Wix Editor: Een Lottie-animatie aanpassen
3 min
In dit artikel
- Een Lottie-animatie wijzigen
- Een animatie instellen om in een lus af te spelen
- Extra animatie-effecten toevoegen
- Alt-tekst toevoegen aan je Lottie-animatie
Na het importeren van een Lottie-animatie, pas je het aan zodat het eruit ziet en zich gedraagt zoals je wilt. Je kunt beslissen of de animatie in een lus of slechts eenmaal wordt afgespeeld. Je kunt ook een effect toepassen zodat de animatie opvalt wanneer de pagina wordt geladen.

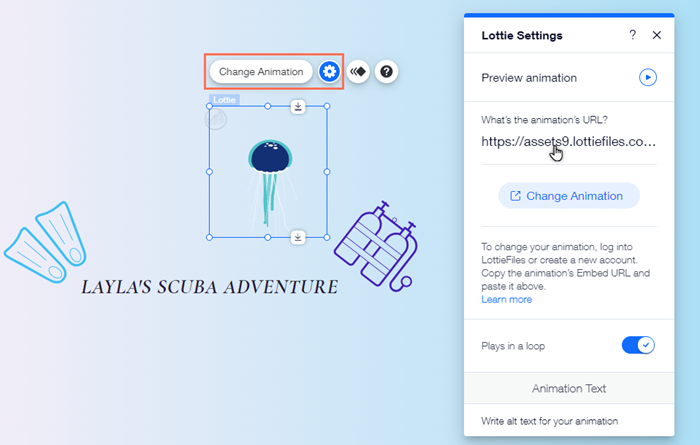
Een Lottie-animatie wijzigen
Als je de Lottie-animatie wilt wijzigen, kun je dat eenvoudig doen door een andere URL te plakken in het Instellingen-paneel van het element.
Om de animatie te wijzigen:
- Log in op je LottieFiles-account en kopieer de link van de animatie.
- Klik op het Lottie-element in je Editor.
- Klik op het Instellingen-pictogram
.
- Plak de nieuwe URL onder Wat is de URL van de animatie?
- Druk op Enter op je toetsenbord.

Tip:
Door op Animatie wijzigen te klikken, ga je direct naar LottieFiles in een nieuw browser tabblad.
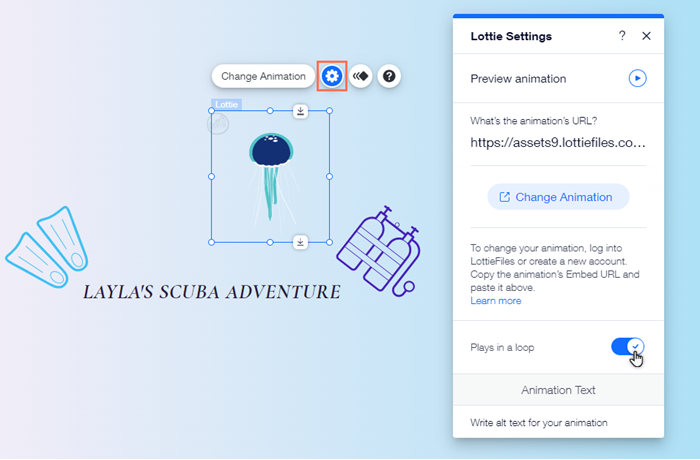
Een animatie instellen om in een lus af te spelen
Afhankelijk van de sfeer van je website, kun je de animatie instellen om in een lus af te spelen. Dit betekent dat het continu afspeelt zolang bezoekers op de pagina zijn. Je kunt de instelling ook uitzetten, zodat het maar één keer wordt afgespeeld als je pagina's worden geladen.
Om een lus-effect in of uit te schakelen:
- Klik op de Lottie-animatie in je Editor.
- Klik op het Instellingen-pictogram
.
- Klik op de schakelaar naast Speelt in een lus om deze in of uit te schakelen.

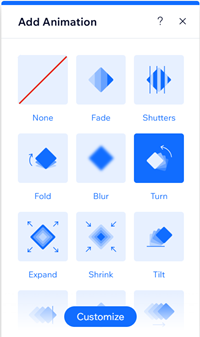
Extra animatie-effecten toevoegen
Lottie-embeds worden geleverd met hun eigen animatie-effecten. Je kunt echter een extra ingangsanimatie toevoegen vanuit de Wix Editor. Deze effecten verschijnen wanneer je website wordt geladen en verhinderen niet dat de oorspronkelijke animatie wordt afgespeeld.
Om extra animatie-effecten toe te voegen:
- Klik op de Lottie-animatie in je Editor.
- Klik op het Animatie-pictogram
.
- Selecteer een effect uit het paneel.
- (Optioneel) Klik op Aanpassen om de instellingen van je gekozen effect aan te passen.

Ben je van gedachten veranderd?
Je kunt het extra animatie-effect verwijderen door in het paneel op Geen te klikken.
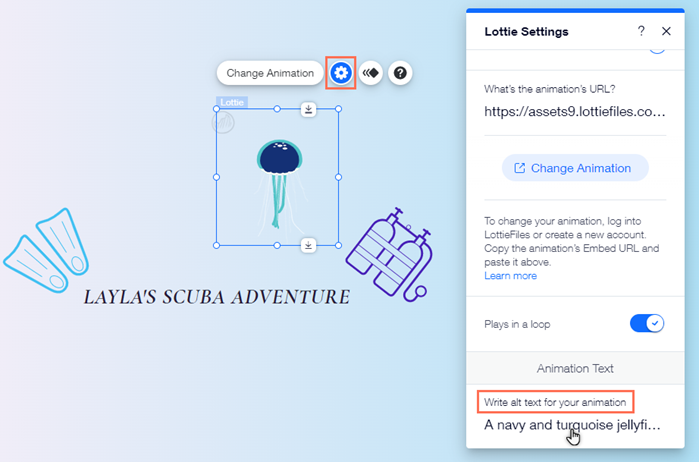
Alt-tekst toevoegen aan je Lottie-animatie
Alt-tekst is een geschreven beschrijving van je element. Door alt-tekst aan je Lottie-animatie toe te voegen, zorg je ervoor dat deze kan worden gelezen door schermlezers en zoekmachines, wat de toegankelijkheid en SEO-ranking van je website kan verbeteren.
Om alt-tekst aan je animatie toe te voegen:
- Klik op de Lottie-animatie in je Editor.
- Klik op het Instellingen-pictogram
.
- Typ of plak de tekstbeschrijving onder Voeg alt-tekst toe aan je animatie.
- Druk op Enter op je toetsenbord.