Build Dashboard Pages in Blocks
Dashboard Pages are the back-office of your app, allowing site builders to manage the app's data and settings. You can see examples of Dashboard Pages in the Wix apps, such as Stores and Bookings.
Read our UX guidelines to build useful and successful Dashboard Pages.
To see examples of dashboard pages, open the following templates and go to the App Dashboard  tab.
tab.
Create a Dashboard Page
To add dashboard pages to your Blocks app:
- Click the App Dashboard
 icon in the left menu.
icon in the left menu. - Click Create Extension.
- Click Dashboard Page.
The Dashboard Page you created includes:
- A canvas where you can add elements, such as layout tools, buttons, input texts fields and so on. Blocks provides several template for a commonly used Dashboard user-interface (UI), which you can customize as you wish. Note our UX guidelines when designing the page.
- A code section to add code to your dashboard.
Rename, reorder or hide your Dashboard Pages
You can impact how users see your app's Dashboard Pages in their site menu. Click the More Actions  icon next to the page's name to rename, reorder or hide it from the menu.
icon next to the page's name to rename, reorder or hide it from the menu.

Naming rules:
- If you create only one Dashboard Page and rename it, users won't see its name. They will see it in their site's Dashboard menu, named after your app.
- If you create more than one Dashboard Page, you can rename and reorder the pages. Users will see all the pages in their site's Dashboard menu, in a directory named under your app's name and with the names and order you determined in Blocks.
Add code to your Dashboard Page
Use your Dashboard Page's code section to add code to your Dashboard Page. Your code can include:
- Business logic
- Code that handles data stored in your app's collections
- Unique actions for Dashboard Pages using the wix-dashboard module
To add code to your dashboard page, open your dashboard page and go to its code section (if you don't see the code section, click the Maximize  icon).
icon).
Assign an Action Button to the Dashboard Page
One of the most common ways to open a Dashboard Page is from the Main Action Button in one of your widget's Action Buttons. To do this:
- Go to the Editor Experience
 Configuration tab.
Configuration tab. - Click on the widget or element that you want to configure.
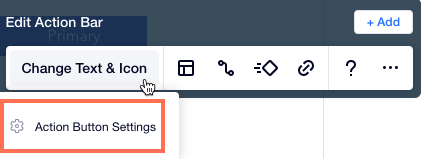
- Click Edit Action Bar.
- Hover over the main action button (the left button).
- Click Action Button Settings.
- Select Dashboard and choose one of your dashboard pages.

Open a Dashboard Page from a Custom Panel
Adding a link to the Dashboard Page from a custom panel enhances its visibility and accessibility for users.
- Link to the page from a panel button with no code.
- Use the
wix-editormodule to open the page using code. See code example
Open a Dashboard Page from another Dashboard Page
Navigating between your Dashboard pages can create seamless workflows, such as a step-by-step wizard. Use the wix-dashboard module to lead users from one Dashboard Page to another. See code example
Create a dashboard page for a list and another for individual items
A common scenario for passing information between dashboard pages, is when you create two dashboard pages: one displaying a list and the other dedicated to individual items from that list. This can be done using the wix-dashboard functions.
Use navigate() to pass data
To send specific data to the destination dashboard page, use the relativeUrl parameter in the navigate() function. For example, pass a specific item ID to create a dynamic experience on the destination page.
Use observeState() to retrieve data
On the destination page, use the data passed to the observeState() callback function to dynamically update the page's content. The callback is triggered both when the dashboard page is initialized and whenever it is updated.
You can also add self hosted dashboard extensions from the Dashboard Interface.