Wix Editor: Een aangepast element aan je website toevoegen
5 min
In dit artikel
- Wat zijn aangepaste elementen?
- Het aangepaste element toevoegen
- De kenmerken van het aangepaste element instellen
- Richtlijnen en beperkingen
- Voorbeeld van een aangepast element
Gebruik het aangepaste element om zichtbare inhoud aan je website toe te voegen en om elementen te ontwerpen met extra CSS-mogelijkheden.
Belangrijk:
We kunnen geen ondersteuning bieden voor externe code die niet is gemaakt of getest door Wix. Ondervind je een probleem met je codefragment? Neem dan rechtstreeks contact op met de provider.
Wat zijn aangepaste elementen?
Met aangepaste elementen kun je aangepaste HTML-tags maken die je op je Wix-website kunt gebruiken. De aangepaste elementen werken in alle door Wix ondersteunde browsers en kunnen worden gebruikt met elke JavaScript ES6-bibliotheek of -framework dat werkt met HTML 5.
Misschien wil je een aangepast element gebruiken om:
- Je eigen elementen te ontwerpen die nog niet beschikbaar zijn in het Toevoegen-paneel van de Wix Editor of via apps.
- Elementen te ontwerpen met extra CSS-mogelijkheden, zoals CSS-animatie, countdown-animaties, breadcrumbs, tooltips, tags, grafieken, aanhalingstekens, cursorveranderingen en scrolinteracties.
- De hoogte van je element op je gepubliceerde website te wijzigen, om bijvoorbeeld indelingbotsingen op de pagina te voorkomen.
- De prestaties te verbeteren (vergeleken met iframe-gebaseerde componenten). Dit hangt grotendeels af van de implementatie van het aangepaste element.
Let op:
Je kunt aangepaste elementen van externe bronnen gebruiken. Zorg er wel voor dat je de tagnaam in Eigenschappen bijwerkt wanneer je het aangepaste element aan je pagina toevoegt.
Het aangepaste element toevoegen
- Klik links in de Editor op Elementen toevoegen
 .
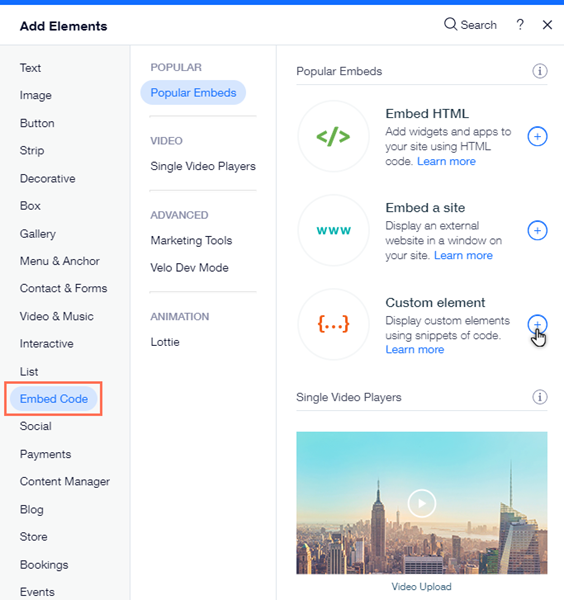
. - Klik op Code embedden.
- Klik op het aangepaste element om het aan je pagina toe te voegen.
- Klik op Kies de bron.
- Selecteer Server-URL en voer de URL in, waaronder de bestandsnaam.
Let op: Als je Velo gebruikt, kun je op Velo-bestand klikken. - Voer de Tagnaam in.

Let op:
Alle elementen moeten worden gedefinieerd in het custom elements-register van de pagina. De tagnaam is de naam die wordt gebruikt bij het registreren van het element. Je kunt de tagnaam vinden in de customElements.define()-regel in het JavaScript-bestand.
De kenmerken van het aangepaste element instellen
Belangrijk:
Kenmerken zijn nog niet voor alle gebruikers beschikbaar.
Definieer de HTML-kenmerken op het DOM-knooppunt van het aangepaste element. Zorg ervoor dat je code toevoegt om deze gedefinieerde kenmerken te erkennen en te verwerken in de code van het aangepaste element.
- Klik op het aangepaste element op Kenmerken instellen.
- Klik op Nieuw kenmerk.
- Geef het kenmerk een naam, bijvoorbeeld 'rotatie' of 'breedte'.
- Wijs de waarde voor het kenmerk toe, bijvoorbeeld 45.
Let op:
Je kunt de HTML-kenmerken van een aangepast element ook bewerken en verwijderen.
Richtlijnen en beperkingen
- Om veiligheidsredenen moet je, om het aangepaste element te gebruiken, je website upgraden met een Premiumpakket, een domein koppelen en er geen advertenties op weergeven.
- Zorg ervoor dat je code HTTPS bevat, niet HTTP, anders wordt deze niet weergegeven op je live website.
- JavaScript-code bevat de kernelementen van de pagina, maar de ontwerpinstellingen en andere complexe functionaliteiten kunnen afzonderlijk worden opgeslagen. Daarom werken sommige elementen mogelijk niet of zien ze er niet hetzelfde uit als de relevante elementen niet zijn opgenomen in de hoofd-JS-code, bijvoorbeeld de CSS en andere JS-bestanden.
- Zorg er altijd voor dat de code up-to-date is en HTML5-compatibel is. De meeste browsers geven pagina's en scripts niet correct weer als ze zijn geschreven met oudere versies van JS of HTML.
- SEO kan afzonderlijk worden gedefinieerd met behulp van Velo API.
- De prestaties zijn afhankelijk van de implementatie van het aangepaste element zelf.
- De aangepaste elementcode moet door jou worden gehost als je Velo niet gebruikt.
Belangrijk:
Om veiligheidsredenen wordt het aangepaste element weergegeven in een iFrame in de Editor en in de voorbeeldmodus.Dit kan van invloed zijn op de indeling van het onderdeel.Ga naar je gepubliceerde website om te zien hoe het eruitziet op je live website.Je kunt ook testwebsites gebruiken als een live websitevoorbeeld.
Voorbeeld van een aangepast element
Hieronder zie je een voorbeeld van het toevoegen van een eenvoudig aangepast element aan een website. In de instructies wordt uitgelegd hoe je de 'Hello World'-tekst aan je website kunt toevoegen.
Eerst moet je het element en zijn gedrag in een JavaScript-bestand maken en coderen.
Let op:
Upgrade je website met een Premiumpakket, koppel een domein en zorg ervoor dat de Wix-advertenties worden verwijderd.
Om je aangepaste element te maken en toe te voegen:
- Stel een server in of krijg toegang tot een server voor jouw aangepaste element. Als je extern host op je eigen server, moet je het aangepaste element verbinden met de server-URL wanneer je het aangepaste element toevoegt in de Wix Editor.
- Als je lokaal host, kun je HTTP gebruiken.
- Als je op een externe server host, moet je HTTPS gebruiken. Lees meer over het hosten van een externe server
Let op: Als je Velo gebruikt en met Wix wilt hosten, kli dank hier.
- Gebruik een willekeurige IDE om een aangepast element in een Javascript-bestand te maken met behulp van de standaard ECMAScript 2015 class syntax. Zie de MDN-documentatie voor volledige instructies en voorbeelden. Raadpleeg de MDN-documentatie voor volledige instructies en voorbeelden.
- Definieer de klasse van het aangepaste element:
- De
HelloWorldklasse is de klasse van het aangepaste element die we zullen gebruiken bij het registreren van het aangepaste element. connectedCallback()is een levenscyclus callback-functie die automatisch wordt geactiveerd wanneer het element aan DOM wordt gekoppeld.
- De
1class HelloWorld extends HTMLElement { connectedCallback() { this.innerHTML = 'Hello World!'; } } customElements.define('hello-world', HelloWorld);-
Registreer klasse van het aangepaste element met de
customElements.define(name, class)-methode. Voer in de Editor de geregistreerde naam in als de tagnaam bij het toevoegen van het aangepaste element aan de website. Eenmaal geregistreerd, kan het aangepaste element op je website worden gebruikt.- De eerste parameter,
hello-world, verwijst naar de tagnaam, die wordt gedefinieerd in de Editor (stap 8). - De tweede parameter,
HelloWorld, is de klassenaam van het aangepaste element.
- De eerste parameter,
1CustomElementRegistry.define('hello-world', HelloWorld);- Voeg het aangepaste element toe in de Editor (zie hierboven).
- Klik op Instellingen.
- Kies Server-URL en voer de server-URL in voor je scriptbestand voor aangepaste elementen.
- Voer de tagnaam in. De tagnaam komt overeen met de elementnaam die we hebben geregistreerd met de functie
define()in de vorige stap. De tagnaam in dit voorbeeld ishello-world. - Bewaar en publiceer je website.
Op zoek naar meer geavanceerde informatie?
Tips:
- Geef je aangepaste element weer op alle pagina's.
- Geef je aangepaste element zelfs weer bij het scrollen met door het op je scherm vast te zetten. Of, als alternatief, kun je het CSS fixed position-element in de code van het aangepaste element gebruiken.

