Wix Editor: De indeling van je websitemenu wijzigen
4 min
In dit artikel
- De indeling van een horizontaal menu wijzigen
- De indeling van een verticaal menu wijzigen
- De indeling van een ankermenu wijzigen
- Veelgestelde vragen
Er zijn drie websitemenu-opties beschikbaar op Wix-websites: horizontale, verticale en in-page menu's. Je kunt de indeling van elk menutype (zoals de uitlijning en afstand) aanpassen aan het uiterlijk, de pagina's en het thema van je website.
Je kunt niet alleen het menu, maar ook de indeling van de items en tekst aanpassen. Enkele van de beschikbare opties zijn de afstand tussen items, tekstuitlijning en de richting van het dropdownmenu.
Let op:
Er zijn verschillende aanpassingsopties, afhankelijk van het menu dat je hebt geselecteerd.
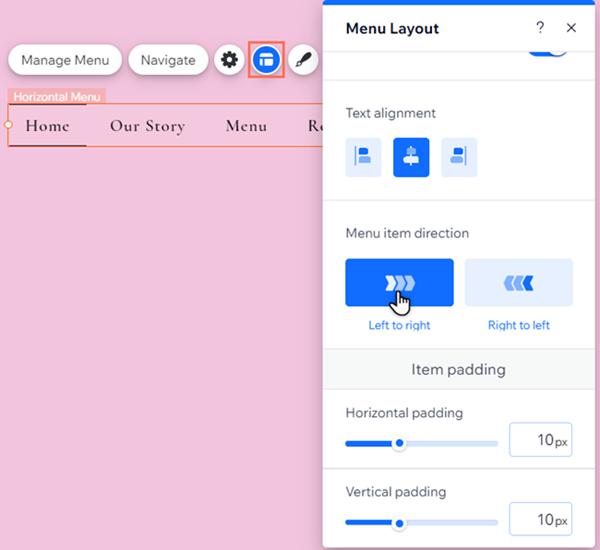
De indeling van een horizontaal menu wijzigen
Horizontale menu's zijn een leuke, opvallende manier om gebruikers te helpen bij het navigeren op je website. Er zijn veel stijlen beschikbaar en je kunt de indeling van het menu en de dropdown afzonderlijk bewerken.
Om de indeling van een horizontaal menu te wijzigen:
- Klik in je editor op het menu.
- Klik op het Indeling-pictogram
 .
. - Klik op het Menu- of Dropdownmenu-tabblad en pas de opties aan:
Opties voor menu-indeling
Indelingsopties dropdown

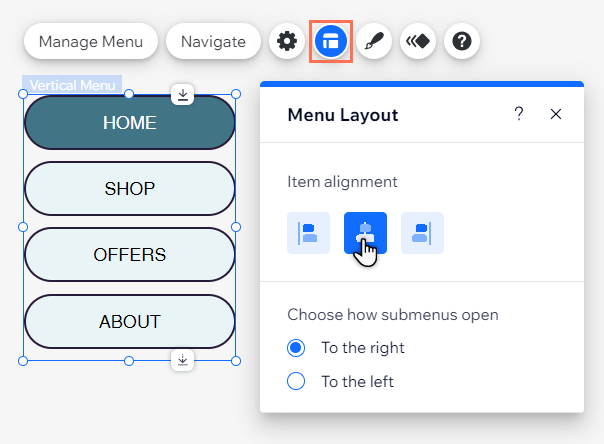
De indeling van een verticaal menu wijzigen
Verticale menu's zijn een nette, elegante manier om pagina's en items op je website weer te geven. Je kunt de uitlijning van de menu-items aanpassen, evenals de richting waarin de dropdown-items worden weergegeven.
Om de indeling van een verticaal menu aan te passen:
- Klik in je editor op het menu.
- Klik op het Indeling-pictogram
 .
. - Pas de indeling aan:
- Hoe worden menu-items uitgelijnd?: Selecteer de uitlijning van de menu-items; links, midden of rechts.
- Hoe worden dropdownmenu's geopend? Kies of de dropdowns links of rechts van het menu worden geopend.

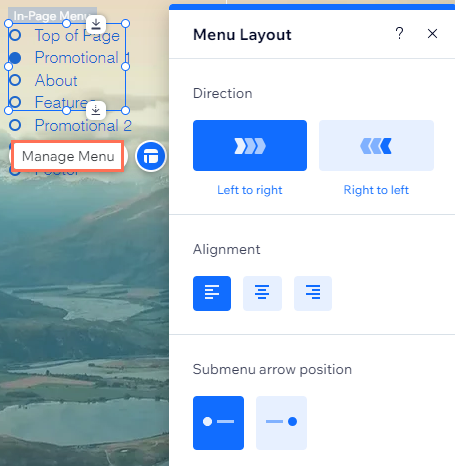
De indeling van een ankermenu wijzigen
In-page menu's zijn een opvallende manier om onderdelen en ankers weer te geven die je aan je website hebt toegevoegd. Ze zweven op de pagina, zodat ze altijd zichtbaar zijn voor je websitebezoekers.
Met behulp van de indeling kun je de menutekst afstemmen op het gevoel en de behoeften van je website.
Om de indeling van een ankermenu te wijzigen:
- Klik in je editor op het menu.
- Klik op het Indeling-pictogram
.
- Selecteer een uitlijning:
- Links: Lijnt de tekst links van het menuvak uit.
- Midden: Lijnt de tekst uit met het midden van het menuvak.
- Rechts: Lijnt de tekst rechts van het menuvak uit.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Ik gebruik een horizontaal menu. Waarom zie ik de 'Menu'- en 'dropdownmenu'-tabbladen niet in het Indelingen-paneel?
Ik gebruik een horizontaal menu. Kan ik het ontwerp van mijn dropdownmenu-items aanpassen?

