Wix Apps: Kleurenblindheidsimulator
3 min
In dit artikel
- Stap 1 | Voeg de Wix Kleurenblindheidsimulator toe aan je website
- Stap 2 | Bekijk een voorbeeld van je websitepagina's met de Kleurenblindheidsimulator
- Veelgestelde vragen
De Kleurenblindheidsimulator is een waardevolle add-on waarmee je het ontwerp van je website kunt ervaren vanuit het perspectief van bezoekers met verschillende soorten kleurenblindheid. Deze tool is een goede manier om de toegankelijkheid van je website te verbeteren.
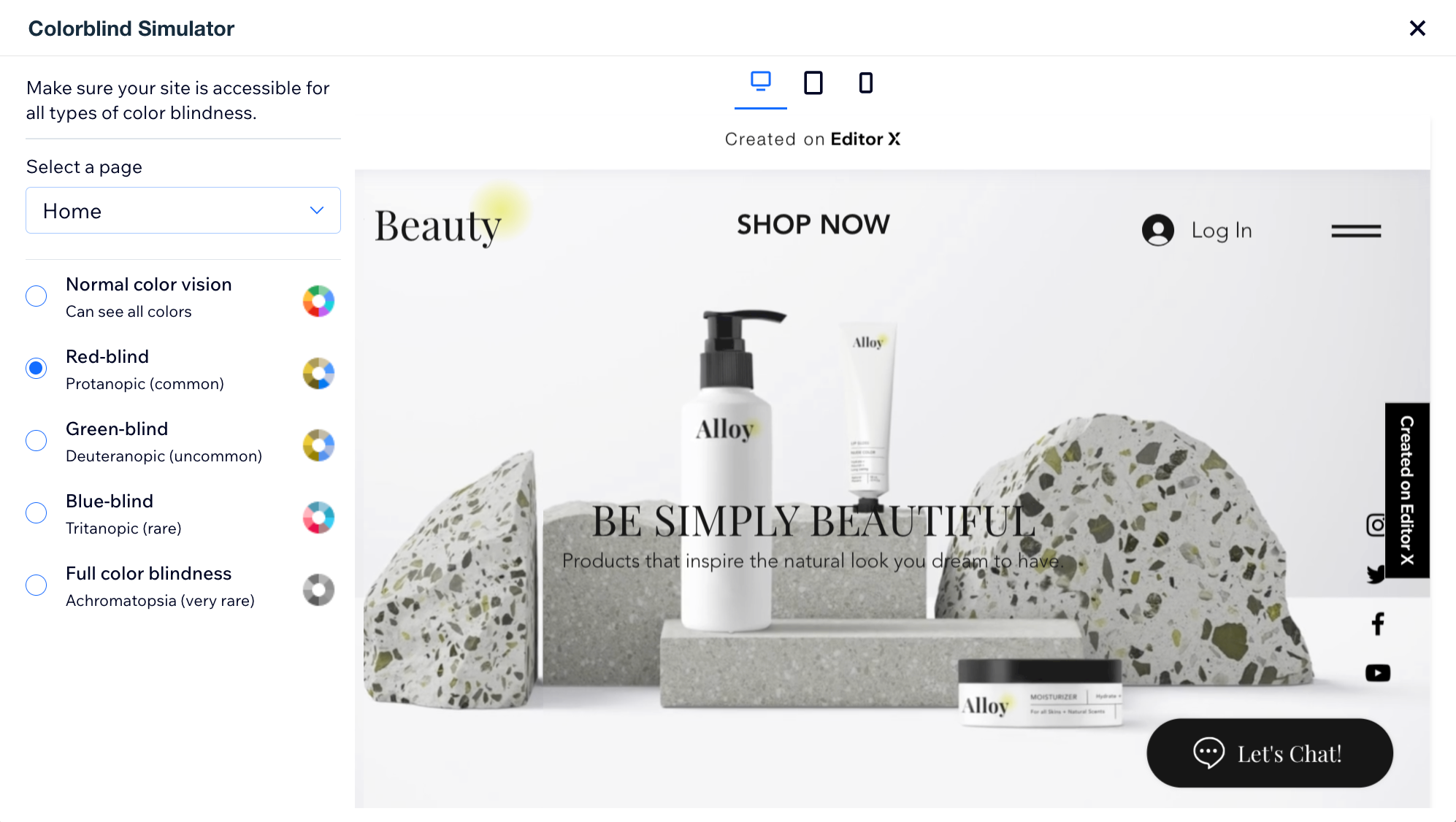
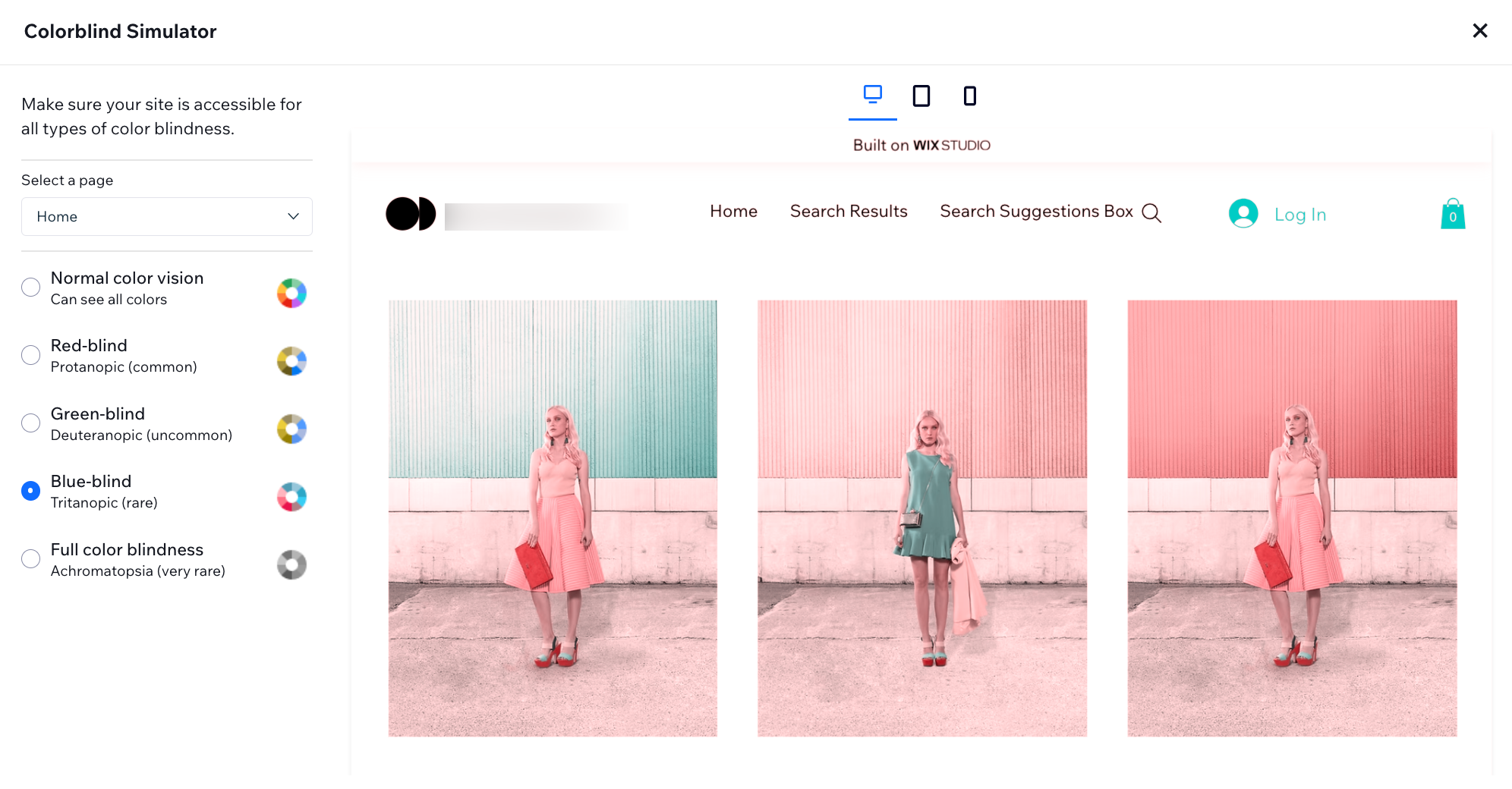
Vanuit de simulator kun je een pagina selecteren en verschillende ervaringen met kleurenblindheid verkennen om te zien hoe de pagina eruitziet.

Stap 1 | Voeg de Wix Kleurenblindheidsimulator toe aan je website
Begin met het toevoegen van de Wix Kleurenblindheidsimulator-add-on aan je website. De simulator is alleen beschikbaar in de Wix Studio Editor.
Om de Kleurenblindheidsimulator toe te voegen:
- Ga naar je editor.
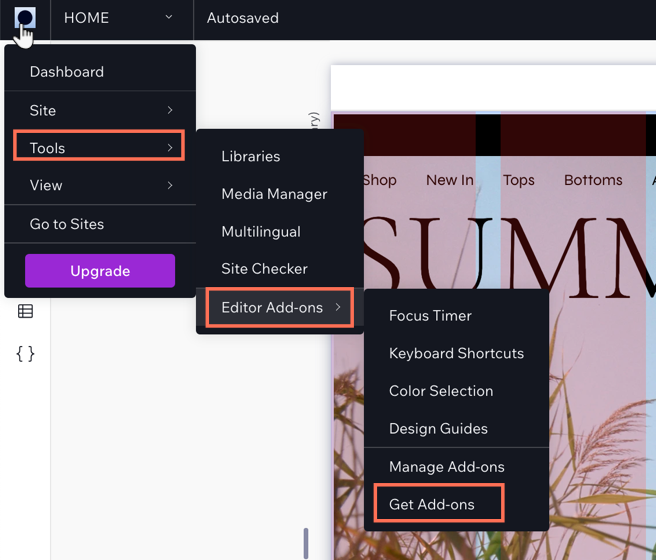
- Klik linksboven op het Wix Studio-pictogram
 .
. - Klik op Tools.
- Klik op Editor add-ons.
- Klik op Add-ons toevoegen.
- Klik op Kleurenblindheidsimulator.
- Klik op Toevoegen.

Stap 2 | Bekijk een voorbeeld van je websitepagina's met de Kleurenblindheidsimulator
Bekijk vervolgens een voorbeeld van je websitepagina's met behulp van de simulator. Hiermee kun je zien hoe je pagina's eruitzien voor websitebezoekers met verschillende gradaties van kleurenblindheid.
Om een voorbeeld van je websitepagina's te bekijken:
- Klik links in het Pop-upvenster van de Kleurenblindheidsimulator op Voorbeeld.
- Klik op de Selecteer een pagina-dropdown en selecteer een pagina om een voorbeeld van te bekijken.
- Selecteer elk van de kleurenblind-opties om te zien hoe ze eruit zien.

Tip:
Bekijk een voorbeeld van hoe de pagina eruitziet op verschillende apparaten met behulp van de breekpunten bovenaan de pop-up.

Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over toegankelijkheid.
Waarom is toegankelijkheid belangrijk?
Waar kan ik meer lezen over toegankelijkheid?
Wat kan ik doen om het uiterlijk van een pagina voor mensen met kleurenblindheid te verbeteren?

