Wix Blocks: UX-richtlijnen voor configuratie en panelen
Leestijd 5 minuten
Wix Blocks is beschikbaar voor alle Wix Studio-gebruikers. Gebruik Wix Studio om toegang te krijgen tot Wix Blocks.
Een Blocks-widget past naadloos in zowel de bewerkingsomgeving van de maker van de website als in de ervaring van de bezoeker van de website. Door deze richtlijnen te volgen, maak je de ervaring van degene die je app installeert zo gemakkelijk en intuïtief mogelijk. Gebruik bij twijfel deze vuistregel: hun ervaring moet vergelijkbaar zijn met wat jij in de Wix Editor ziet. Alle richtlijnen verwijzen naar de Configuratie- en Panelen-tabbladen in Blocks.
Elementen selecteren
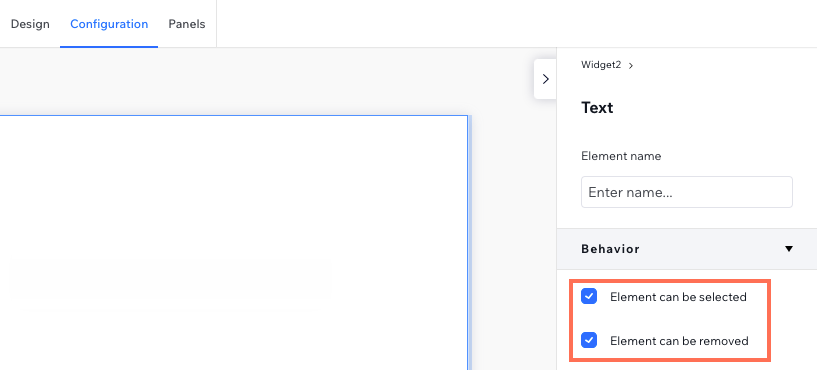
Je kunt op het Configuratie-tabblad in Blocks definiëren of je widget-elementen kunnen worden geselecteerd door een websitemaker die je app heeft geïnstalleerd. Over het algemeen moeten onzichtbare elementen, zoals indelingstools (bijvoorbeeld een stapel), worden gedefinieerd als niet-selecteerbaar. Dit maakt de ervaring van de websitemaker die de widget installeert gemakkelijker en duidelijker.

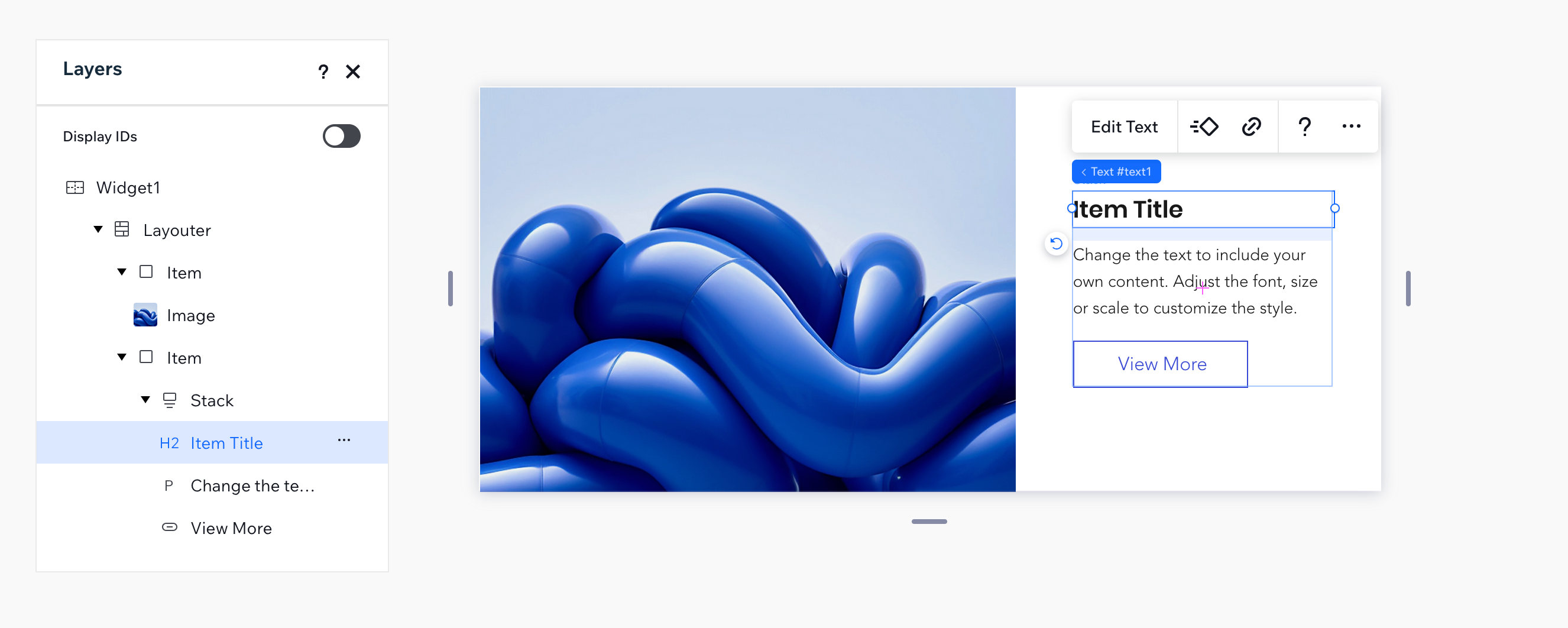
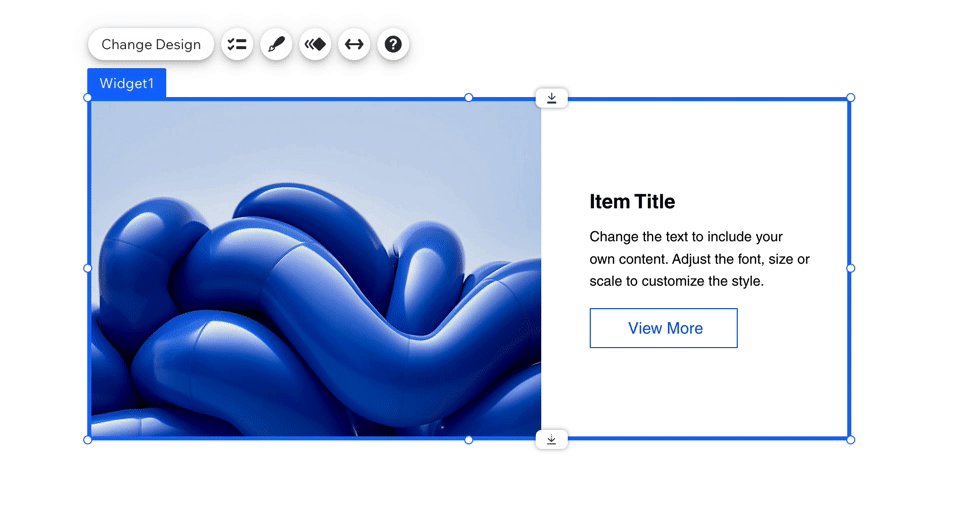
Neem bijvoorbeeld de volgende widget. Je kunt op het Lagen-tabblad in Blocks zien dat het een layouter, een afbeelding, een stapel, twee teksten en een knop heeft.
Bekijk een voorbeeld:
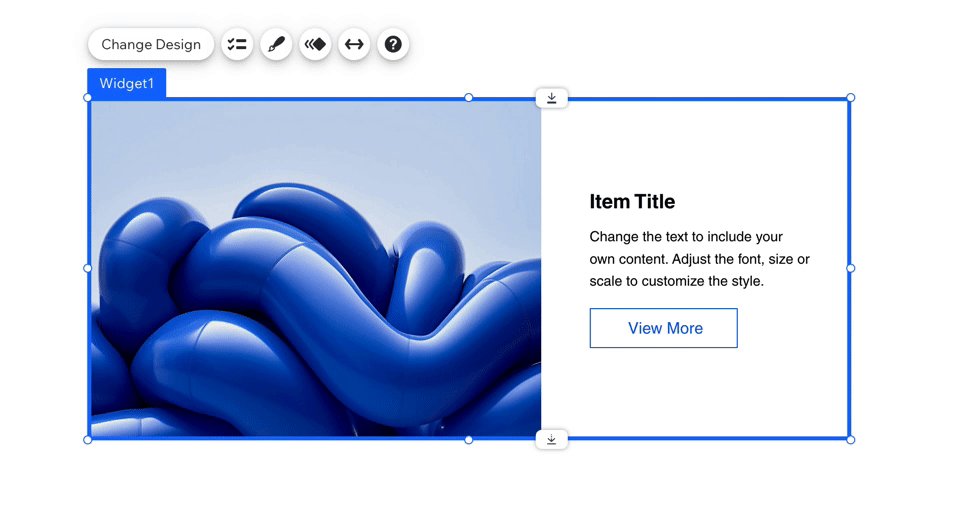
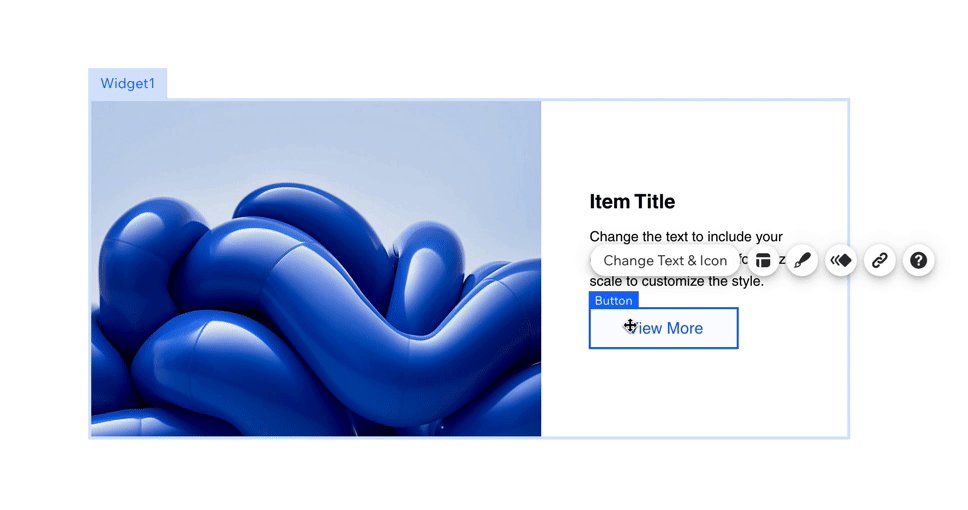
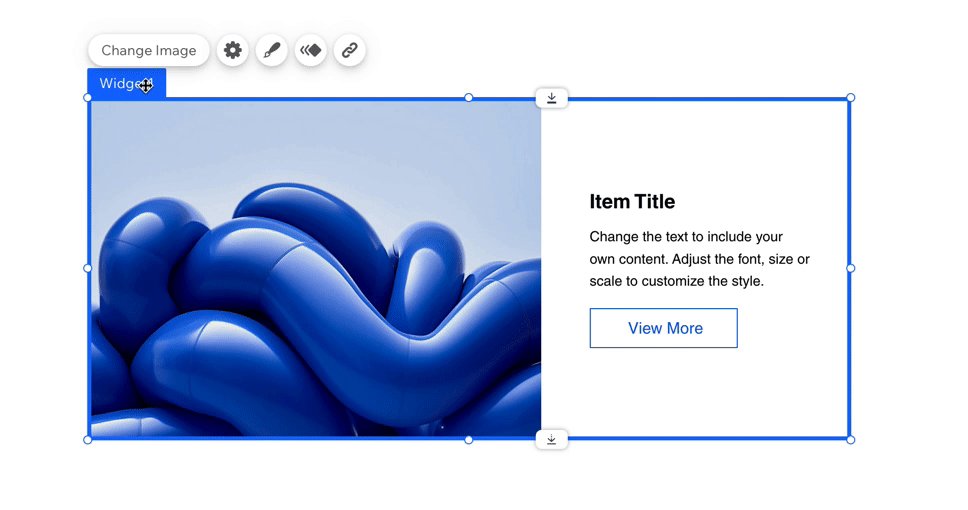
We hebben alle niet-zichtbare elementen van deze widget gedefinieerd als niet-selecteerbaar. Wanneer de widget in de Editor is geïnstalleerd, kunnen alleen de afbeelding, teksten en knop worden geselecteerd.
Bekijk een voorbeeld:
Uitzonderingen
In sommige gevallen is een element geen indelingstool en wil je toch dat het niet-selecteerbaar is:
- Wanneer je widget een aangepast element is.
- Wanneer een element essentieel is voor de widget en daarom niet kan worden verwijderd. Als je het selectievakje 'Kan worden verwijderd' uitschakelt, wordt het selectievakje 'Kan worden geselecteerd' automatisch uitgeschakeld.
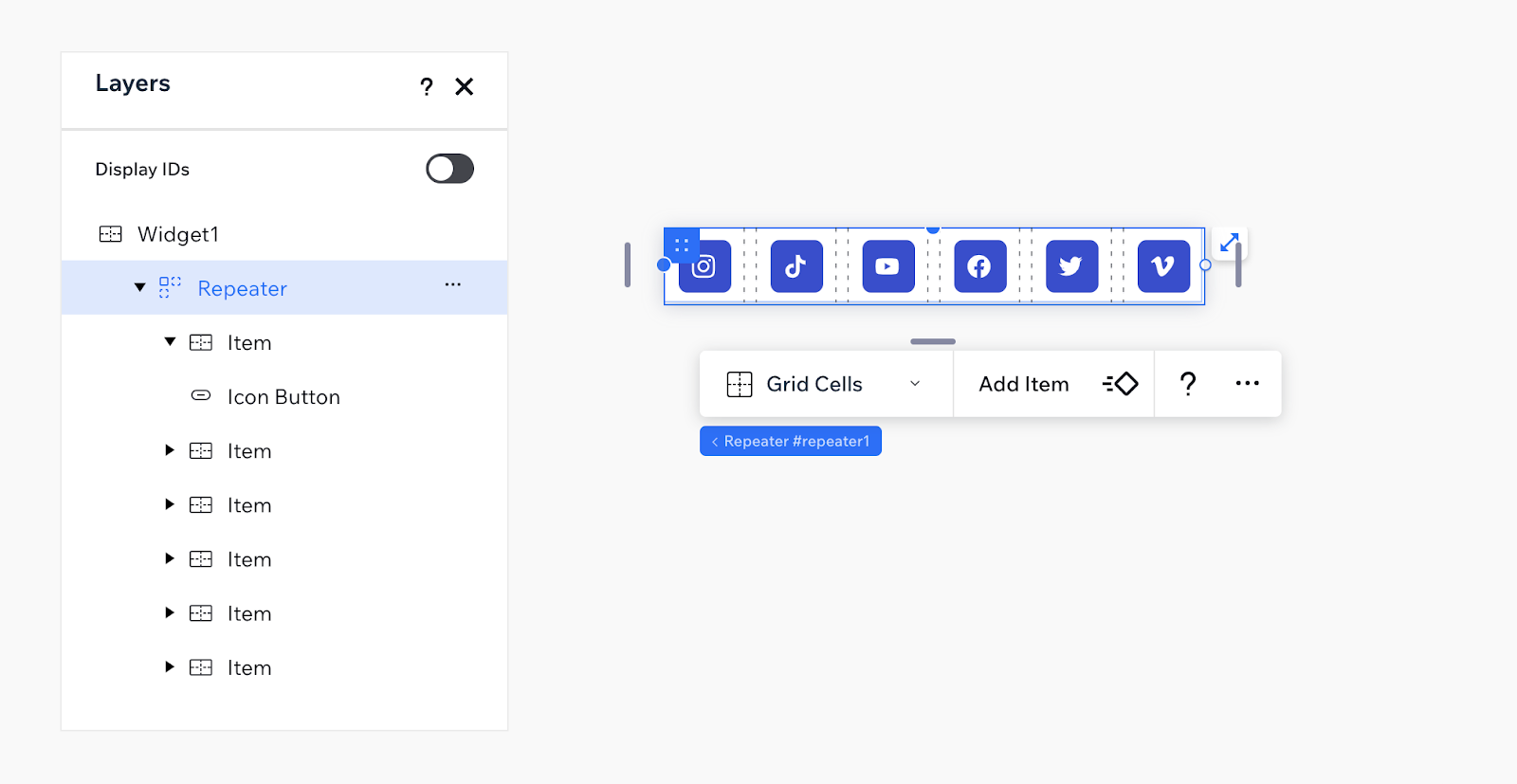
- Wanneer de hele widget wordt behandeld als een enkel element. Bijvoorbeeld een social media-balk, een kleine beoordelingswidget of een agenda. Hier is een voorbeeld van een social media-balk, waarbij het niet mogelijk is om interne elementen te selecteren. We hebben de repeater, de items en de knop gedefinieerd als niet-selecteerbaar. Alles wat je hoeft te configureren, wordt gedaan via het Instellingen-paneel van de widget.
Bekijk een voorbeeld:
Weergavenamen
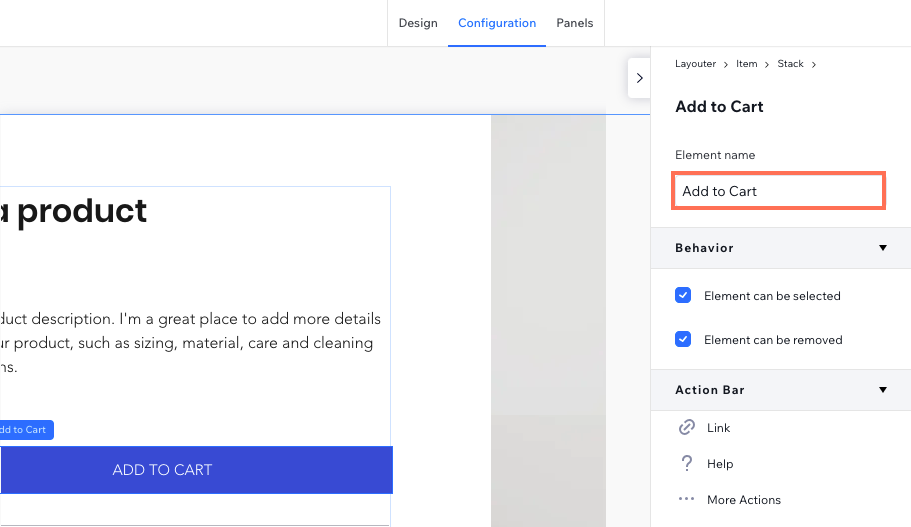
Je kunt weergavenamen instellen voor je widgets en hun elementen. De weergavenaam verschijnt in de website-editor van een website-maker. De knop in deze widget heeft bijvoorbeeld een betekenisvolle weergavenaam gekregen: 'Toevoegen aan winkelwagen' ('Add to Cart').

- Gebruik het woord 'widget' niet in de weergavenaam van je widget (je moet het ook niet gebruiken in de widgetnaam zelf).
- Geef de widget-elementen een betekenisvolle weergavenaam. Als je widget bijvoorbeeld een invoerelement heeft voor een websitebezoeker om hun e-mailadres te schrijven, noem het dan 'E-mail' en niet 'Invoer'.
- Geef de eerste letter van alle woorden in de weergavenaam een hoofdletter.
Actiebalken configureren
Widgets en hun elementen worden geleverd met standaard actiebalken (zwevende menu's). De knoppen op de actiebalken worden actieknoppen genoemd.

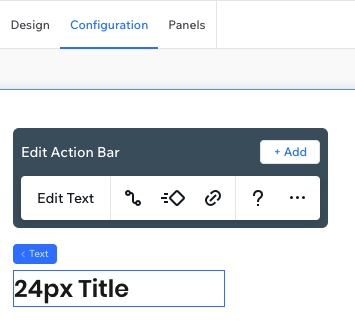
Ontwerp van actiebalk
- Je kunt actieknoppen verwijderen en toevoegen. Houd er rekening mee dat de hoofdactie (de linker, die een woord heeft en niet alleen een afbeelding) niet kan worden verwijderd.
- Als een tekstveld dynamische tekst heeft, die de maker van de website niet mag bewerken, zorg er dan voor dat je de hoofdactie wijzigt van 'Tekst bewerken' in 'Ontwerptekst'. Dit soort tekst kan worden gewijzigd vanuit het dashboard.
Tekst van actiebalk
- Zorg ervoor dat de naam of het pictogram van de actieknop overeenkomt met het doel van het paneel dat wordt geopend. Een ontwerppictogram opent bijvoorbeeld een ontwerppaneel.
- Zorg ervoor dat de naam kort en duidelijk is. Bijvoorbeeld: 'Instellingen'. Het kan ook een call-to-action (CTA) zijn, zoals 'Beheer de app'.
- Geef de eerste letter van alle woorden in de knopnamen een hoofdletter.
Aangepaste panelen
Je kunt aangepaste panelen maken en ze koppelen aan de widget-of elementactiebalken. Voordat je een aangepast paneel maakt, moet je zorgen dat je de verschillende soorten panelen in Blocks begrijpt.
Paneelontwerp
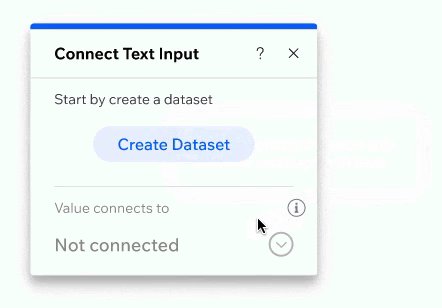
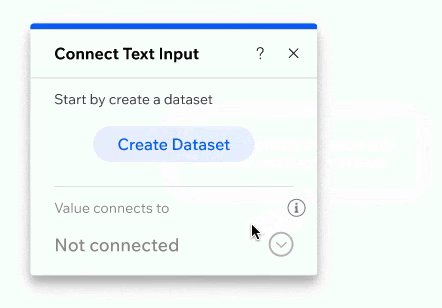
- Elementen verbergen: Toon alleen paneelelementen die nodig zijn. Je kunt de paneelcode gebruiken om onnodige elementen te verbergen.
Bekijk een voorbeeld:
- Elementen uitschakelen: Als je ervoor kiest om een uitgeschakeld element weer te geven in plaats van het te verbergen, gebruik dan een tooltip om aan te geven waarom het is uitgeschakeld. Elk paneelelement heeft een tooltip en een ingeschakelde eigenschap die met code kan worden gewijzigd (zie bijvoorbeeld de API-verwijzing voor een paneelknop).
Bekijk een voorbeeld:
- Automatisch opslaan: Bevestigingsknoppen zoals 'OK' en 'Annuleren' worden meestal niet gebruikt in panelen, omdat de wijzigingen onmiddellijk worden toegepast.
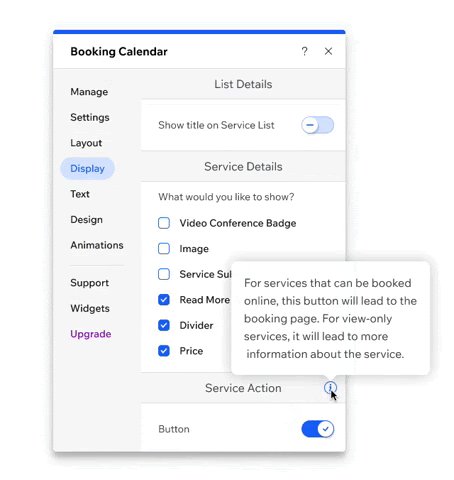
- Tooltips: Overlaad panelen niet met tekstparagrafen. Als je meer informatie wilt toevoegen, kun je dit weergeven met een tooltip.
Bekijk een voorbeeld:
Paneelteksten
De tekst van het paneel moet duidelijk, beknopt en nuttig zijn om de besluitvorming van de gebruiker te vergemakkelijken. Wees consistent, gebruik overal dezelfde terminologie, structuur en tone of voice.
- Hoofdlettergebruik: Begin elk woord in de paneeltitel met een hoofdletter en begin alleen het eerste woord met een hoofdletter voor de andere paneelteksten.
- Titellengte: Ongeveer 20 tekens.
- Titel: Vermeld eerst de naam van je widget/element en vervolgens de naam van de actie. Als je widget bijvoorbeeld een product is en de knop is Instellingen, geef je paneel dan de naam Productinstellingen.
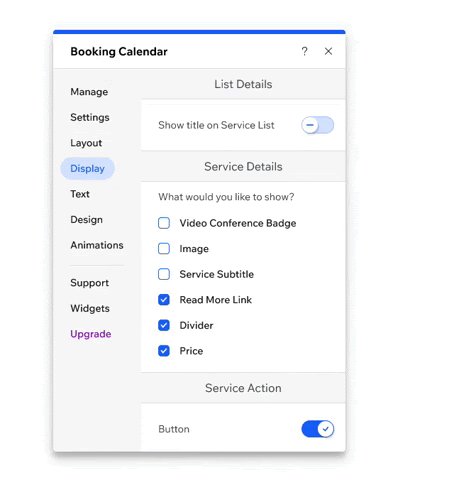
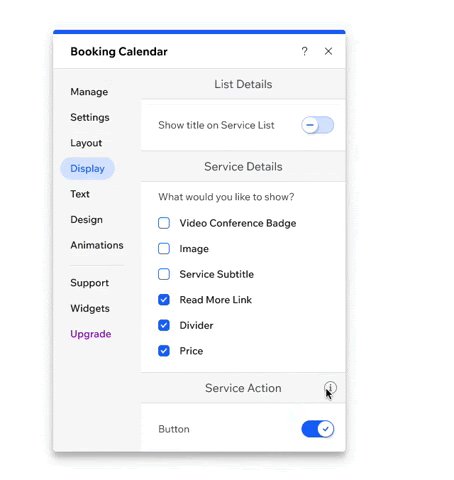
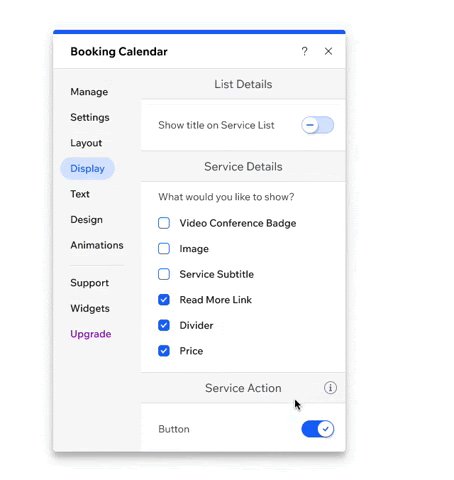
- Labels: Labels moeten kort en duidelijk zijn. Labels kunnen vragen zijn, maar dat hoeft niet. 'Kies wat wordt weergegeven' kan bijvoorbeeld ook 'Wat wordt er weergegeven?' zijn.
Bekijk een voorbeeld:
- Koptekst van scheidingsblokken: Scheidingsblokken moeten verschillende onderwerpen in een paneel scheiden. Ze mogen niet als een vraag worden geschreven.
- Vermijd het gebruik van haakjes, tenzij absoluut noodzakelijk.
- Vermijd het woord 'Klikken'. In plaats van 'Klik om bij te werken' zeg je: Bijwerken.
Vond je dit artikel nuttig?
|