Studio Editor: Afbeeldingen bewerken en aanpassen
7 min
In dit artikel
- De aanpassingsmodus van de afbeelding kiezen
- Een afbeelding bijsnijden
- Het focuspunt van de afbeelding instellen
- Een afbeelding met een vorm maskeren
- Een afbeelding bewerken met de Wix Photo Studio
- Een watermerk toevoegen voor auteursrechtbescherming
Verbeter de afbeeldingen op de website van je klant met krachtige bewerk- en aanpassingsopties in de Studio Editor. Pas afbeeldingsformaten aan, snijd ze bij om je te concentreren op belangrijke details en stel focuspunten in om ervoor te zorgen dat de belangrijkste gebieden altijd zichtbaar zijn op alle schermformaten. Gebruik Photo Studio voor geavanceerde bewerkingen en voeg moeiteloos watermerken toe om je werk te beschermen.
Tip:
Afbeeldingen hebben unieke scrollanimaties - Parallax-opvulling en Reveal-opvulling - die je kunnen helpen de ervaring van bezoekers dynamischer te maken.
De aanpassingsmodus van de afbeelding kiezen
In de Studio Editor heeft elke afbeelding een begrenzingsvak dat fungeert als een responsieve container. Dit zijn de blauwe randen die je rond de afbeelding ziet. Je kunt kiezen hoe de afbeelding wordt weergegeven binnen het begrenzingsvak (bijvoorbeeld: uitgevuld of passend).
Om de aanpassingsmodus van de afbeelding te kiezen:
- Selecteer de relevante afbeelding.
- Klik op het Instellingen -pictogram
.
- Selecteer een optie in de Weergavemodus-dropdown:
Begrenzingsvak uitvullen
Aanpassen aan begrenzingsvak
Beeldverhouding behouden
Met breekpunten werken:
De weergavemodus die je voor de afbeelding kiest, is van toepassing op alle breekpunten.
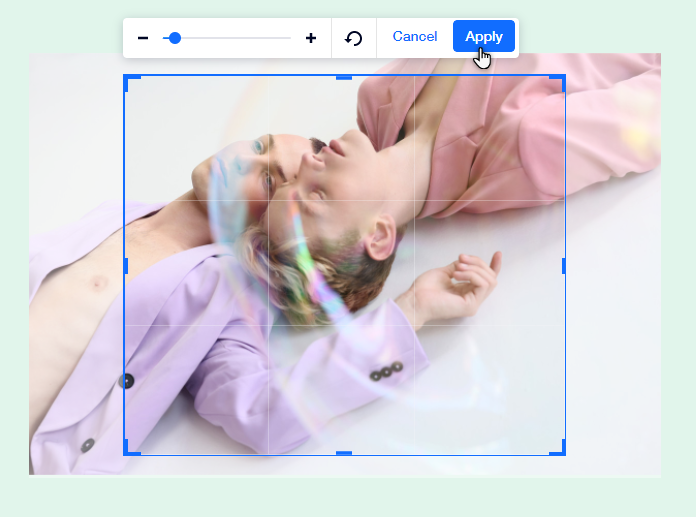
Een afbeelding bijsnijden
Je kunt kiezen hoe een afbeelding wordt bijgesneden voor elk breekpunt. Zo kun je de afbeelding verder aanpassen aan je specificaties en bezoekers op alle apparaten een ideale ervaring bieden.
Om een afbeelding bij te snijden:
- Klik bovenaan de Studio Editor op het relevante breekpunt.
- Selecteer de afbeelding.
- Klik op het Bijsnijden-pictogram
.
- Pas de uitsnede naar wens aan.
- Klik op Toepassen.

Tip:
Als je je afbeelding wilt bijsnijden, kun je deze resetten door op het Instellingen-pictogram te klikken en vervolgens Afbeelding resetten.
te klikken en vervolgens Afbeelding resetten.
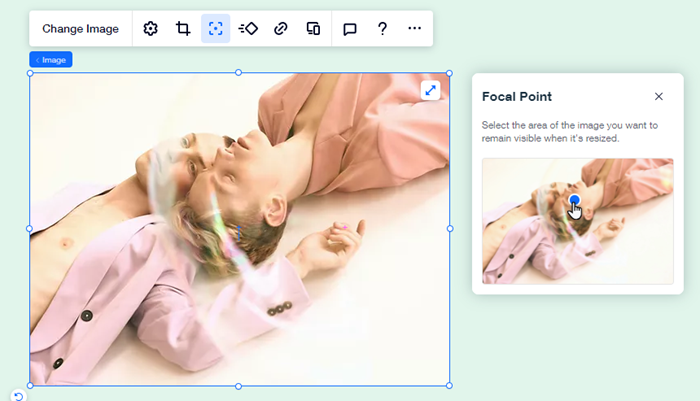
Het focuspunt van de afbeelding instellen
Je kunt het focuspunt van de afbeelding voor elk breekpunt kiezen. Hiermee kun je selecteren welk deel van de afbeelding zichtbaar is wanneer het formaat wordt aangepast voor verschillende breekpunten op verschillende schermformaten.
Tip:
Wanneer een dominant gezicht wordt gedetecteerd, stellen we dit automatisch in als het focuspunt van de afbeelding. Je kunt het focuspunt echter naar behoefte wijzigen of aanpassen.
Om het focuspunt van de afbeelding in te stellen:
- Klik bovenaan de Editor op het relevante breekpunt.
- Selecteer de afbeelding.
- Klik op het Focuspunt-pictogram
.
- Selecteer het gebied van de afbeelding dat je zichtbaar wilt houden wanneer het formaat wordt aangepast.

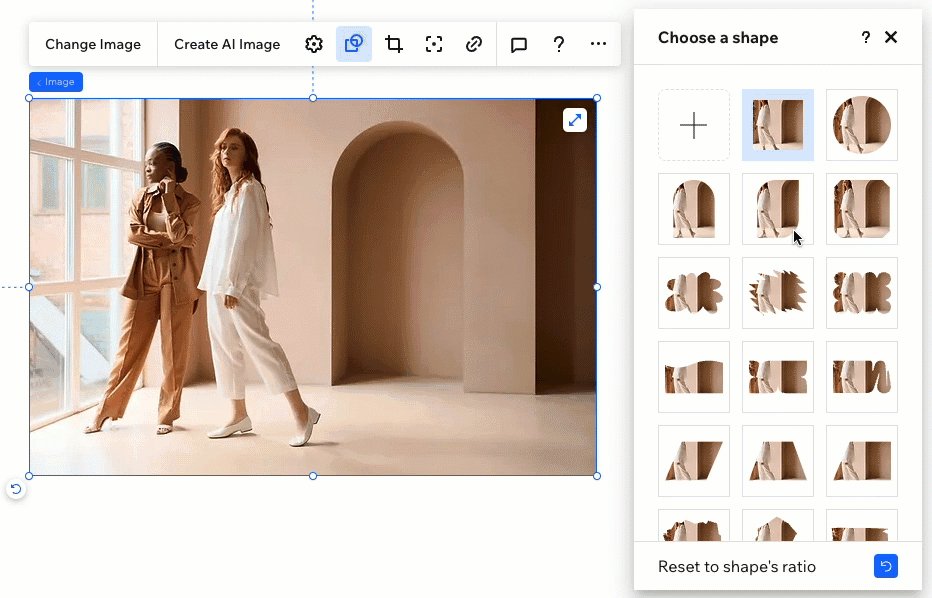
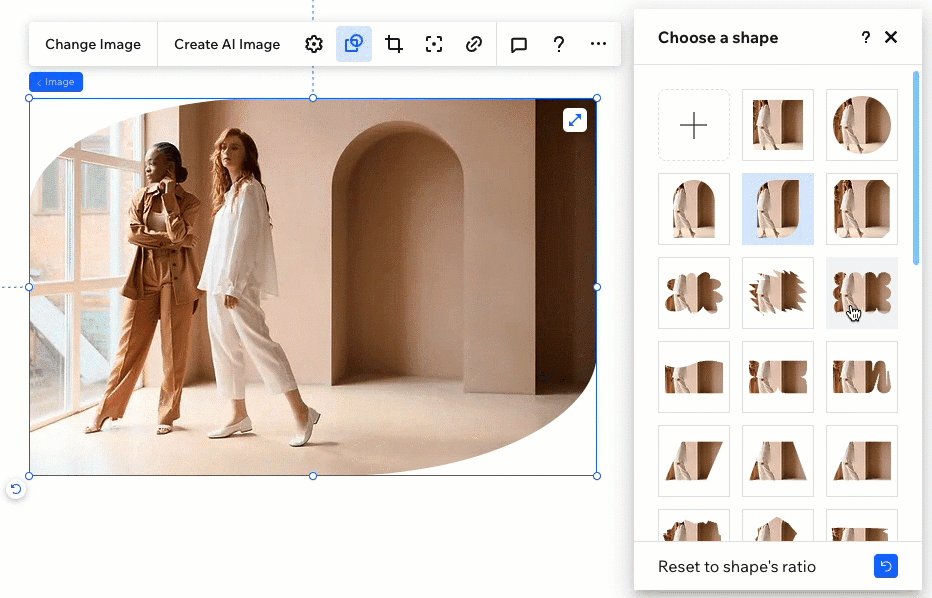
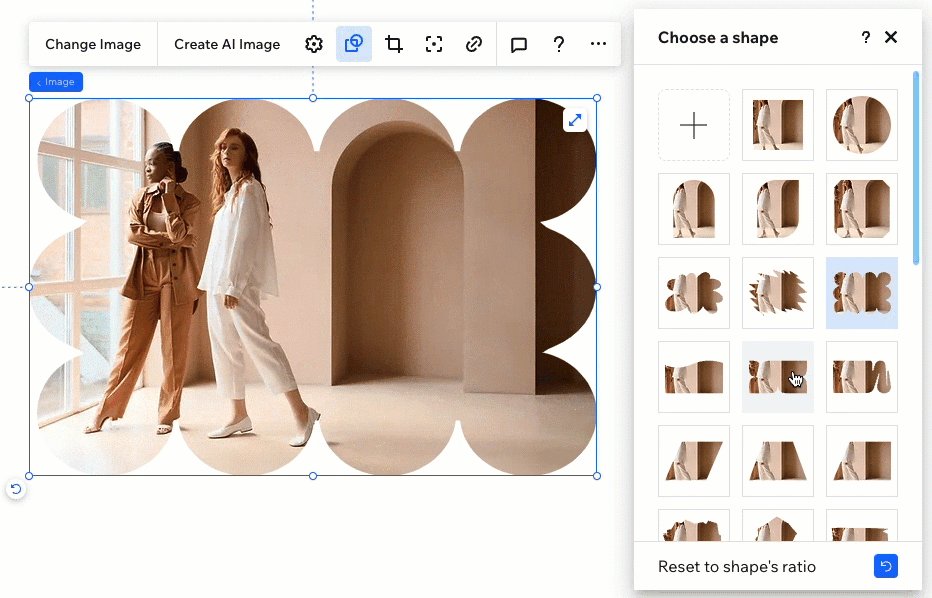
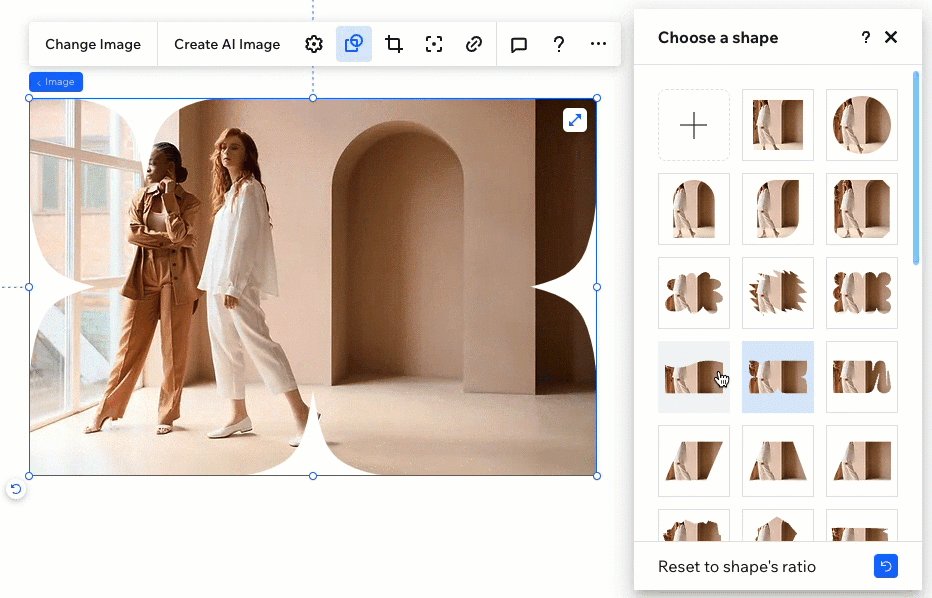
Een afbeelding met een vorm maskeren
Met afbeeldingsmaskers kun je eenvoudig afbeeldingen in verschillende vormen bijsnijden, waardoor je de flexibiliteit hebt om ze naadloos in het ontwerp in te passen. Kies uit duizenden unieke ontwerpen of upload je eigen SVG-bestand.
Om een afbeelding te maskeren:
- Selecteer de relevante afbeelding.
- Klik op het Masker-pictogram
 .
. - Kies de gewenste vorm:
- Verken de verschillende vormen die beschikbaar zijn in het paneel.
- Klik op het Toevoegen-pictogram
 om door meer ontwerpen te bladeren of je eigen bestand te uploaden.
om door meer ontwerpen te bladeren of je eigen bestand te uploaden.
- (Optioneel) Zorg ervoor dat de afbeelding past bij de oorspronkelijke beeldverhouding van de vorm door op Vormverhouding resetten te klikken
Let op: Dit kan de grootte van de afbeelding wijzigen.

Ben je van gedachten veranderd?
Klik bovenaan het paneel op de vierkante vorm. Hiermee wordt elk masker verwijderd dat eerder op de afbeelding is toegepast.
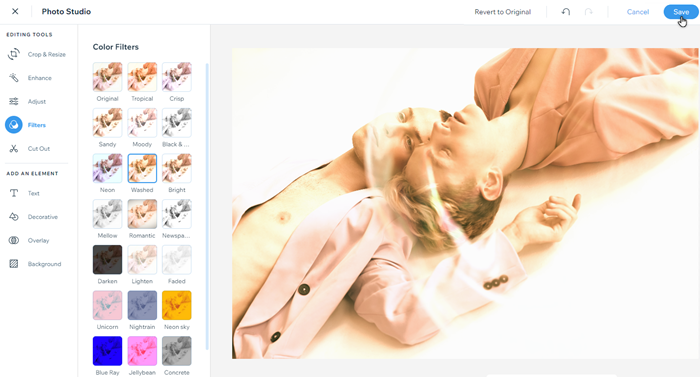
Een afbeelding bewerken met de Wix Photo Studio
Gebruik de Wix Photo Studio om prachtige afbeeldingen te maken zonder de Editor te verlaten. Met de Wix Photo Studio kun je afbeeldingen die je al hebt geüpload aanpassen en de nieuw bewerkte versie opslaan in de Media Manager.
Er zijn verschillende bewerkingsopties beschikbaar, zoals filters, rotatie en overlays, zodat je elke afbeelding ter plekke kunt vernieuwen.
Tip:
Je kunt afbeeldingen ook rechtstreeks vanuit de Media Manager bewerken door onder de thumbnail op Bijsnijden en bewerken te klikken.
Om een afbeelding te bewerken:
- Selecteer de relevante afbeelding in de Editor.
- Klik op het Instellingen-pictogram
.
- Klik op Bewerken.
- (In de fotostudio) Bewerk de afbeelding met de beschikbare opties.
- Klik op Opslaan.
En nu?
De nieuw bewerkte versie wordt automatisch vervangen op alle breekpunten, omdat de Wix Photo Studio wijzigingen aanbrengt in de afbeeldingsbron. Wijzigingen op het canvas (in het afbeeldingsontwerp of bijsnijden) zijn echter nog steeds alleen van toepassing op het huidige breekpunt.

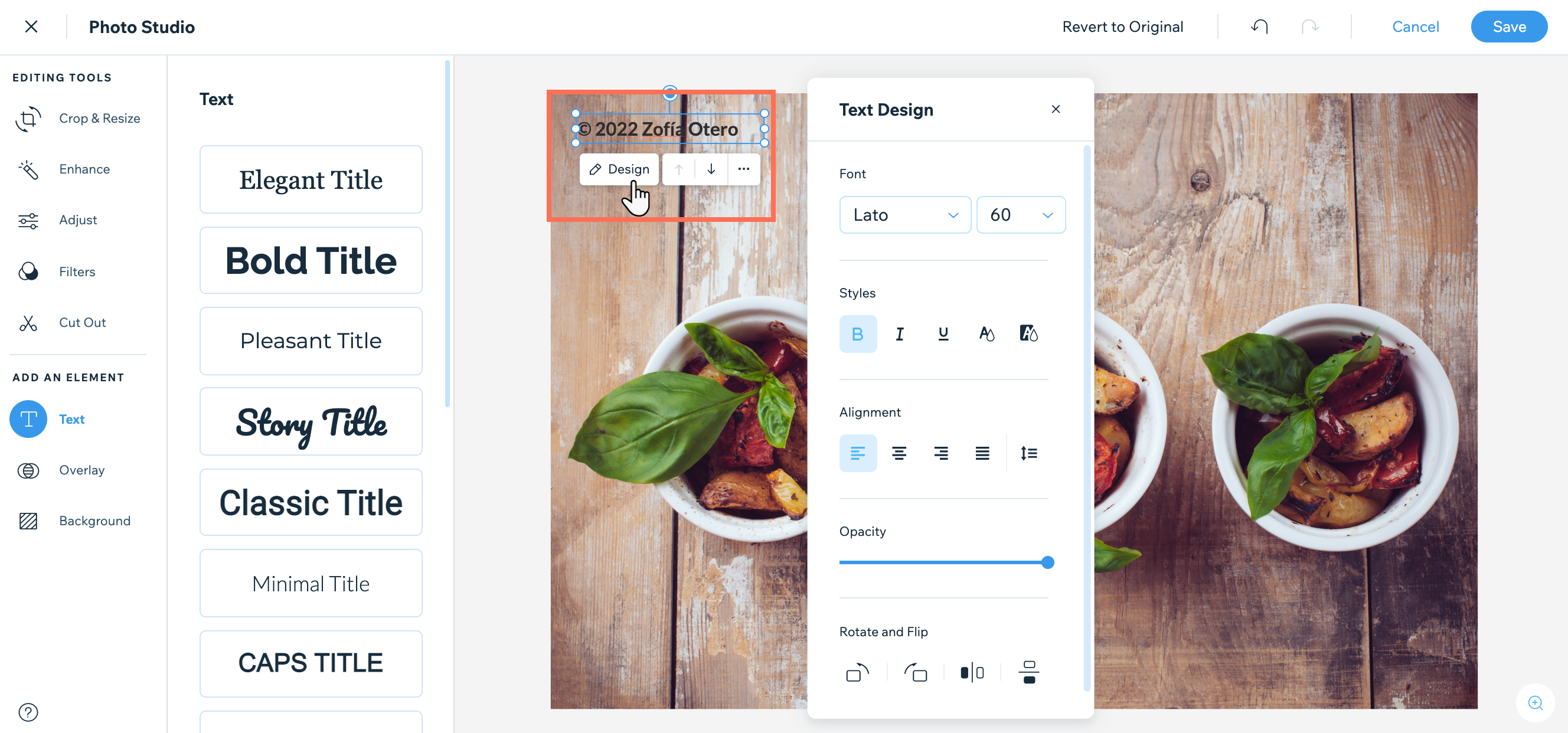
Een watermerk toevoegen voor auteursrechtbescherming
Bescherm afbeeldingen op de website door watermerktekst toe te voegen in de Wix Photo Studio. De tekst kan worden ontworpen en aangepast aan je klant en kan niet van het bestand worden verwijderd als het wordt gedownload.
Om een watermerk aan een afbeelding toe te voegen:
- Selecteer de afbeelding in de Editor.
- Klik op het Instellingen-pictogram
.
- Klik op Bewerken.
- (In de Wix Photo Studio) Klik onder Element toevoegen op Tekst.
- Blader door de tekststijlen en klik om er een aan de afbeelding toe te voegen.
- Typ je watermerkbericht.
- (Optioneel) Klik op Ontwerp om de tekst aan te passen.
- Klik op Opslaan.