Wix Blog: Aanbevolen formaat van afbeeldingen
3 min
In dit artikel
- Voordelen van de juiste afbeeldingsgrootte
- Het aanbevelen van afbeeldingsformaten voor je blog-elementen
- Afbeeldingen in blogposts
- Omslagafbeeldingen
- Lijst met posts
- Gerelateerde posts
- Het formaat van je afbeeldingen wijzigen
Het is belangrijk om te begrijpen hoe je de afbeeldingen in je blog kunt optimaliseren om ervoor te zorgen dat deze er gepolijst uitziet en goed presteert. Dit betekent dat je ervoor moet zorgen dat in elk element de juiste afbeeldingsgrootte wordt gebruikt.

Voordelen van de juiste afbeeldingsgrootte
Afbeeldingen spelen een belangrijke rol in je blog en kunnen je blog op de volgende manieren verbeteren:
- Laadsnelheid: Grote afbeeldingen kunnen je blog vertragen. Geoptimaliseerde afbeeldingen helpen de laadtijden te verbeteren, de gebruikerservaring te verbeteren en de SEO-ranking te verbeteren.
- Mobiele responsiviteit: Aangezien veel gebruikers blogs openen via mobiele apparaten, zorgen afbeeldingen van de juiste grootte ervoor dat je blog zich goed aanpast aan kleinere schermen.
- Esthetische consistentie: Consistente afbeeldingsformaten zorgen ervoor dat je blog er samenhangend en professioneel uitziet, waardoor het visueel aantrekkelijker wordt voor lezers.
Het aanbevelen van afbeeldingsformaten voor je blog-elementen
Of je nu afbeeldingen voor blogposts toevoegt, omslagafbeeldingen ontwerpt of postlijsten en recente posts instelt, door de juiste afmetingen te kiezen, ziet je inhoud er professioneel uit en wordt deze snel geladen.
Afbeeldingen in blogposts
Het is aan te raden om voor de afbeeldingen in je blog een afbeeldingsgrootte van minder dan 1000 x 1000 pixels te gebruiken. Dit geldt niet voor afbeeldingen die je wilt gebruiken als omslagafbeelding of thumbnails voor je Postlijst- of Recent posts-elementen.
Tip:
Lees meer over het toevoegen van afbeeldingen en andere media aan je blog.
Omslagafbeeldingen
Coverafbeeldingen verschijnen in je blogfeeds en andere blog-elementen. Dit is wat lezers zien wanneer ze door je blog scrollen voordat ze een post selecteren. Omdat ze niet op een volledige pagina verschijnen, is het aanbevolen om een iets kleinere afbeelding te gebruiken dan voor de rest van de afbeeldingen van je blogposts.
Het aanbevolen formaat voor omslagafbeeldingen hangt af van de indeling van je blog.
- Naast elkaar
- 940 x 705 px (Verhouding: 4 x 3)
- Redactioneel
- 940 x 705 px (Verhouding: 4 x 3)
- Tegels
- Minimum formaat: 940 x 186 px (Verhouding: 15 x 3)
- Maximale grootte: 940 x 1456 px (verhouding: 9 x 14)
- Magazine
- 940 x 940 px (Verhouding: 1 x 1)
- Eén kolom
- 940 x 400 px (Verhouding: 21 x 9)
- Volledig bericht: Niet van toepassing
Lijst met posts
Je kunt het Lijst met posts-element overal op je website plaatsen. De aanbevolen afbeeldingsgrootte varieert afhankelijk van de indeling die je kiest voor je lijst met posts.
- Klassiek
- 940 x 940 px (Verhouding: 1 x 1)
- Redactioneel
- 940 x 705 px (Verhouding: 4 x 3)
- Schuifregelaar
- 940 x 705 px (Verhouding: 4 x 3)
- Naast elkaar
- 940 x 705 px (Verhouding: 4 x 3)
- Magazine
- 940 x 940 px (Verhouding: 1 x 1)
- Eén kolom
- 940 x 400 px (Verhouding: 21 x 9)
Gerelateerde posts
Gerelateerde posts verschijnen aan het einde van een post op je postpagina. De aanbevolen afbeeldingsgrootte voor afbeeldingen in de widget is:
Afbeeldingsgrootte: 288 x 162 px (Verhouding: 16 x 9)
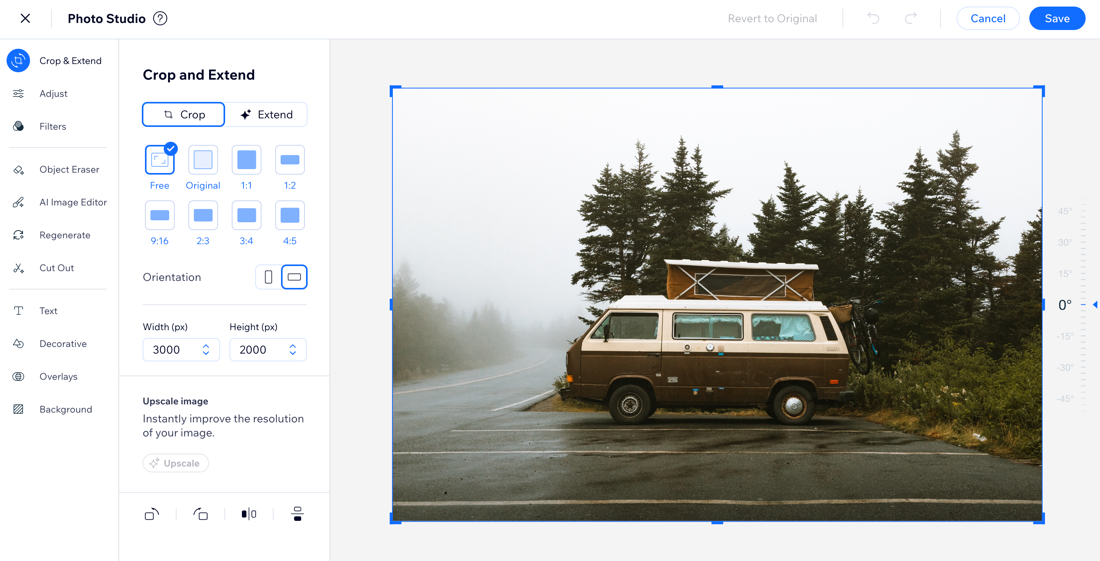
Het formaat van je afbeeldingen wijzigen
Het gebruiken van de fotostudio-tools om het formaat en het bijsnijden van je afbeeldingen te wijzigen, is een eenvoudige en efficiënte manier om je afbeeldingen aan te passen aan de perfecte afmetingen voor je website. Of je nu het formaat van foto's moet wijzigen voor blogposts, galerijen of een ander deel van je website, de tools voor het bijsnijden en uitbreiden maakt het gemakkelijk om ervoor te zorgen dat je afbeeldingen er scherp uitzien en snel worden geladen zonder kwaliteit te verliezen.

Wil je meer weten?
Bekijk de video in Wix Learn over het schrijven en opmaken van blogposts.

