Wix Blocks: Over panelen
Leestijd 4 minuten
Wix Blocks is beschikbaar voor alle Wix Studio-gebruikers. Gebruik Wix Studio om toegang te krijgen tot Wix Blocks.
Met Blocks kunnen websitemakers je widget aanpassen wanneer ze deze installeren. Een groot deel van deze aanpassing vindt plaats via de actiebalken van de widget. De maker van de website past de widget aan hun website aan door de actieknoppen te gebruiken. Lees meer over actiebalken.
Panelen zijn een belangrijk onderdeel van het aanpassingsproces. Wanneer je widget op een website is geïnstalleerd, klikt de maker van de website op de widget of de elementen ervan en verschijnt er een actiebalk. Wanneer je op een actieknop klikt, bijvoorbeeld de Ontwerp-knop , verschijnt er een paneel. Je gebruikt de beschikbare opties in dit paneel om je widget aan te passen.
, verschijnt er een paneel. Je gebruikt de beschikbare opties in dit paneel om je widget aan te passen.
 , verschijnt er een paneel. Je gebruikt de beschikbare opties in dit paneel om je widget aan te passen.
, verschijnt er een paneel. Je gebruikt de beschikbare opties in dit paneel om je widget aan te passen.Let op
Panelen zijn beschikbaar voor websitemakers in de Wix Editors, niet op de live website.
Standaardpanelen
Blocks gebruikt standaardpanelen die websitemakers een reeks aanpassingsopties bieden. De standaardpanelen worden automatisch gegenereerd door het Blocks-product.
Beschikbare standaardpanelen:
Ontwerpvoorinstellingen-paneel (lees meer)
Elementen toevoegen-paneel (lees meer)
Instellingenpaneel (lees meer)
Standaardpanelen van Editor-elementen (lees meer)
Aangepaste panelen
API-referentie voor paneelelementen
Bekijk alle beschikbare paneelelementen en hun API-verwijzing. Let op: Dit is een tijdelijk voorbeeld van de Velo API-verwijzing is nog niet open voor alle Wix-gebruikers.
De gebruikersinterface van de standaardpanelen kan niet worden gewijzigd. Door aangepaste panelen te gebruiken, kun je de gebruikersinterface wijzigen en panelen maken die uniek zijn voor je widget en die de flow en het gebruik ervan sturen.
Je kunt unieke ontwerpen maken voor je paneel met behulp van schuifregelaars, verdelers, schakelaars en meerkeuze-elementen. Door deze elementen toe te voegen, is je widget gemakkelijker aan te passen en functioneler.
Nadat je je paneel hebt ontworpen, moet je code schrijven om het te laten werken.
Voorbeelden van gepersonaliseerd paneelontwerp
Instellingenpaneel voor betaalknoppen
Als je een winkelwidget hebt, bijvoorbeeld met een betaalknop, kun je een aangepast paneel maken waarmee de maker van de website kan kiezen welke informatie wordt weergegeven. De maker van de website kan de widget aanpassen zodat deze op verschillende websites verschillende informatie kan weergeven. Op de ene website kan het belangrijk zijn om de prijs in een andere valuta weer te geven, of om de algemene voorwaarden te tonen.
Dit Instellingen-paneel voor betaalknoppen bevat rich text (tekst met links), tekstinvoervelden, verdelers en een schakelaar, waarmee de website kan beslissen of deze de algemene voorwaarden al dan niet wil weergeven.
Zo ziet het eruit als de schakelaar is ingeschakeld:

Instellingen inlogbalk-paneel
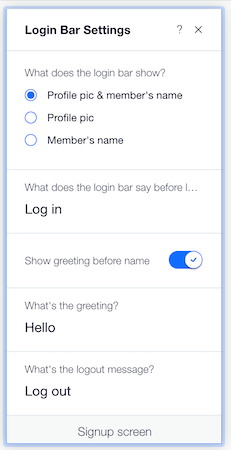
Als je widget een inlogknop is, kun je een paneel ontwerpen dat de maker van de website de optie geeft om te beslissen of er een begroeting wordt weergegeven of niet, of dat er een profielfoto of naam wordt weergegeven. Door een aangepast paneel te gebruiken, kan de maker van de website dit op verschillende websites wijzigen. Ze kunnen dezelfde widget gebruiken op de ene website die een profielfoto weergeeft, en op een andere website geeft dezelfde widget alleen een naam weer.
Dit paneel voor de Instellingen-knop van de inlogbalk heeft een keuzerondje, tekstinvoer, een verdeler en een schakelaar die bepaalt of er al dan niet een begroeting voor de naam van de gebruiker wordt weergegeven.

Vond je dit artikel nuttig?
|
 opent een voorinstellingen-paneel zodat je kunt schakelen tussen ontwerpvoorinstellingen.
opent een voorinstellingen-paneel zodat je kunt schakelen tussen ontwerpvoorinstellingen.
 een paneel met alle verborgen elementen, zodat ze kunnen worden hersteld. In het volgende voorbeeld is een widgetknop verborgen, maar deze kan worden hersteld met behulp van het standaardpaneel.
een paneel met alle verborgen elementen, zodat ze kunnen worden hersteld. In het volgende voorbeeld is een widgetknop verborgen, maar deze kan worden hersteld met behulp van het standaardpaneel. 

