Studio Editor: Repeaters toevoegen en aanpassen
9 min
In dit artikel
- Een repeater toevoegen
- Repeater-items beheren
- Een repeater ontwerpen
- Een AB-ontwerppatroon instellen voor repeater-items
- De indeling van de repeater wijzigen
- Veelgestelde vragen
Een repeater is een lijst met items met hetzelfde ontwerp en dezelfde indeling, maar met verschillende inhoud. Het is een snelle en gemakkelijke manier om je inhoud weer te geven, inclusief inhoud van het CMS (Content Management System).
In de Studio Editor worden repeaters gerangschikt in een responsieve flex-indeling, waardoor elk item er op elk schermformaat goed uitziet.
Ga naar onze Wix Studio Academy om extra webinars, tutorials en cursussen voor Wix Studio te bekijken.
Een repeater toevoegen
We hebben heel veel vooraf ontworpen repeaters die je kunt toevoegen en aanpassen aan je behoeften. Sommige repeaters bevatten afbeeldingen, andere hebben meer een 'lijst'-stijl met de nadruk op tekst.
Nadat je een repeater hebt toegevoegd die je bevalt, kun je aan de slag met de inhoud. Wanneer je een element toevoegt aan een repeater-item, wordt het automatisch toegevoegd aan de andere items om het ontwerp consistent te houden. Dat gezegd hebbende, kun je nog steeds de individuele elementen binnen elk item aanpassen (zoals tekst, afbeeldingen).
Om een repeater toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Repeaters.
- Sleep een repeater naar de pagina.
Tip:
Als je een element uit één repeater-item verwijdert, wordt het uit alle andere items verwijderd.
Repeater-items beheren
Je kunt repeater-items eenvoudig dupliceren, hernoemen, ordenen en verwijderen vanuit het Inspector-paneel.
Om repeater-items te beheren:
- Selecteer de betreffende repeater.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- (In de Inspector) Klik naast het aantal items op Beheren.

- Kies hoe je je repeater-items wilt beheren:
- Een item dupliceren: Selecteer een item en klik vervolgens onderaan op Item dupliceren.
- Een item verwijderen: Klik naast het item op het Meer acties-pictogram
 en klik vervolgens op Verwijderen.
en klik vervolgens op Verwijderen. - De naam van een item wijzigen: Klik naast het item op het Meer acties-pictogram
 en klik vervolgens op Naam wijzigen. Tip: Als je een item hernoemt, worden de andere items in deze repeater automatisch hernoemd.
en klik vervolgens op Naam wijzigen. Tip: Als je een item hernoemt, worden de andere items in deze repeater automatisch hernoemd. - Items opnieuw ordenen: Houd naast een item het Opnieuw ordenen-pictogram
 ingedrukt en sleep je het naar een nieuwe positie.
ingedrukt en sleep je het naar een nieuwe positie.

Een repeater ontwerpen
Pas het ontwerp van de repeater aan zodat het overeenkomt met de website van je klant. Je kunt de achtergrondkleur van de items wijzigen, randen, schaduw of een interessante cursor toevoegen die verschijnt wanneer bezoekers de repeater aanwijzen.
Tip:
Maak je repeater aantrekkelijk en opvallend door animaties toe te voegen. Je kunt repeater-items ook laten plakken aan de boven- en/of onderkant van het scherm.
Om een repeater te ontwerpen:
- Selecteer een repeater-item.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

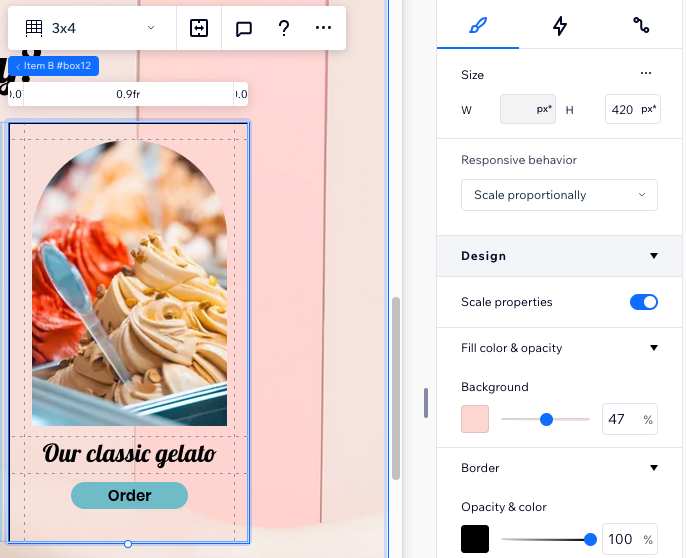
- Gebruik de beschikbare opties onder Ontwerp om je repeater aan te passen:
- Wijzig de vulkleur en dekking van alle items.
- Voeg een rand en schaduw toe om de items op te laten vallen.
- Maak de hoeken van het item rechthoekig of rond.
- Voeg een coole cursor toe die verschijnt wanneer bezoekers de repeater aanwijzen.

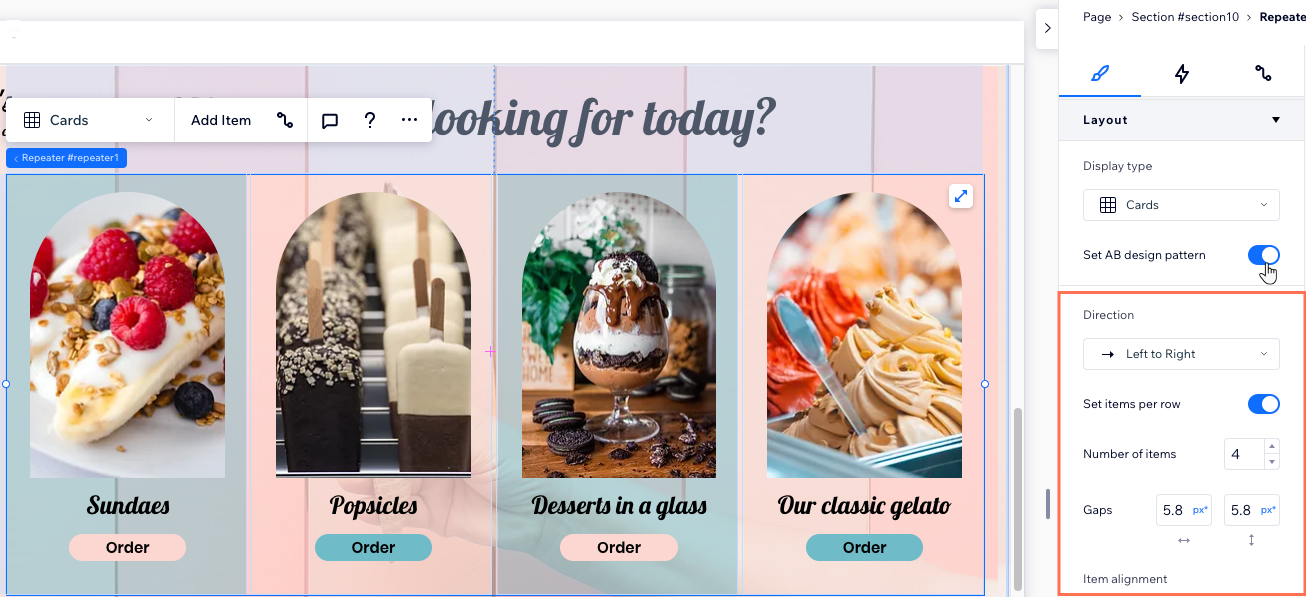
Een AB-ontwerppatroon instellen voor repeater-items
Splits je repeater-items in twee groepen om een uitgebreider ontwerp te maken. Met het AB-patroon kun je twee versies van hetzelfde ontwerp maken, met verschillende stijlen en animaties.
Zodra je het AB-patroon inschakelt, worden je repeater-items verdeeld in groepen A en B. Je kunt in je editor zien welke items tot elke groep behoren. Bij het ontwerpen van een van de A- of B-items, veranderen de andere items in de groep automatisch om overeen te komen.
Om een AB-ontwerppatroon in te stellen voor repeater-items:
- Selecteer de betreffende repeater.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

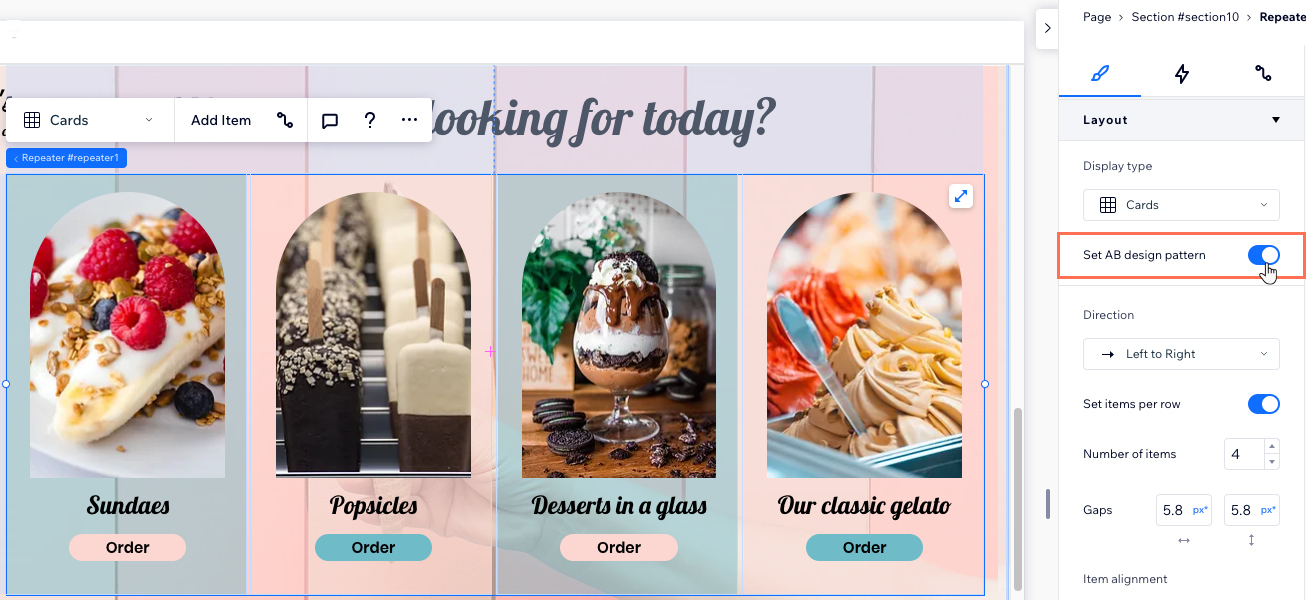
- Scrol omlaag naar Indeling.
- Schakel AB-ontwerppatroon instellen in.
- Ontwerp items A en B:
- Klik in je repeater op item A of B.
Tip: Dit kan elk item uit de relevante groep zijn. - (In het Inspector-paneel) Kies hoe je deze groep items wilt aanpassen:
- Kies een ontwerpvoorinstelling in het Ontwerp-gedeelte.
- Wijzig de Opvulkleur en dekking van de items.
- Voeg een animatie toe vanaf het Interacties-tabblad
 (Let op: Alleen aanwijs- en klikinteracties zijn beschikbaar voor repeater-items met AB-patronen).
(Let op: Alleen aanwijs- en klikinteracties zijn beschikbaar voor repeater-items met AB-patronen). - Pas een aangepaste cursor toe vanuit het Cursor-gedeelte.
- Herhaal stap a-b voor de andere groep items.
- Klik in je repeater op item A of B.

De indeling van de repeater wijzigen
Stel in hoe repeater-items worden herschikt wanneer de schermgrootte verandert. Afhankelijk van het gekozen weergavetype (bijvoorbeeld Kaarten, Lijst, Schuif, Raster), kun je de marges, uitlijning, richting en andere instellingen aanpassen.
Werken met breekpunten:
- Je kunt voor elk breekpunt een andere indeling voor je repeater hebben.
- Lijsten en schuifregelaars worden vaak gebruikt op kleinere schermformaten, zoals tablets en mobiele apparaten.
Om de indeling van een repeater verder aan te passen:
- Selecteer de betreffende repeater.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Scrol omlaag naar Indeling.
- Pas de indeling van de repeater aan op basis van het geselecteerde weergavetype:
Kaarten: Indelingsopties
Lijst: Indelingsopties
Schuif: Indelingsopties
Raster: Indelingsopties
Opmerking over lege ruimtes:
Sommige oude browsers ondersteunen geen CSS-ruimtes (bijvoorbeeld Chrome 76-83, Safari 12-14 en Edge 79-83). Dit betekent dat bezoekers die de website vanuit deze browsers bezoeken de lege ruimtes tussen de repeater-items niet zien.

Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen.
Wat zijn de beschikbare responsieve gedragingen voor repeaters?
Welke elementen kunnen niet aan een repeater worden toegevoegd?
Waarom wordt mijn repeater niet correct weergegeven op mobiel?

