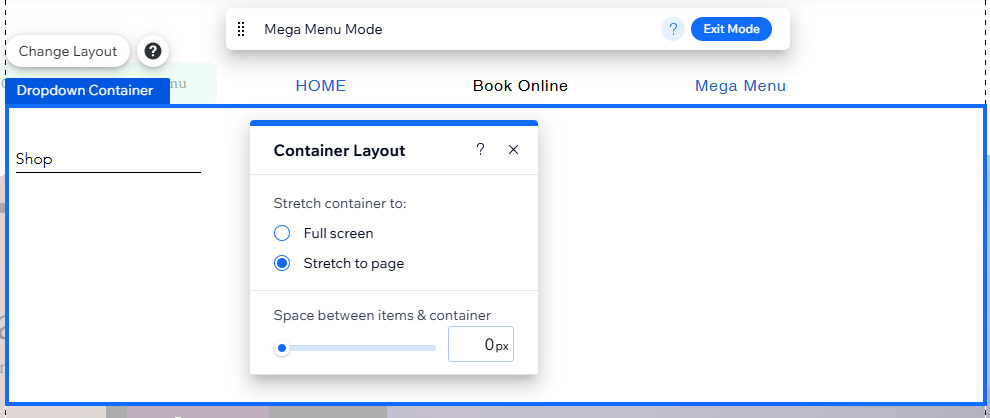
- Gebruik de opties om de container aan te passen:
- Kies een indeling: Selecteer of de container zich uitstrekt tot de volledige breedte van de schermen van je bezoekers, of tot de breedte van je websitepagina (binnen de rasterlijnen).
- Ruimte tussen items en container: Maak de ruimte tussen het menu en de megamenu-container groter of kleiner door de schuifregelaar te verslepen.

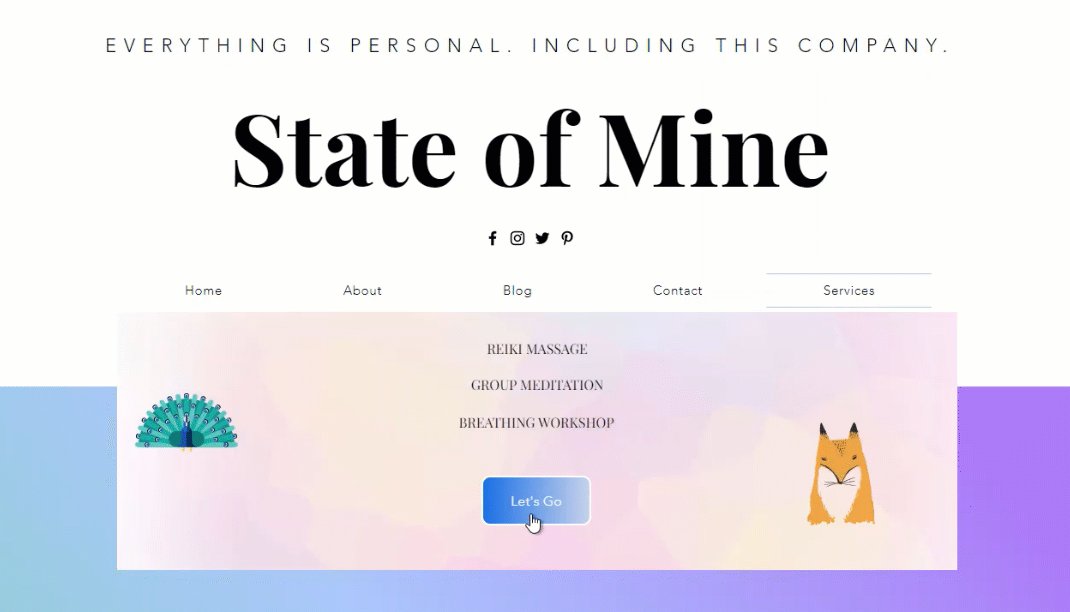
Stap 5 | Pas het ontwerp van het megamenu aan
Nadat je de indeling van de container hebt aangepast, ontwerp je de randen, achtergrond en meer. Om een consistent uiterlijk te behouden, zijn wijzigingen die je aanbrengt in het megamenu, ook van toepassing op alle dropdownmenu's die je hebt toegevoegd.
Om het ontwerp van de container aan te passen:
- Klik op de modusbalk op Modus afsluiten.

- Klik op je geavanceerde menu.
- Klik op het Ontwerp-pictogram
.
- Klik op Ontwerp aanpassen.
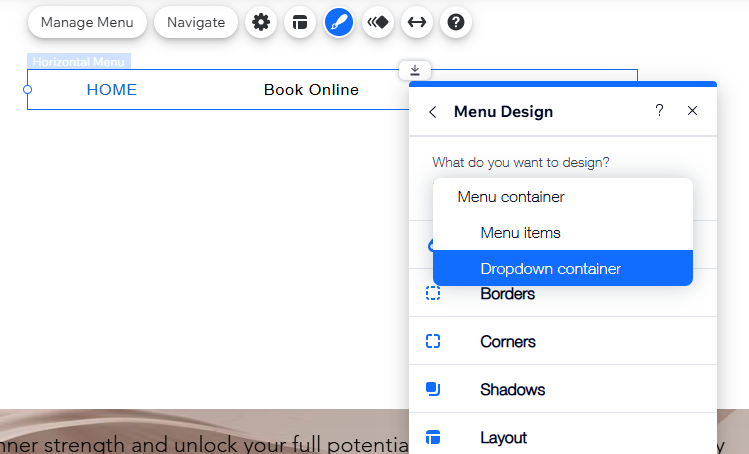
- 5. Selecteer Dropdown-container in het Wat wil je ontwerpen?-dropdownmenu.
- Gebruik de opties om de container te ontwerpen.
Laat de ontwerpopties zien

Let op:
Alleen ontwerpopties die op de dropdownmenu-container zijn gemaakt, worden toegepast op een megamenu. Wijzigingen die je aanbrengt in dropdown-items, worden niet toegepast op elementen die je hebt toegevoegd aan de megamenu-container.
En nu?
Er zijn verschillende opties beschikbaar met een geavanceerd horizontaal menu. Je kunt:
- Beheer het geavanceerde menu om de gewenste items weer te geven.
- Pas het ontwerp aan het thema van je website aan.
- Pas de indeling van het menu aan om de uitlijning, afstand en meer in te stellen.

